Div+CSS网页布局速成教程:掌握界面设计精髓
需积分: 16 68 浏览量
更新于2024-09-13
收藏 603KB PDF 举报
"网页布局, CSS, HTML, Div+CSS教程, 网页设计, 全才"
在网页设计领域,Div+CSS是构建高效、美观且可维护性极强的网页布局的重要技术。本教程专注于教授如何快速掌握这一技能,帮助初学者或有一定基础的设计师提升对Div+CSS的理解和运用。
首先,Div(Division)是HTML中的一个区块元素,主要用于组织网页内容,通过CSS(Cascading Style Sheets)进行样式控制,实现内容与表现的分离。这种分离使得代码更加简洁,网页加载速度更快,并且有利于搜索引擎优化(SEO)。
在HTML基础知识之上,CSS允许设计师定义Div的样式,如颜色、字体、大小、位置等。CSS的核心在于选择器和属性,选择器定位HTML元素,属性则定义元素的样式规则。例如,`#Header{color: blue;}`会选择ID为"Header"的元素并将其文本颜色设置为蓝色。
本教程分为五个部分,逐步引导学习者理解Div+CSS布局的精髓。尽管内容可能看似不多,但通过学习,可以深入理解Div+CSS的逻辑和应用方法。对于已经熟悉HTML基础的人来说,大约一小时的时间就能完成整个教程。
在设计网页布局时,首先需要有清晰的构思,这通常会通过草图来呈现,比如使用PS或FW绘制页面布局图。教程中提到的示例布局包括顶部(含LOGO、MENU和Banner)、主要内容(侧边栏和主体内容)以及底部(版权信息)三个主要部分。
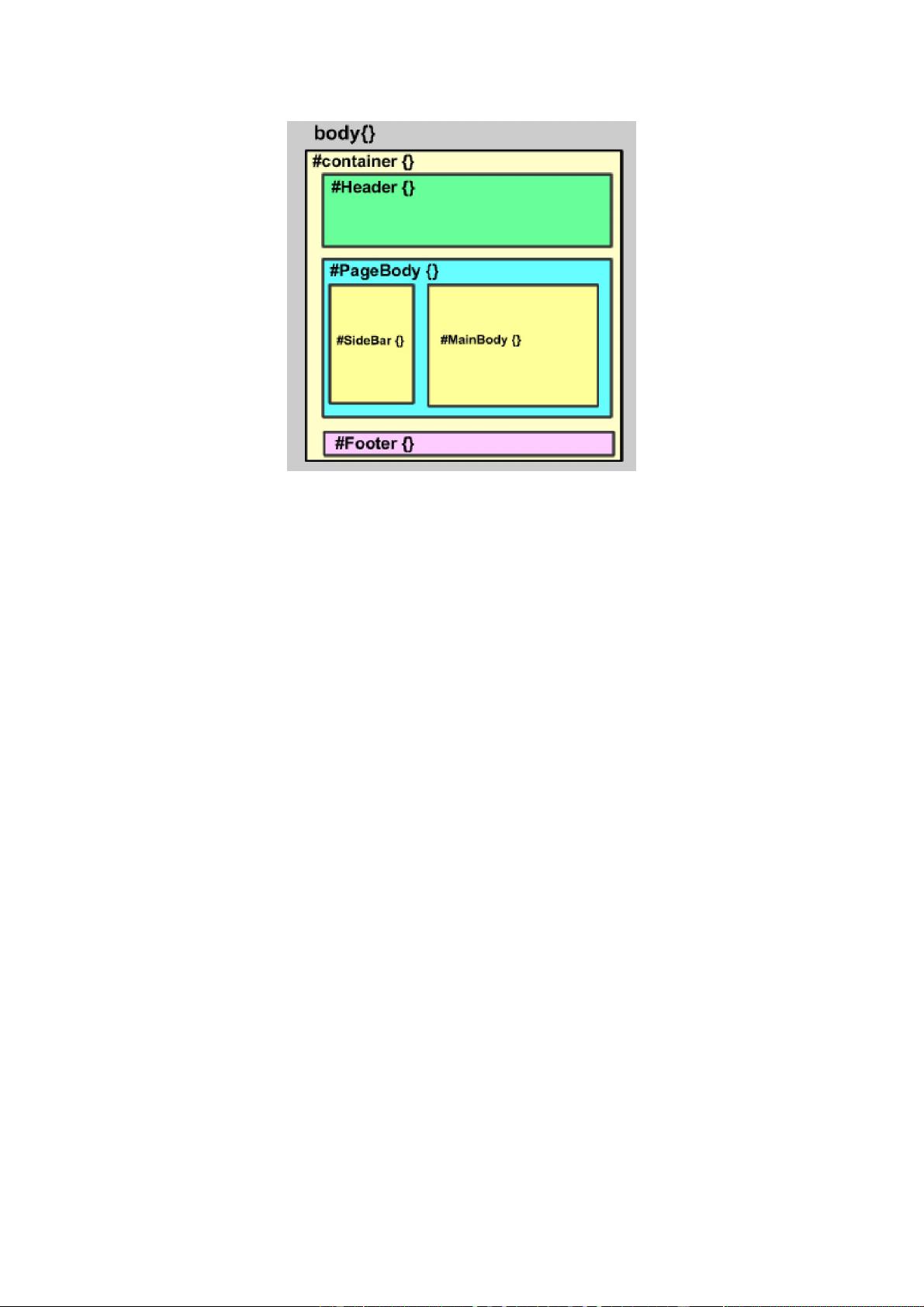
接下来,利用Div进行页面结构的划分,创建嵌套的Div层。例如,`body`作为HTML的基本容器,`#Container`作为页面的顶层容器,`#Header`、`#PageBody`、`#Sidebar`和`#MainBody`分别对应顶部、主体、侧边栏和主要内容。这样的布局结构清晰,易于管理和维护。
通过这种方式,设计师可以精确控制每个区域的样式,实现灵活的响应式设计,适应不同设备的屏幕尺寸。同时,Div+CSS布局也便于后期的修改和更新,降低了维护成本。
总结来说,"Div+CSS经典速成教程"旨在教会读者如何有效地利用Div和CSS进行网页布局设计,从构思到实施,一步步解析,使读者能够在短时间内掌握这一关键技能,向着全才的方向迈进。无论是初学者还是希望提升技能的专业人士,都可以从中受益。
2024-01-25 上传
852 浏览量
423 浏览量
点击了解资源详情
225 浏览量
点击了解资源详情
《COMSOL顺层钻孔瓦斯抽采实践案例分析与技术探讨》,COMSOL模拟技术在顺层钻孔瓦斯抽采案例中的应用研究与实践,comsol顺层钻孔瓦斯抽采案例 ,comsol;顺层钻孔;瓦斯抽采;案例,COM
668 浏览量
MATLAB驱动的高尔夫模拟仿真系统:深度定制球杆与挥杆参数的互动体验,基于MATLAB的全方位高尔夫模拟仿真系统:精确设定球杆与天气因素,让用户享受个性化的挥杆力量与角度掌控体验,基于MATLAB的
2025-02-19 上传
双闭环控制策略在直流电机控制系统仿真中的应用研究,直流电机双闭环控制系统的仿真研究与性能优化分析,直流电机双闭环控制,有关直流电机控制系统仿真均 ,直流电机; 双闭环控制; 控制系统仿真,直流电机双闭
2025-02-19 上传
only松
- 粉丝: 0
最新资源
- 五子牛股票走势查询V1.60:六个月涨跌一目了然
- Python实现的联赛排名信息汇总工具
- 使用C#开发的类似资源管理器的应用程序
- Python开发的文件提取工具:简化更新流程
- PeerTube实时聊天插件:启用网络视频交流
- Kettle数据库迁移全流程实现指南
- discuzX3.0高仿得意门户模板php版v1.0安装教程
- 64位Java开发神器:eclipse-inst-win64.zip轻松获取
- OXYGEN V5.1 专注外贸时装独立站商城模板
- 构建待办事项应用程序的关键技巧
- ArcGIS 9.3详细安装操作指南
- MategoPlayer:强大的GPS轨迹播放软件
- 轻松整合支付宝接口至PHP在线订单系统
- iOS平台实现图片模糊效果的处理方法
- Nuxt与WordPress结合的JAM Stack模板使用指南
- REY V2.1.1.1 科技简约风外贸服饰商城WordPress主题