Ubuntu上一站式HTML5开发指南:从在线到本地应用
本篇文档深入探讨了在Ubuntu操作系统上进行HTML5开发的相关主题,主要关注于Web应用程序的创建与优化。以下是文章的关键知识点概览:
1. **Web应用在Ubuntu平台**:
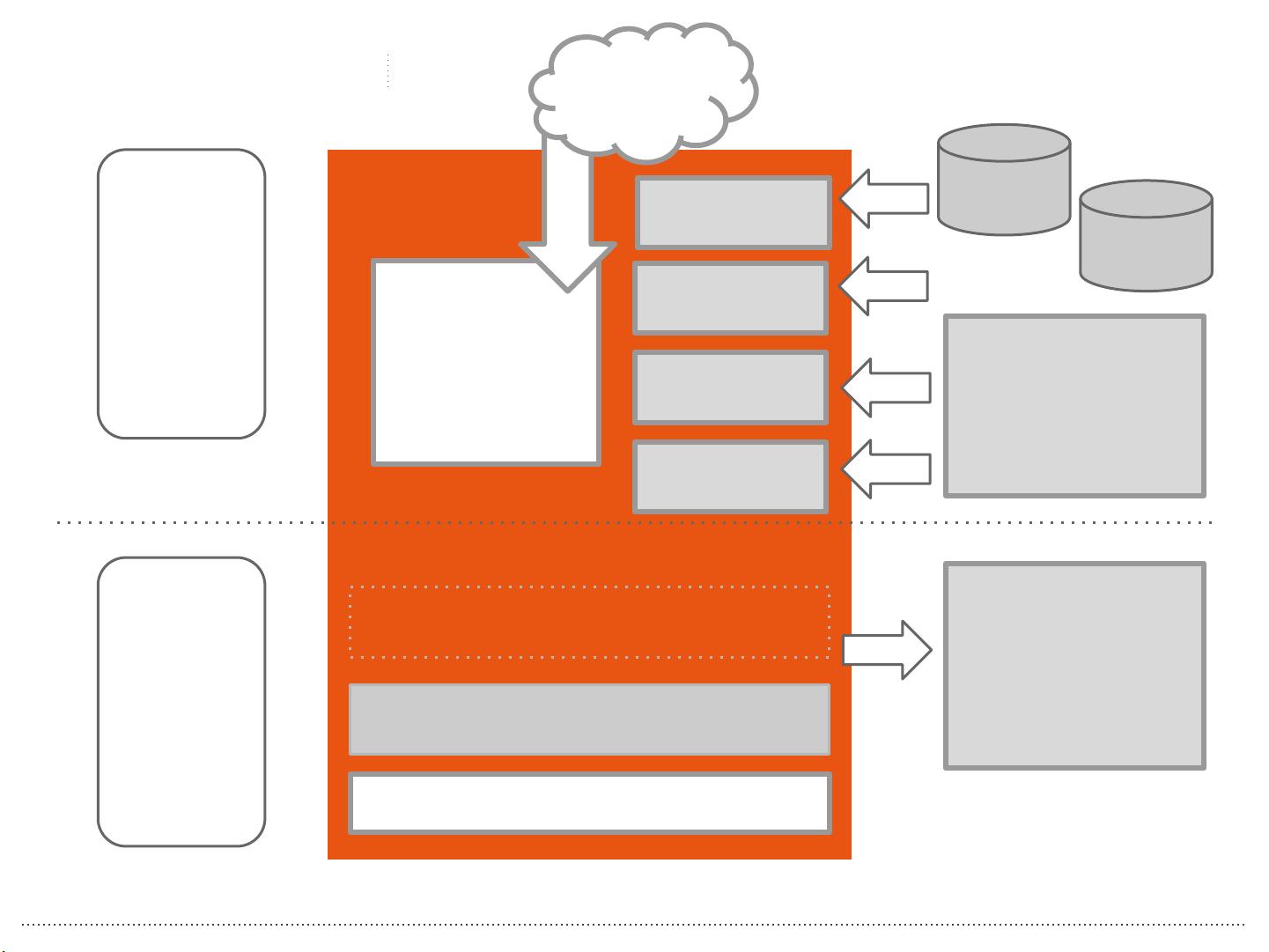
Ubuntu作为一个开源且流行的Linux发行版,支持广泛的Web应用开发,包括在线和本地应用。在线应用可以直接利用互联网资源,而本地HTML5应用则借助HTML5和JavaScript技术,可以在设备本地运行并调用在线服务。
2. **创建在线Web应用**:
在Ubuntu上,开发者可以利用丰富的Web开发工具,如Node.js、npm(Node包管理器)和Git等,构建具有跨平台兼容性的在线应用。HTML5的离线缓存功能使得应用在没有网络连接时也能提供有限的功能。
3. **本地应用开发**:
通过HTML5和JavaScript,开发者可以利用Canvas API进行图形渲染,以及Geolocation API获取设备位置等信息。非Cordova框架下的HTML5应用可以利用Ubuntu提供的HTML5 API,如Web Workers处理后台任务和Web Storage管理数据。
4. **Cordova应用开发**:
Cordova是一个开源框架,允许在多个平台上共享代码,包括Ubuntu。开发者可以使用Cordova将HTML5应用打包成原生应用,利用诸如Battery Status、Camera、Device、Device Motion等插件,实现设备传感器的访问。
5. **在线账户API**:
考虑到应用可能需要用户登录和授权,文档还提到了在线账户API,这对于实现社交登录、同步数据等功能至关重要。
6. **应用安全**:
随着移动设备和云计算的发展,应用安全变得尤为重要。文章可能讨论了如何在Ubuntu上处理数据加密、用户认证以及防止XSS(跨站脚本攻击)等问题。
7. **图形界面**:
Ubuntu UI为应用提供了良好的基础,通过Cordova的Dialogs和SplashScreen插件,开发者可以创建美观且交互式的界面元素。
8. **平台服务**:
提供了一些特定于Ubuntu的服务,如AlarmApi用于设置提醒,ContentHub用于内容分发,OnlineAccounts集成在线账号功能,InAppBrowser用于在应用内打开网页,以及Network-Information API获取网络状态。
9. **多媒体支持**:
Multimedia部分涵盖Cordova Media插件,允许应用访问音频和视频资源,进行媒体捕获和播放。
10. **硬件访问**:
文章可能提及了如何通过Cordova的设备传感器插件(如camera、device-motion等)来利用设备的硬件特性,如摄像头、加速度计和振动功能。
本文档是Ubuntu平台上进行HTML5应用开发的实用指南,涵盖了从基础开发环境配置到高级功能集成的全面内容,为开发者提供了丰富的开发工具和参考资源。
点击了解资源详情
116 浏览量
点击了解资源详情
133 浏览量
120 浏览量
167 浏览量
125 浏览量
327 浏览量
134 浏览量

Elastic中国社区官方博客
- 粉丝: 4w+
最新资源
- 彻底清除Office2003 安装残留问题
- Swift动画分类:深度利用CALayer实现
- Swift动画粒子系统:打造动态彗星效果
- 内存SPDTool:性能超频与配置新境界
- 使用JavaScript通过IP自动定位城市信息方法
- MPU6050官方英文资料包:产品规格与开发指南
- 全方位技术项目源码资源包下载与学习指南
- 全新蓝色卫浴网站管理系统模板介绍
- 使用Python进行Tkinter可视化开发的简易指南
- Go语言绑定Qt工具goqtuic的安装与使用指南
- 基于意见目标与词的情感分析研究与实践
- 如何制作精美的HTML网页模板
- Ruby开发中Better Errors提高Rack应用错误页面体验
- FusionMaps for Flex:多种开发环境下的应用指南
- reverse-theme:Emacs的逆向颜色主题介绍与安装
- Ant 1.2.6版本压缩包的下载指南