Android开发:打造底部导航栏实战指南
96 浏览量
更新于2024-09-02
收藏 226KB PDF 举报
"Android 底部导航栏的实现方法及步骤"
在Android开发中,创建一个带有底部导航栏的主界面是常见的需求,这能够提供良好的用户体验,方便用户在多个功能模块之间快速切换。本教程将详细介绍如何在Android中实现这样一个界面。
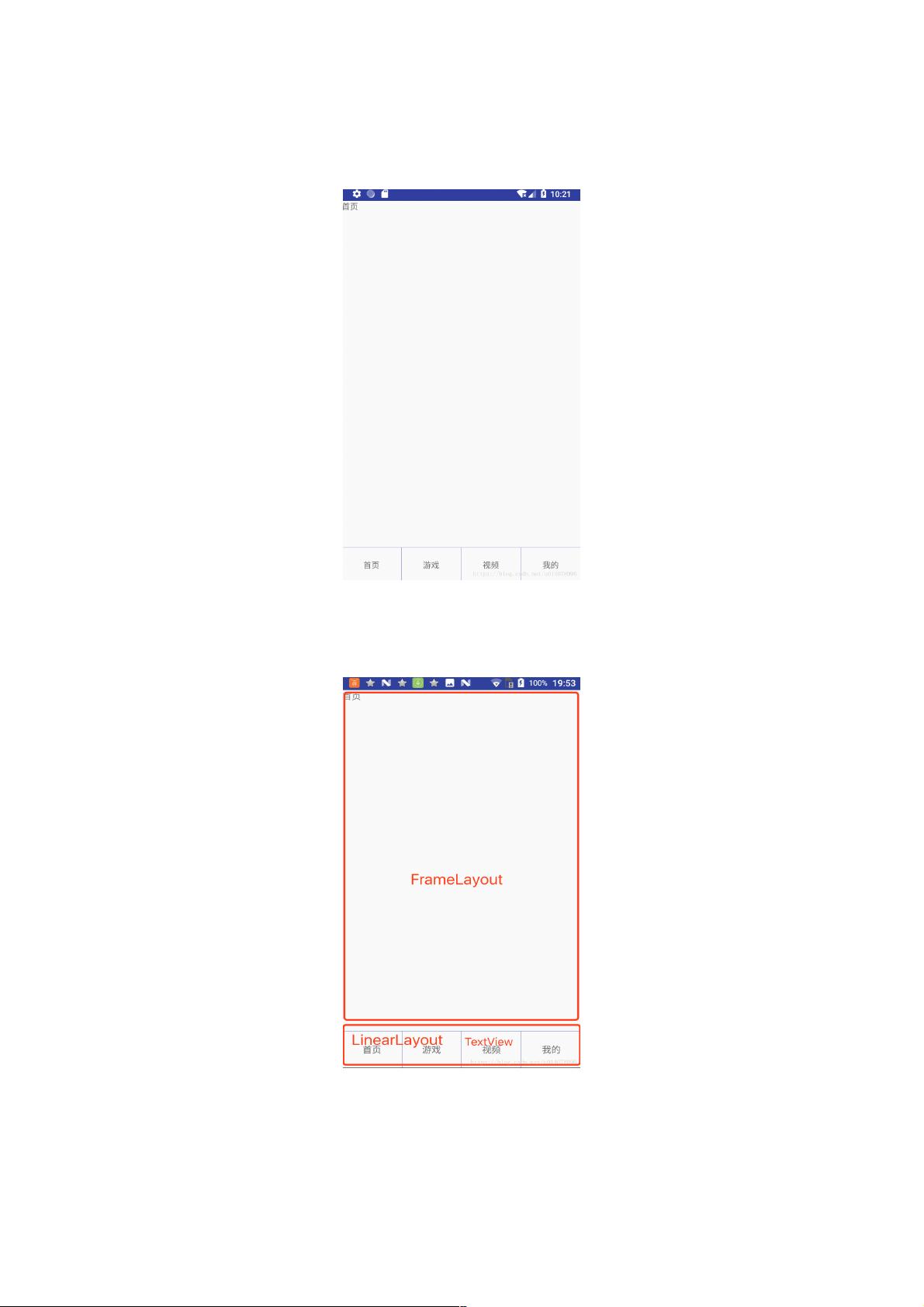
首先,底部导航栏通常由一个水平方向的线性布局(LinearLayout)承载,包含多个标签(TextView),每个标签对应一个不同的页面。在布局文件`activity_main.xml`中,我们可以设置这个线性布局并添加TextView,如下所示:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
<!-- TextView的相关属性,例如文本、ID、点击事件等 -->
/>
<!-- 其他标签项,可以根据需求添加 -->
</LinearLayout>
```
接着,为了显示与导航栏关联的内容,我们可以在布局顶部添加一个`FrameLayout`,它的高度占据剩余空间,用于填充各个页面。当用户点击底部的标签时,`FrameLayout`中的内容会根据选择动态更换:
```xml
<FrameLayout
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
```
实现底部导航栏功能的关键在于处理标签点击事件以及在`FrameLayout`中切换内容。可以使用`BottomNavigationView`或自定义逻辑来实现这一功能。例如,为每个TextView设置点击监听器,并在点击时替换`FrameLayout`中的Fragment或View。
```java
// 在MainActivity.java或对应的Activity中
bottomBar.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.item1:
// 加载或替换Fragment1
break;
case R.id.item2:
// 加载或替换Fragment2
break;
// ...其他标签处理
}
return true;
}
});
```
此外,为了美观,可以设置底部导航栏的背景颜色和选中状态的样式,以及在标签之间添加分隔线。在示例代码中,已经添加了一条颜色为`@color/colorPrimaryDark`的1像素宽的分隔线。
实现Android底部导航栏的主界面主要涉及以下几个步骤:
1. 创建水平线性布局,添加TextView作为导航栏标签。
2. 设置`FrameLayout`用于展示各个页面内容。
3. 给每个标签设置点击事件监听器,根据选择切换`FrameLayout`中的内容。
4. 自定义样式和交互效果,如背景色、选中状态和分隔线。
通过以上方法,开发者可以构建出符合设计规范且功能完备的Android底部导航栏主界面。
2018-01-25 上传
126 浏览量
2020-08-29 上传
2018-08-25 上传
2020-06-12 上传
2020-08-31 上传
227 浏览量
weixin_38706197
- 粉丝: 2
- 资源: 978
最新资源
- ScalesWebAplication
- webpage2
- Bumblebee-Optimus:大WaSP擎天柱的GUI
- Excel模板00科目余额表.zip
- 毕业设计&课设--毕业设计智慧景区之PC端(管理端)后台管理系统.zip
- 烧瓶在线分级程序
- efte-unit:efte 项目构建工具
- chess_puzzle
- uiuStudentRecordSystem
- 毕业设计&课设--毕业设计-中医诊疗系统-疾病药品管理-中医开方.zip
- Excel模板收款收据模板电子版.zip
- 基于stm32的频率检测计.zip
- play-mp3-url-from-terminal:只是使用node.js从命令行简单的在线mp3网址播放器
- Aula_2705_Data
- SystemTTS:Android系统语音播报
- Excel模板00明细账.zip