前端面试技巧:元素可视区域判断方法详解
需积分: 0 58 浏览量
更新于2024-08-04
收藏 94KB DOCX 举报
前端工程师在面试过程中经常会遇到关于判断元素是否在可视区域的问题,这是因为在现代网页开发中,优化用户体验和性能至关重要。这个问题涉及到前端开发中的布局、滚动和性能优化等多个知识点。
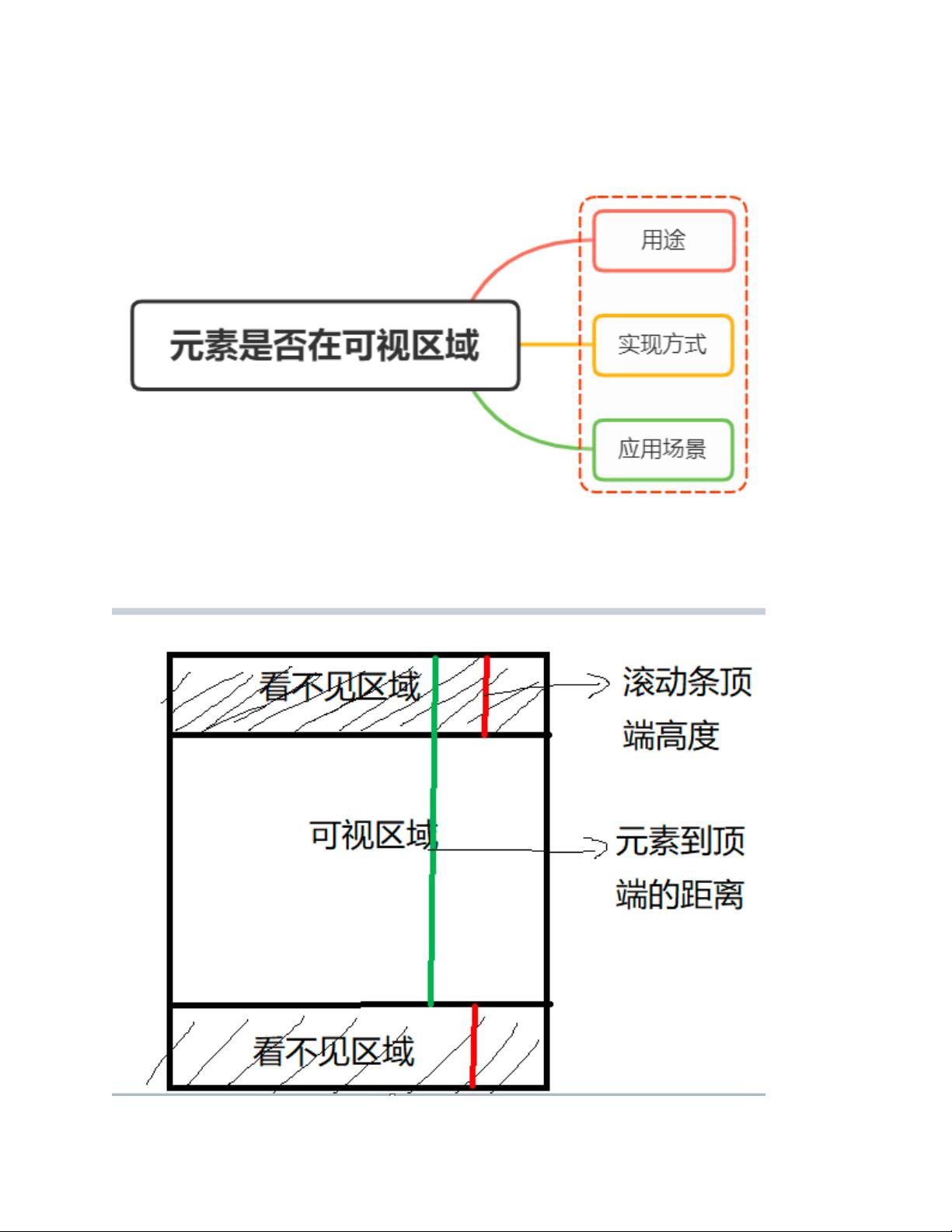
首先,理解“可视区域”对于前端开发者意味着元素是否位于用户当前的浏览器视口内,即用户肉眼能看到的部分。这在实现如图片懒加载、列表无限滚动、广告曝光度计算以及预加载可点击链接等功能时至关重要。这些功能有助于减少页面初始加载时间和提高用户体验。
有三种常见的方法来检测元素是否在可视区域内:
1. `offsetTop` 和 `scrollTop`: `offsetTop` 是元素上边框到其包含元素上内边框的距离,而 `scrollTop` 表示浏览器窗口的垂直滚动位置。通过比较元素的 `offsetTop` 与滚动位置(`document.documentElement.scrollTop` 或者 `window.innerHeight`)的关系,可以判断元素是否在视口上方。例如,如果 `el.offsetTop - scrollTop <= viewportHeight`,则元素在视口内。
2. `getBoundingClientRect`: 这个方法返回一个对象,包含了元素相对于视口的位置信息,包括 `top`, `right`, `bottom`, `left` 等坐标。通过比较这个对象的 `top` 值与视口高度,可以判断元素是否在可视区域内。
3. `Intersection Observer`: 这是一种更高级的API,用于监听元素与视口的交集变化。它允许开发者更精确地跟踪元素的可见性状态,适用于复杂场景,如动画或响应式设计。
`clientWidth` 和 `clientHeight` 提供了元素内容区域的尺寸,不包括边距,这对于计算元素在屏幕上的位置和大小很有用。`scrollWidth` 和 `scrollHeight` 则用于获取元素内容的实际大小,包括滚动条可能占用的部分。`scrollLeft` 和 `scrollTop` 用于控制元素的滚动位置,它们是可读写的,但需要注意它们的更新频率。
在实现代码时,通常会写一个通用函数,如 `isInViewPortOfOne`,它接收一个元素作为参数,并结合上述方法进行判断。函数会考虑到视口高度的兼容性处理,确保在不同浏览器环境下都能正常工作。
面试中关于元素可视区域的判断问题是考察前端工程师对DOM操作、浏览器行为和性能优化的理解。掌握这些知识点,能够帮助开发者编写出更高效、用户体验更好的代码。
2023-06-06 上传
2023-06-06 上传
2019-09-02 上传
101 浏览量
2024-08-26 上传
180 浏览量
2023-07-09 上传
2021-10-05 上传
2022-04-06 上传

xox_761617
- 粉丝: 29
最新资源
- Macromedia Flex 白皮书:Rich Internet Applications 表示层解决方案
- 软件设计师考试大纲解析与重点
- MATLAB入门教程:矩阵实验室的魅力与应用
- Struts框架详解:架构与核心标签
- J2EE环境下Ajax开发入门与实践指南
- 韩家炜《数据挖掘:概念与技术》导论与数据仓库详解
- ACE技术论文集:面向对象的网络编程工具包解析
- JSP2.0技术手册:深入探索Java Servlet与JSP
- C#入门经典:从零开始学编程
- 历年英语四级真题与答案:2000-2006听力与解析
- Windows CE开发入门与实战:从基础到数据库程序
- VC++ Studio高级使用技巧集锦:快捷操作与问题解决方案
- Protel 2004:信号完整性分析与设计集成平台详解
- C#入门指南:从零开始掌握.NET编程
- C#完全手册:从基础到精通
- Grails入门:Groovy框架与Java的完美结合