Angular路由详解与$route应用实战
57 浏览量
更新于2024-09-01
收藏 102KB PDF 举报
在本文中,我们将深入学习Angular框架中的路由功能,重点探讨Angular的$route模块。Angular路由是单页面应用程序(SPA)开发中的关键组件,它解决了传统页面刷新时丢失状态的问题。SPA通常利用AJAX加载数据,但这会导致页面刷新后视图重置。为解决这个问题,开发者可以采用hashchange事件和HTML5 history API,如Pjax技术,来实现无刷新的视图切换。
文章首先介绍了两种常见的非Angular解决方案,即通过监听hash变化或使用pushState和popstate事件。然后,作者转向Angular的官方路线,即使用$route服务。在Angular中,`$routeProvider`对象扮演着核心角色,它负责定义URL与视图模板之间的映射关系。
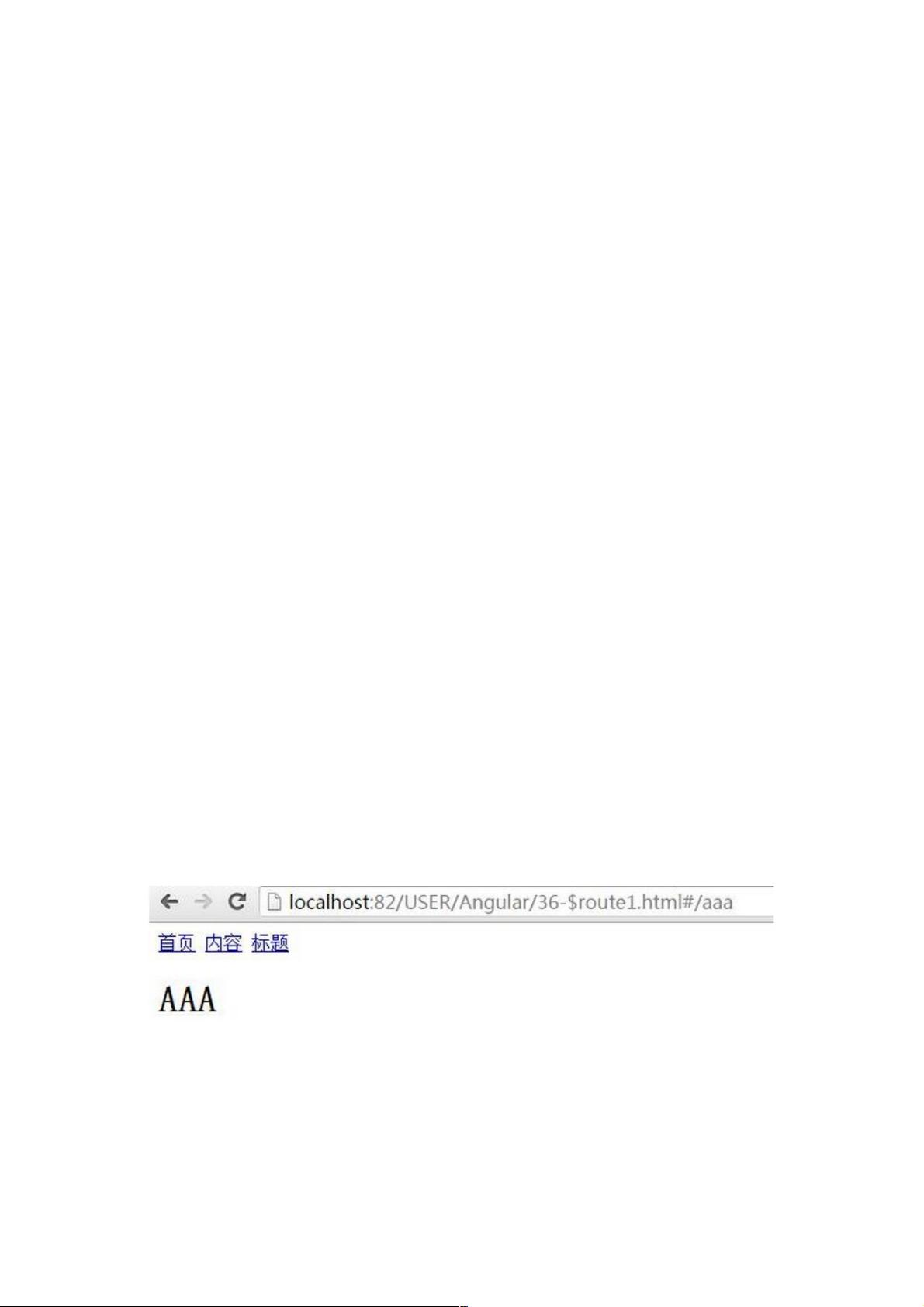
在HTML结构部分,我们看到一个简单的Angular应用示例,其中包含一个带有ng-app属性的`<html>`元素,表示应用已经初始化为'myApp'模块,并引入了Angular和Angular-route的库。`<div ng-controller="Aaa">`定义了一个控制器,`<a>`标签则设置了路由目标和锚点。`<div ng-view>`是Angular路由的核心区域,动态插入由$route匹配到的视图内容。
在JavaScript代码中,创建了一个名为'm1'的模块,并配置了$routeProvider。这段代码定义了三个路由规则:当用户访问"/aaa"、"/bbb"和"/ccc"这三个URL时,对应的视图分别为 `<h1>AAA</h1>`、`<h1>BBB</h1>`和`<h1>CCC</h1>`。这意味着当用户点击对应的链接时,对应的模板将会显示在ng-view区域,实现了无刷新的视图切换。
总结来说,本文讲解了Angular路由的基本概念,包括如何使用$routeProvider设置路由规则,以及如何在实际项目中应用ng-view来动态呈现视图。这对于理解和构建高效的单页面应用至关重要,尤其是对于Angular初学者来说,这篇文章提供了一个实用的入门指南。
179 浏览量
101 浏览量
2019-04-30 上传
232 浏览量
点击了解资源详情
115 浏览量
118 浏览量
点击了解资源详情
weixin_38713203
- 粉丝: 11
最新资源
- 深入探讨V2C控制Buck变换器稳定性分析及仿真验证
- 2012款途观怡利导航破解方法及多图功能实现
- Vue.js图表库vuetrend:简洁优雅的动态数据展示
- 提升效率:仓库管理系统中的算法与数据结构设计
- Matlab入门必读教程——快速上手指南
- NARRA项目可视化工具集 - JavaScript框架解析
- 小蜜蜂天气预报查询系统:PHP源码与前端后端应用
- JVM运行机制深入解析教程
- MATLAB分子结构绘制源代码免费分享
- 掌握MySQL 5:《权威指南》第三版中文版
- Swift框架:QtC++打造的易用Web服务器解决方案
- 实现对话框控件自适应的多种效果
- 白镇奇士推出DBF转EXCEL高效工具:hap-dbf2xls-hyy
- 构建简易TCP路由器的代码开发指南
- ElasticSearch架构与应用实战教程
- MyBatis自动生成MySQL映射文件教程