QQDIY名片制作教程:解析JSON代码设置
需积分: 31 164 浏览量
更新于2024-09-01
1
收藏 653KB DOCX 举报
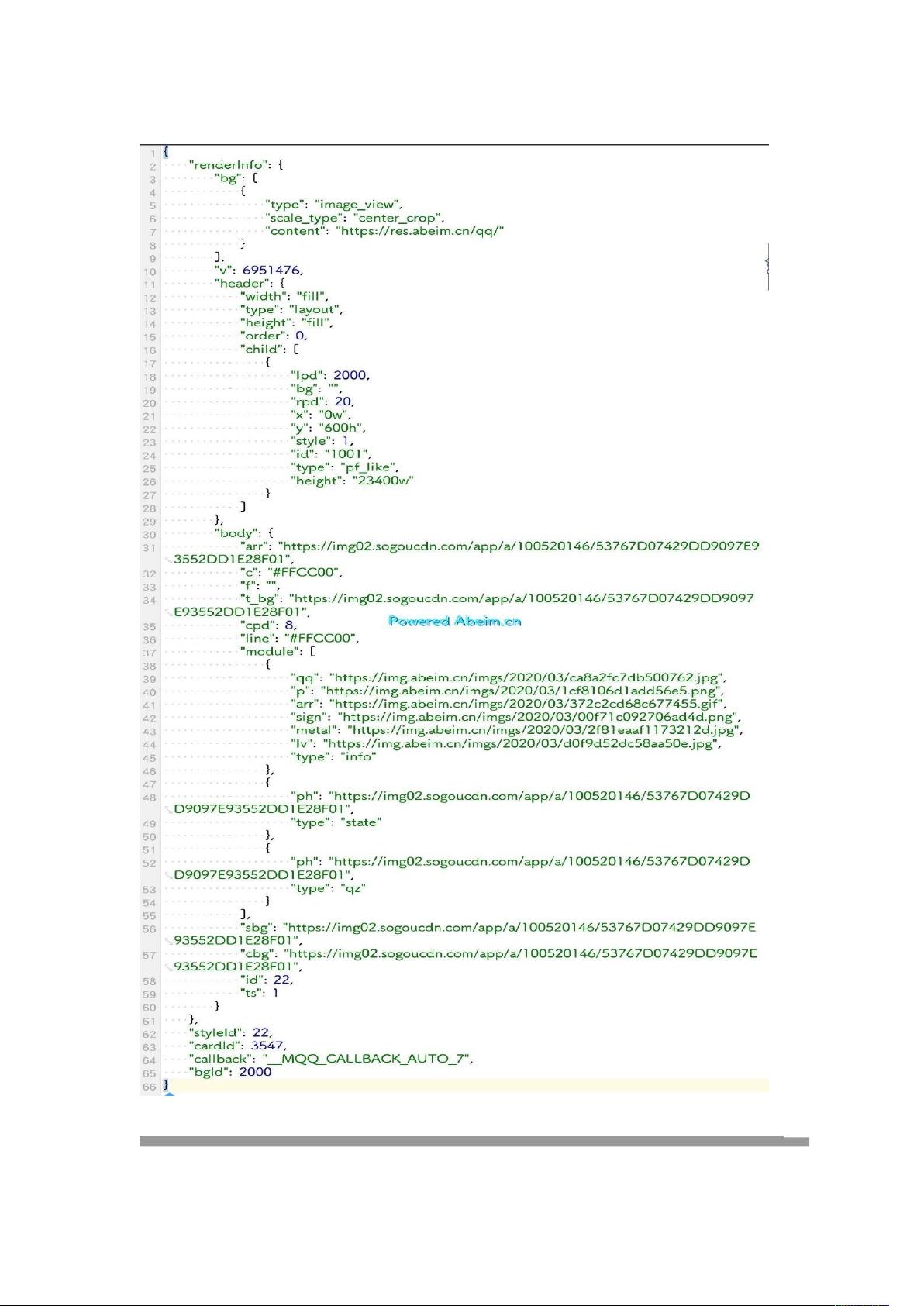
"该文档是关于QQDIY名片制作的教程,主要讲解如何通过JSON代码来定制名片的各个元素,包括背景图、点赞按钮的位置和样式、文字颜色以及个人信息图标等。用户需要配合太极和DIY软件来实现个性化名片设计。文档中提供了颜色代码参考链接和示例图片URL。"
在QQDIY名片制作过程中,JSON代码起着关键作用,它允许用户自定义名片的各种视觉元素。以下是对JSON代码中涉及的关键知识点的详细解释:
1. **名片背景图**:第七行的`"content":"https://res.abeim.cn/qq"`定义了名片的背景图像,这个URL应替换为用户所需的图片直链。
2. **点赞按钮配置**:
- `lpd`: 第18行的`"lpd":2000`设置点赞按钮的宽度,数值可以根据需要调整。
- `bg`: 第19行的`"bg":""`是点赞按钮的背景图片,留空表示透明。
- `x`, `y`: 分别在第21行和22行,`"x":"0w"`, `"y":"600w"`定义按钮的横纵坐标,用于调整位置。
- `height`: 第23行的`"height":"23400w"`设定点赞按钮的高度。
3. **文字颜色与图标**:
- 字体颜色:第32行的`"c":"#FFCC00"`定义字体颜色,颜色代码可以在提供的百度经验链接(https://jingyan.baidu.com/article/425e69e69690f0be15fc168a.html)中查找或选择。
- 线条颜色:第36行的`"line":"#FFCC00"`用于设置线条颜色,同样需确保两个地方都修改才能生效。
- 图标设置:例如第34行`"t_bg"`定义“我的空间”前的小图标URL,若无设置则不显示。
4. **个人信息图标**:
- QQ号码图标:第39行`"qq":"https://img.abeim.cn/imgs/2020/03/ca8a2fc7db500762.jpg"`定义QQ号前的小图标。
- 性别图标:第40行`"p":"https://img.abeim.cn/imgs/2020/03/1cf8106d1add56e5.png"`用于设置性别标识图标。
- 个性签名图标:第42行`"sign":"https://img.abeim.cn/imgs/2020/03/00f71c092706ad4d.png"`定义个性签名前的图标。
- 金属质感图标:第43行`"metal":"https://img.abeim.cn/imgs/2"`可能是指会员等级或其他特殊标识的图标。
通过调整这些JSON代码的值,用户可以创建独特且个性化的QQ名片,展示自己的风格和创意。在实际操作时,用户需要确保所有引用的图片链接有效,并根据需要进行适当尺寸调整,以适应不同屏幕大小。同时,颜色代码的选择应考虑整体视觉效果的协调性。记得在修改后使用太极和DIY软件进行应用,以看到实际的名片效果。
2013-05-06 上传
2019-10-24 上传
2014-09-02 上传
2019-11-17 上传
2019-07-05 上传
2019-07-10 上传
神奇的八角哥
- 粉丝: 55
- 资源: 4