Android倒计时功能实现教程
88 浏览量
更新于2024-08-28
收藏 52KB PDF 举报
"Android倒计时功能实现代码示例"
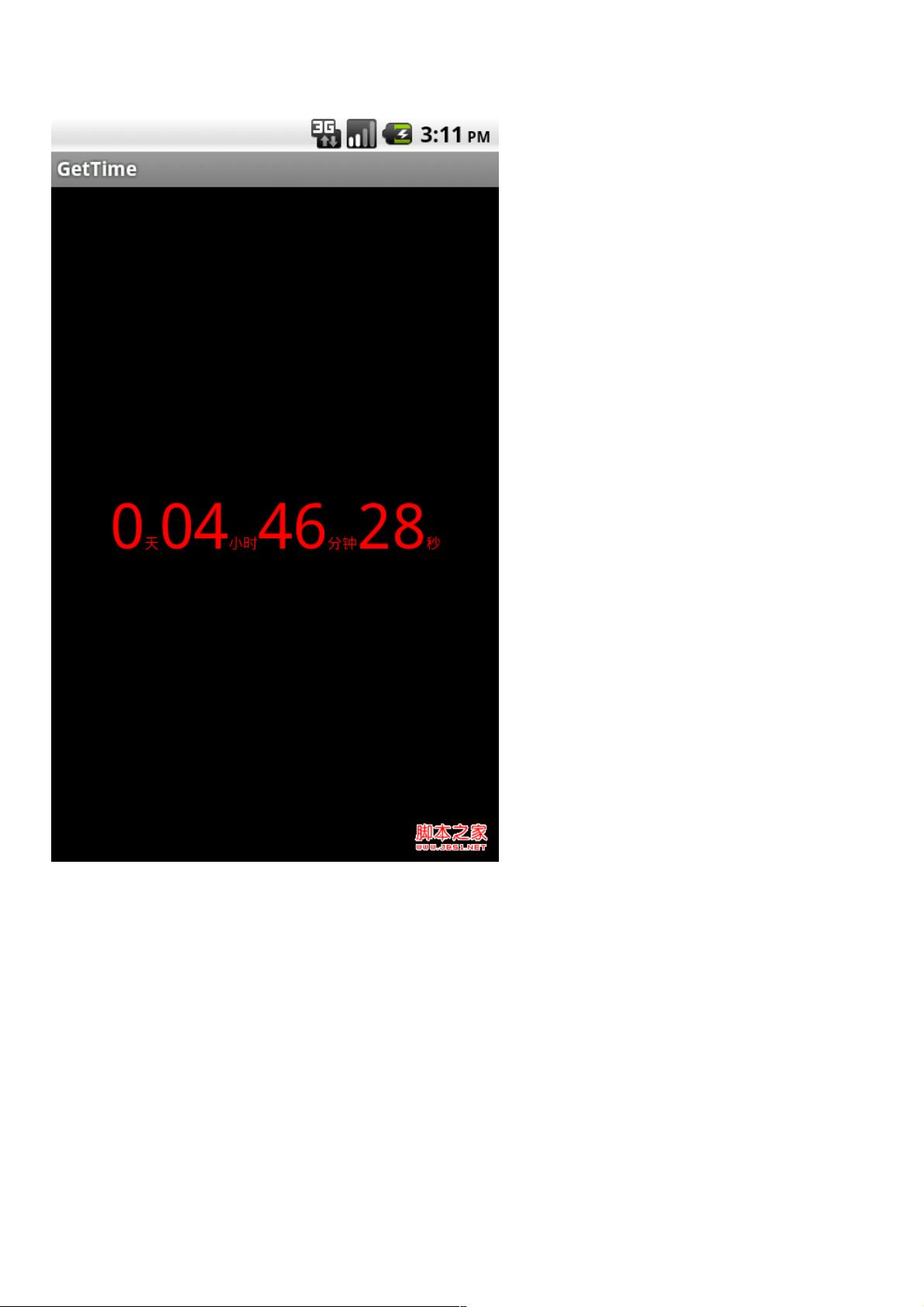
在Android开发中,倒计时功能经常被用于各种应用场景,例如计时器、倒计时提醒等。本资源提供了一个简单的倒计时功能的实现,通过自定义一个`CustomDigitalClock`组件来展示倒计时效果,每秒更新一次时间显示。
首先,我们看到XML布局文件中包含了一个`RelativeLayout`,它是Android布局容器,用来组织其内部的视图组件。在该布局中,定义了一个名为`CustomDigitalClock`的自定义组件,它的完整路径是`com.gettime.CustomDigitalClock`。这个组件的宽度和高度设置为填充父容器,`gravity`和`layout_gravity`都设为中心,以便于居中显示倒计时数字。`textColor`属性设置了倒计时数字的颜色为红色,`textSize`则定义了字体大小为45sp。
在Java代码部分,我们有一个`MainActivity`,继承自Android的`Activity`类。在`MainActivity`中,声明了一个`CustomDigitalClock`类型的成员变量`timeClock`。当`onCreate`方法被调用时,会初始化这个自定义组件。由于这里没有给出完整的`onCreate`方法,我们可以假设在`setContentView(R.layout.activity_main)`之后,会有类似`timeClock = (CustomDigitalClock) findViewById(R.id.time);`的代码来获取到XML布局中定义的`time` ID对应的`CustomDigitalClock`实例。
`CustomDigitalClock`类是自定义的数字时钟类,通常它会继承自`View`或`TextView`,并重写`onDraw`方法来绘制倒计时的时间。为了实现倒计时功能,这个类还需要一个内部的倒计时逻辑,通常会使用`CountDownTimer`类或者`Handler`配合`Runnable`来定时更新时间。`CountDownTimer`是Android提供的一个方便的倒计时工具,它可以按照设定的间隔回调`onTick`方法,直到达到预设的终止时间。`Handler`和`Runnable`组合则可以定期发送消息来更新UI,以达到倒计时的效果。
在`CustomDigitalClock`类中,你需要定义一个`startCountDown`方法,接受一个总时间和间隔时间作为参数,然后启动倒计时。每次`onTick`或`Runnable`执行时,更新显示的时间,并调用`invalidate()`方法来触发重绘,使屏幕上的时间能够实时更新。
这个资源提供了一个基础的Android倒计时功能的实现思路,通过自定义组件结合Android系统提供的定时工具,实现了每隔一秒钟更新时间的倒计时效果。开发者可以根据自己的需求对这个示例进行扩展,例如添加结束时的回调、设置不同格式的倒计时显示等。
2013-04-17 上传
2021-01-20 上传
点击了解资源详情
2023-06-08 上传
2023-05-19 上传
2021-01-04 上传
2021-01-20 上传
weixin_38558246
- 粉丝: 5
- 资源: 955
最新资源
- 多乔·瑟维
- 凭借单片250W电机驱动板PCB文件
- MC百度网址提交.rar
- LiveCommentsCasparCG:生成XML数据并在Flash模板中使用XML数据的Web应用程序-开源
- AAS热点应用技术探讨
- my-first-rails-app:TOP第一个项目
- javastream源码-java8-streams:该项目包含可在Slideshare上进行的“Java8Streams”演讲附带的源代码示
- FusionTable-Map-SmartChoices:康涅狄格州哈特福德市居民可用的 SmartChoices 搜索工具,用于公共资助的教育选项
- TextbookApp:课本应用程序
- eternalrelayx:永恒的继电器
- remark-code-snippets:备注 + 交互式代码片段
- cerium-programming-language:在JVM上运行的编程语言
- TCPSocket.rar
- sql-challenge
- 黑果枸杞红色素-著色剂
- React Native Vector Icons:具有完整样式的React Native的可自定义图标-开源