iOS CoreMotion实现仿百度外卖首页重力感应
139 浏览量
更新于2024-09-01
收藏 76KB PDF 举报
“iOS 仿百度外卖-首页重力感应的实例”
在iOS开发中,有时候我们需要实现类似百度外卖这样的应用,让应用的首页能够响应设备的重力感应,以提供更丰富的用户体验。本实例主要讲解如何在iOS应用中实现类似功能,通过CoreMotion框架来获取设备的加速度数据,进而实现页面滚动的动态效果。
首先,CoreMotion是iOS系统提供的一个框架,用于处理设备的各种运动数据,包括重力感应、陀螺仪、加速度计等。在iOS 4之后,UIAccelerometer被弃用,开发者需要使用CoreMotion来替代,因为它是苹果对运动数据处理的统一接口,提供了更为全面和精确的数据。
在本实例中,我们首先需要在项目中引入CoreMotion.framework框架。在`ViewController.m`文件中,我们需要创建一个`CMMotionManager`对象,它是CoreMotion框架中的核心类,负责管理并获取设备的运动数据。
```objc
@interface ViewController () <UIScrollViewDelegate>
{
NSTimeInterval updateInterval;
CGFloat setx; // scroll的动态偏移量
}
@property (nonatomic, strong) CMMotionManager *mManager;
@property (nonatomic, strong) UIScrollView *myScrollView;
@property (nonatomic, assign) CGFloat offsetX; // 初始偏移量
@property (nonatomic, assign) NSInteger offset;
@end
```
接着,我们需要设置一个更新间隔`updateInterval`,以便定期获取加速度数据。同时,为了实现滚动效果,我们创建了一个`UIScrollView`实例`myScrollView`,并设置了一些相关属性,如`offsetX`用于记录初始偏移量。
在`viewDidAppear:`方法中,我们启动数据更新:
```objc
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// 在界面已经显示后在调用方法(优化)
[self startUpdateA];
}
```
`startUpdateA`方法会开启加速度数据的监听,并在接收到数据时进行处理,例如调整页面的滚动位置:
```objc
- (void)startUpdateA {
self.mManager = [[CMMotionManager alloc] init];
if ([self.mManager isAccelerometerAvailable]) {
self.mManager.accelerometerUpdateInterval = updateInterval;
[self.mManager startAccelerometerUpdatesToQueue:[NSOperationQueue currentQueue]
withHandler:^(CMAcceleration * _Nullable accelerationData, NSError * _Nullable error) {
// 获取到加速度数据后,处理滚动效果
if (!error) {
CGFloat x = accelerationData.x * 3; // 可以调整这个系数来改变滚动速度
self.myScrollView.contentOffset = CGPointMake(setx + x, 0);
}
}];
}
}
```
这里需要注意,由于加速度数据可能会受到各种因素的影响(比如用户的手部抖动),因此在实际应用中,通常需要对数据进行滤波处理,以减小噪声对滚动效果的影响。例如可以使用平滑滤波或者低通滤波算法。
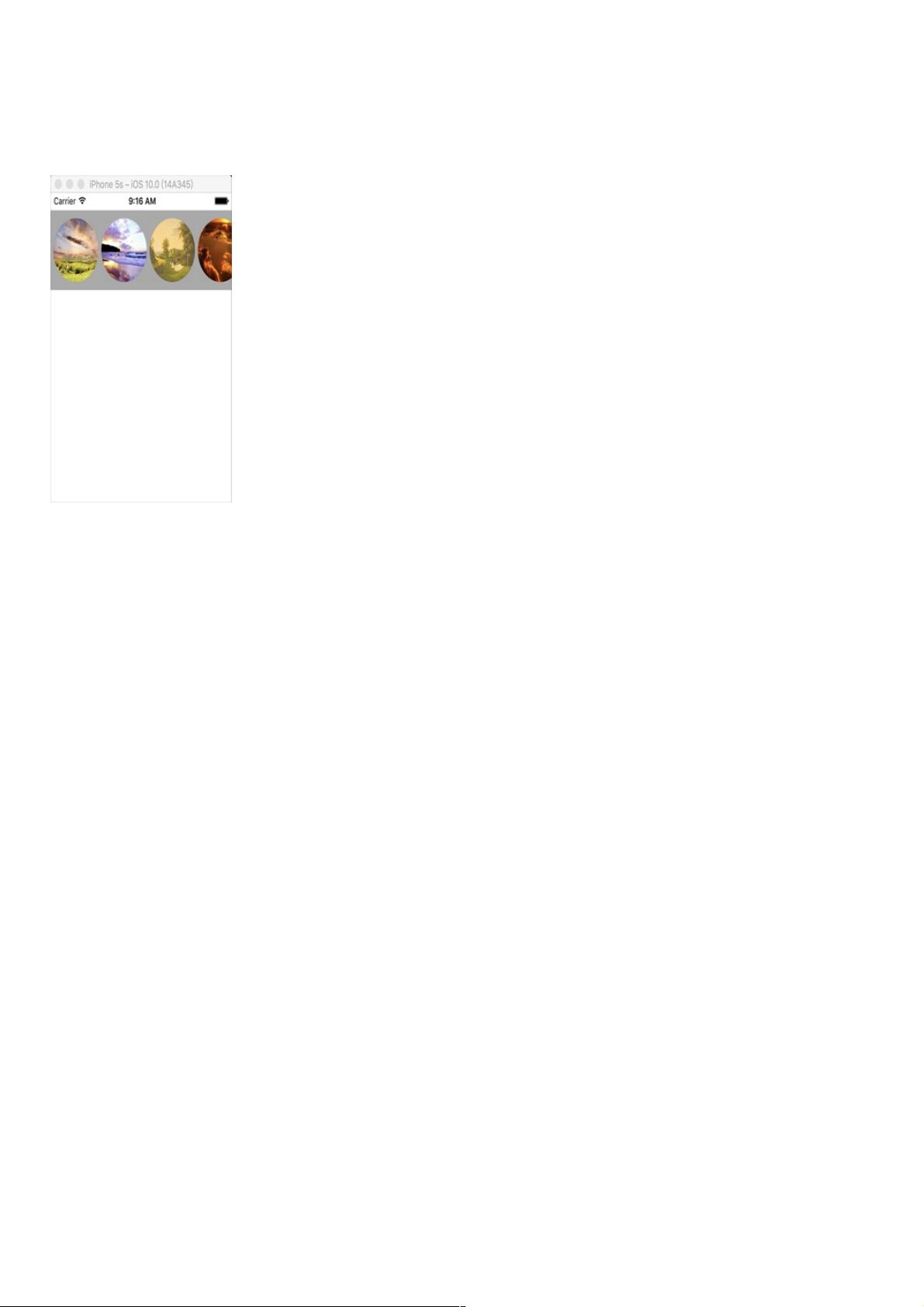
在适配不同设备时,可能需要考虑到不同设备的屏幕尺寸和加速度计的灵敏度差异。由于示例中提到,开发者手头只有iPhone 5s进行测试,其他设备可能需要进一步的适配工作,可以通过条件判断或使用Auto Layout来处理不同屏幕尺寸的问题。
最后,在不使用重力感应功能时,别忘了停止数据更新以节省系统资源:
```objc
- (void)stopUpdateA {
[self.mManager stopAccelerometerUpdates];
}
```
通过以上步骤,你就可以在自己的应用中实现类似百度外卖首页的重力感应效果。但要注意,过度依赖重力感应可能会影响用户体验,因此在设计时应权衡好功能与体验的关系。
121 浏览量
点击了解资源详情
点击了解资源详情
146 浏览量
286 浏览量
105 浏览量
310 浏览量
173 浏览量
2024-03-01 上传
weixin_38536716
- 粉丝: 11
- 资源: 921
最新资源
- pyuiEdit:一种重组pyui文件的工具
- pump.io:[OBSOLETE] pump.io的前叉,pump.io是具有ActivityStreams API的社交服务器
- BootLoader上位机
- 错误循环
- DaaS:Dajare即服务(ダジャレ判定评価エンジン)
- 数据缩放:将矩阵的值从用户指定的最小值缩放到用户指定的最大值的程序-matlab开发
- NewsSystem:基于Struts + Spring + Hibernate + Bootstrap
- ForecastingChallenge:G-Research预测挑战
- 纷争世界--- jRPG:《最终幻想II》启发的jRPG
- 太原泛华盛世开盘前计划
- i-am-poor-android-Ajinkya-boop:由GitHub Classroom创建的i-am-poor-android-Ajinkya-boop
- sporty-leaderboards
- table表格拖动列
- 酒店装修图纸
- CSE110_Lab2.github.io
- Front-end-exercise