FusionCharts V3.2 图形属性与API详解
需积分: 3 101 浏览量
更新于2024-09-18
收藏 86KB DOCX 举报
"FusionCharts V3.2的属性及其分类文档主要介绍了这款图表库的XML API、属性分类以及各种图形的配置选项。文档详细整理了图表的不同类型,包括单系列图、多系列图、堆积图、组合图、XY坐标图和滑动图,并提供了XML结构模板。此外,还对XML属性进行了深入剖析,如图形(Chart)属性、数据(Data)属性和其它(Others)属性,以及导出图片API的相关属性。文档通过实例展示了如何设置图形属性,如动画效果、标签显示、数据值展示、轴范围和限值等。同时,涵盖了图表标题、轴名称、背景颜色、边框样式等视觉元素的配置。"
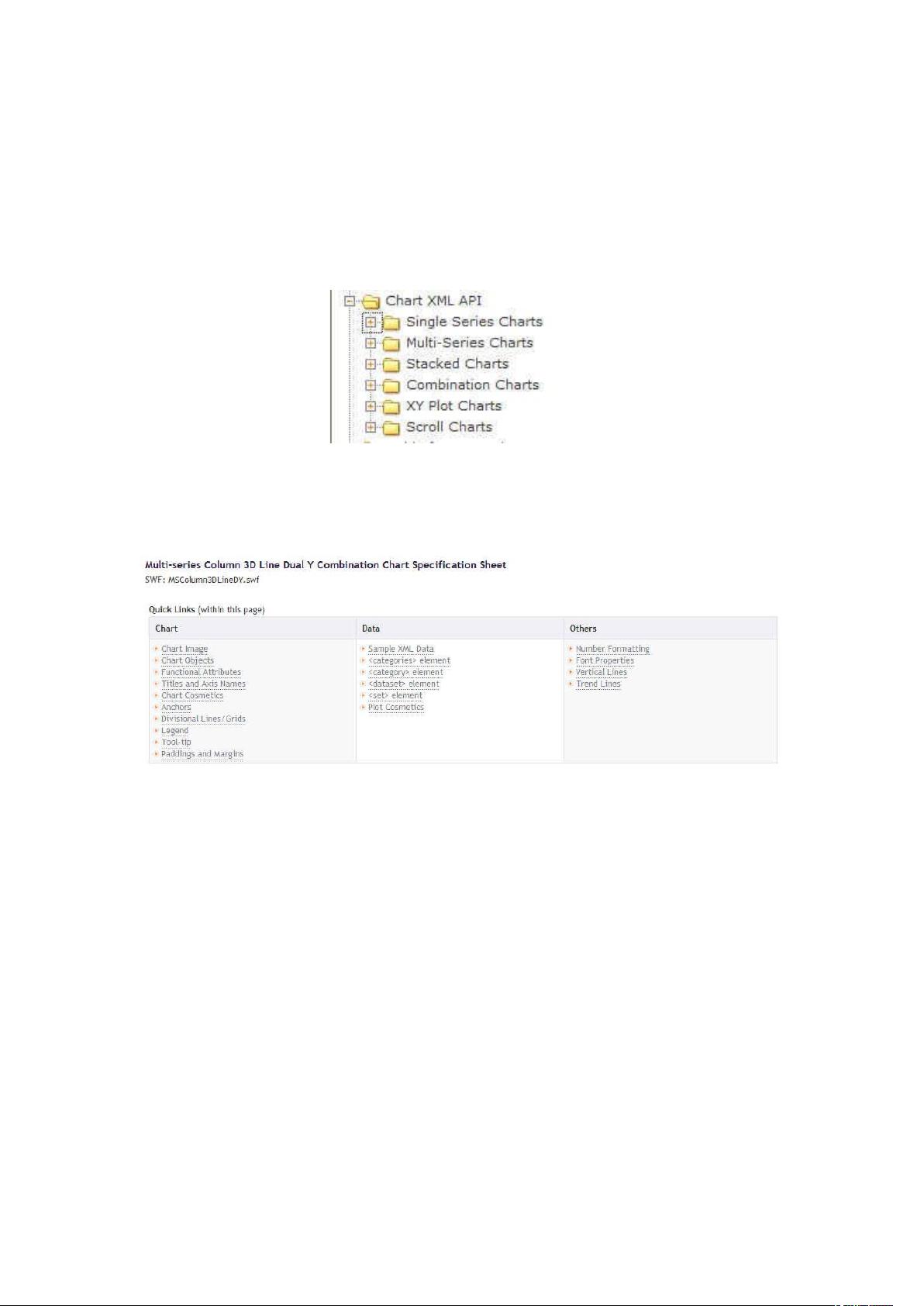
在FusionCharts V3.2中,ChartXML API的分类是理解图表构建的基础。这些分类包括单系列图、多系列图、堆积图、组合图、XY坐标图和滑动图,它们各自有不同的XML结构以适应不同的数据呈现需求。例如,单系列图适用于展示单一数据序列的变化,而多系列图则能同时显示多个数据系列的对比。
XML属性的分类有助于用户更有序地组织和控制图表的呈现。以柱状折线双Y轴组合图为例,属性被分为图形、数据和其他三个大类,每个类别下又有更具体的细分。图形属性涉及到图表的整体外观,如标题、轴名称、背景色等;数据属性则关乎数据点的表现,如是否显示数据值、动画效果等;其他属性涵盖那些不归属于前两类的选项。
文档中提供的简单XML案例展示了如何使用这些属性,例如`animation`属性控制是否启用动画显示,`showNames`决定是否显示x轴标签,`rotateNames`用于控制标签的旋转状态,`showValues`设定数据值的可见性,`yAxisMinValue`和`yAxisMaxValue`用于设置y轴的最小和最大值,而`showLimits`则控制是否显示轴的限制值。这些属性的设定直接影响到图表的交互性和视觉效果。
此外,文档还涉及到了图表和画布的样式属性,如`bgColor`用于设定图表背景色,`canvasBgColor`是画布的背景色,`canvasBorderThickness`定义画布边框的宽度,`shadowAlpha`控制阴影的透明度,以及`showLegend`决定是否显示图例。字体属性则允许用户调整图表中文字的样式和大小,以确保视觉一致性。
FusionCharts V3.2的属性及其分类文档为用户提供了全面的参考,帮助他们有效地创建和定制符合需求的互动图表,无论是简单的数据展示还是复杂的分析场景。
2019-11-13 上传
2023-05-20 上传
chenzhi110110
- 粉丝: 0
- 资源: 2
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码