前端与后端联调工作流程详解
需积分: 50 148 浏览量
更新于2024-07-16
1
收藏 1.17MB PPTX 举报
"前端及前后端联调工作流程.pptx"
前端开发是构建Web应用程序的重要环节,它涉及用户交互、页面布局、样式设计以及动态功能实现。在前端页面的制作过程中,通常按照以下步骤进行:
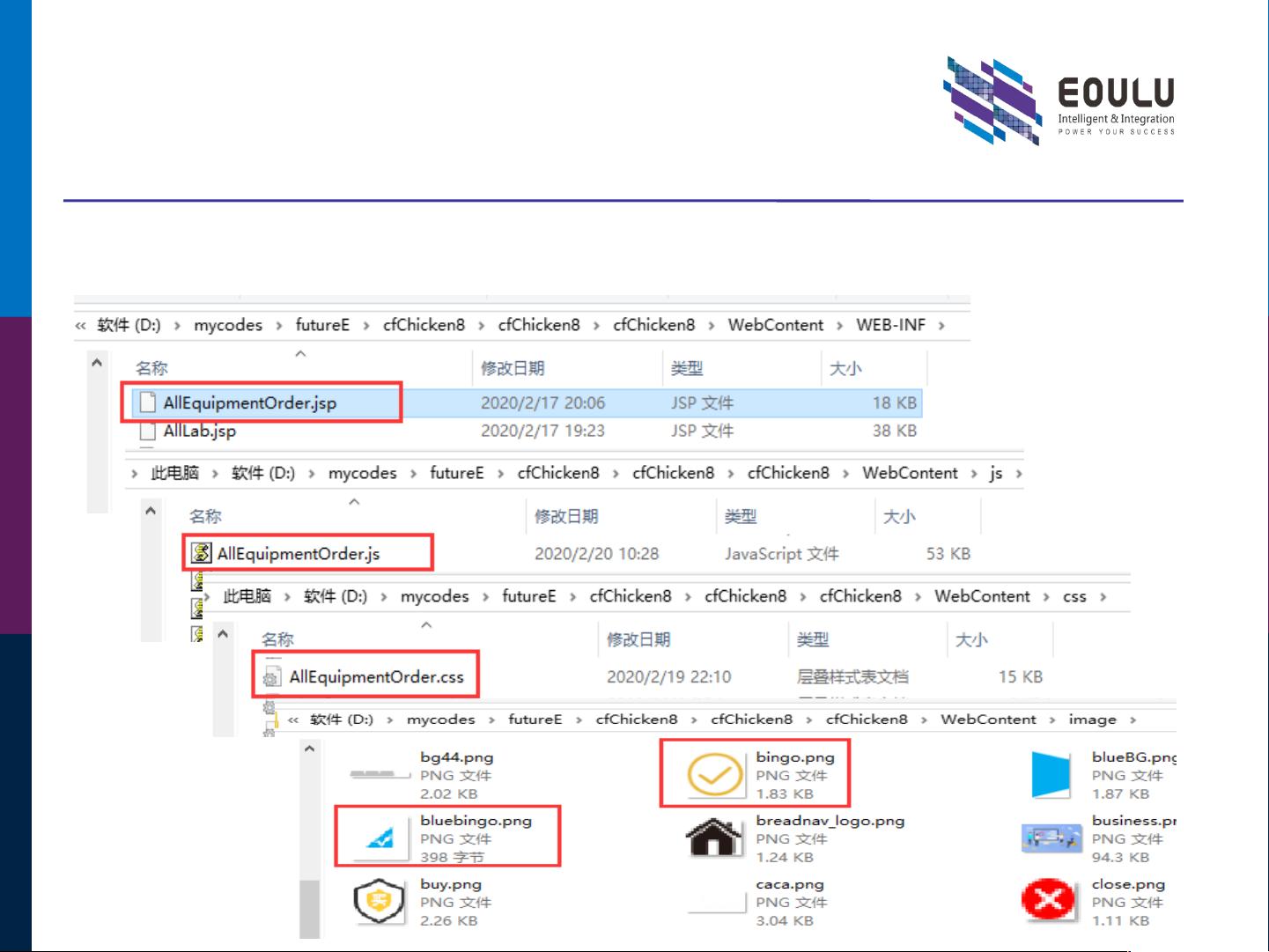
1. 新建页面:在开始创建新页面时,需要准备相应的文件,如JSP(JavaServer Pages)用于动态内容,CSS(Cascading Style Sheets)用于样式定义,JavaScript用于实现交互逻辑。这些文件需按照项目结构在指定的文件夹中创建。
2. 排版布局:页面的结构和元素布局是关键。可以使用HTML元素来构建目录和内容,然后通过CSS调整它们的位置和样式。公共文件如`top.jsp`和`nav.jsp`用于设置全局的头部和导航。
3. 页面样式:在确定了页面元素后,需要依据需求设定样式。例如,表格的样式可能依赖于预定义的公共样式`tableData`,而特殊样式可以通过Bootstrap框架和自定义CSS进行调整。对于弹框,可以参考已有的公共样式,但具体内容的样式需根据需求定制。
4. 操作逻辑:前端页面的动态效果和用户交互逻辑主要通过JavaScript实现。例如,进行必填项校验并提示用户,这类功能可以通过监听事件并执行相应的JS代码来完成。
接下来,我们关注前端接口的设计和使用:
1. 接口参数:前端与后端工程师共同商定接口参数,包括前端向后端传递的数据和后端返回的数据格式。接口的作用在于实现数据的交换,存储和获取。
2. 接口位置:在需要数据交互的元素上添加事件监听器,例如,当用户点击时间元素时,触发接口请求,以获取和展示相应设备的预约情况。
在前后端联调阶段,确保数据的准确流动是至关重要的:
1. 前端传参:前端需要检查传递给后端的参数是否完整且内容正确,这通常通过查看发送的请求和其携带的数据来验证。
2. 后端参数接收:后端接收前端参数后,需要确认能正确解析这些参数,确保数据无误。
3. 后端返回值:后端处理完数据后,应返回给前端合适的数据结构,包含所有必要的字段,以便前端进行数据展示。
最后,数据展示是前端的重要任务:
1. 基础数据展示:将从后端接收到的基础数据清晰地呈现给用户。
2. 图表数据:将复杂数据转换为图表,提高用户的理解和交互性,同时可能支持点击图表以展示更多详细信息。
3. 数值数据:除了文本和图表外,可能还包括数字和其他形式的数据展现,以全面反映应用程序的状态和信息。
前端开发涵盖了页面构建、接口设计、前后端通信和数据展示等多个环节,每个环节都需要精细的操作和严谨的测试,以确保最终的用户体验。
2020-10-15 上传
2020-05-25 上传
2021-09-24 上传
2021-10-05 上传
2021-10-03 上传
鼓嘚喵~
- 粉丝: 0
- 资源: 1
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能