React面试精华:2022热门合成事件详解与组件实战
版权申诉
48 浏览量
更新于2024-07-07
收藏 3.54MB PDF 举报
React面试题精选涵盖了前端开发中关于React技术的重要知识点,特别是针对组件基础的深入理解。面试者可能被问及以下关键点:
1. React事件机制:React并非直接将事件绑定到DOM元素,而是采用事件委托的方式,在document级别监听所有事件。这样做的好处是可以节省内存,并在组件挂载或卸载时自动处理事件订阅和移除,提高了性能。React使用的是合成事件(SyntheticEvent),它是一种跨浏览器的解决方案,解决了兼容性问题,同时也避免了为每个事件监听器分配单独事件对象造成的内存浪费。
- 合成事件的特点:
- 消除了浏览器间的事件差异,提供了一致的API。
- 使用事件池管理,提高内存效率,事件对象在使用后会被销毁并复用。
- 对比原生事件:
- 事件名称:React采用小驼峰命名法,与原生事件全小写格式不同。
- 事件处理:React事件是函数形式,而非原生字符串形式。
- 阻止行为:React要求通过`event.preventDefault()`明确阻止默认行为,而非`return false`。
2. JSX中的事件处理:尽管在JSX中直接编写`onClick={this.handleClick.bind(this)}`看起来像是直接绑定到DOM,但实际上是通过事件代理实现的。这种设计允许React统一管理事件,提高维护性和灵活性。
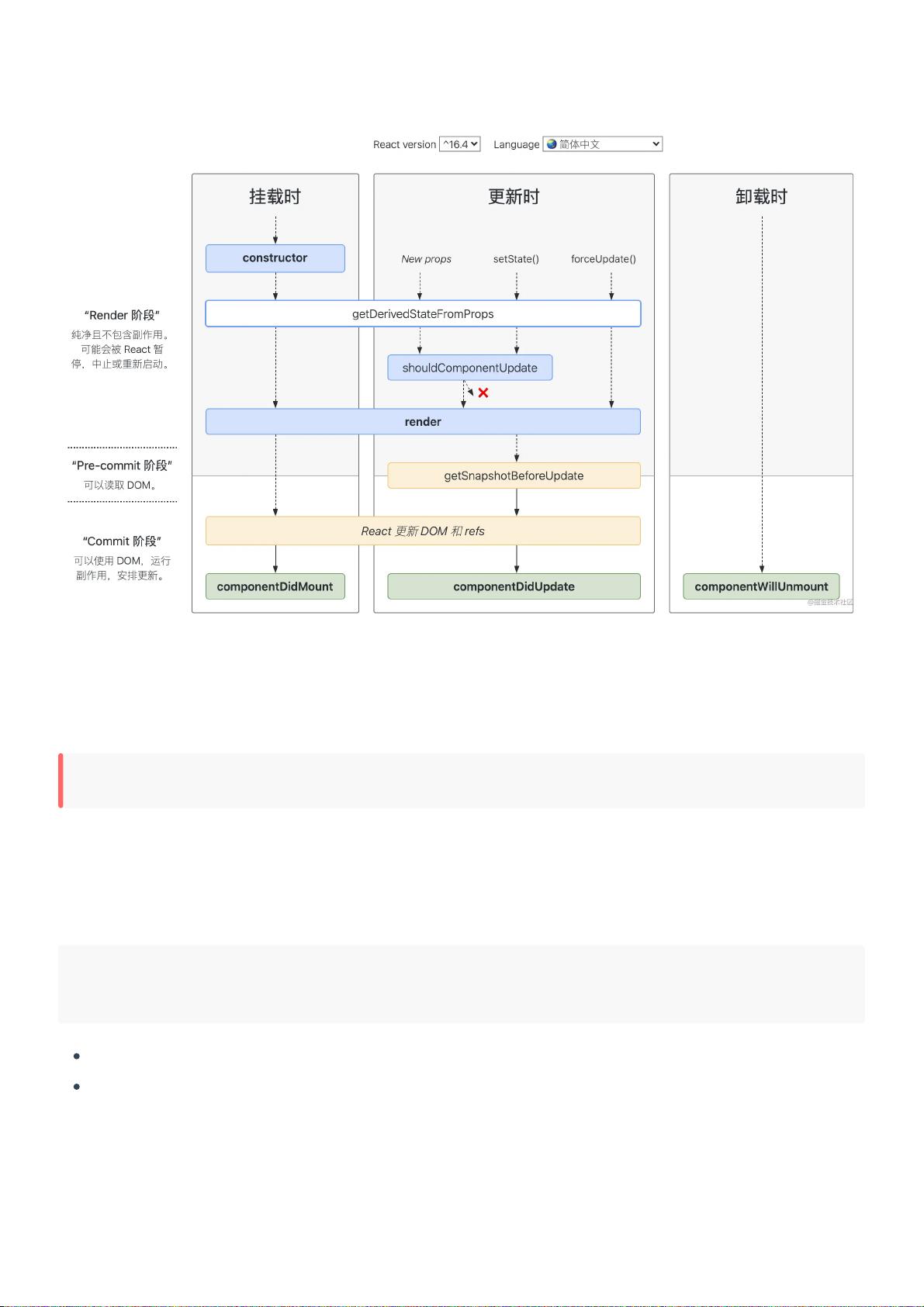
3. React生命周期和组件管理:面试者可能会被问及React组件的生命周期方法(如`componentDidMount()`、`componentDidUpdate()`等)以及它们在实际项目中的应用,因为理解和掌握这些方法对构建可维护的组件至关重要。
4. 组件状态与 Props:面试者可能还会被询问如何正确区分组件的状态(state)和属性(props),以及如何根据需求更新它们,这涉及React的核心概念。
这份面试题库旨在测试应聘者的React基础知识、组件设计原则、性能优化和最佳实践等方面的能力,准备充分的应聘者需要深入了解React的事件系统、组件架构和生命周期管理。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 70
- 资源: 1311
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程