iOS开发者:Weex实战与分包策略对比
155 浏览量
更新于2024-07-15
收藏 1.7MB PDF 举报
iOS开发者在选择Weex作为跨平台开发框架时,需要理解其与React Native之间的差异以及如何充分利用其优势。Weex自诞生之日起,就因其"WriteOnce, RunEverywhere"的理念被寄予了在iOS、Android和HTML5平台上统一开发的厚望。与React Native相比,Weex的一大特点在于其JSBundle处理方式。React Native的JSBundle默认不支持分包,导致开发者需自行开发工具来压缩和管理,而Weex的JSBundle则默认仅包含业务代码,基础库集成在SDK内部,这使得Weex在体积上更为轻量。
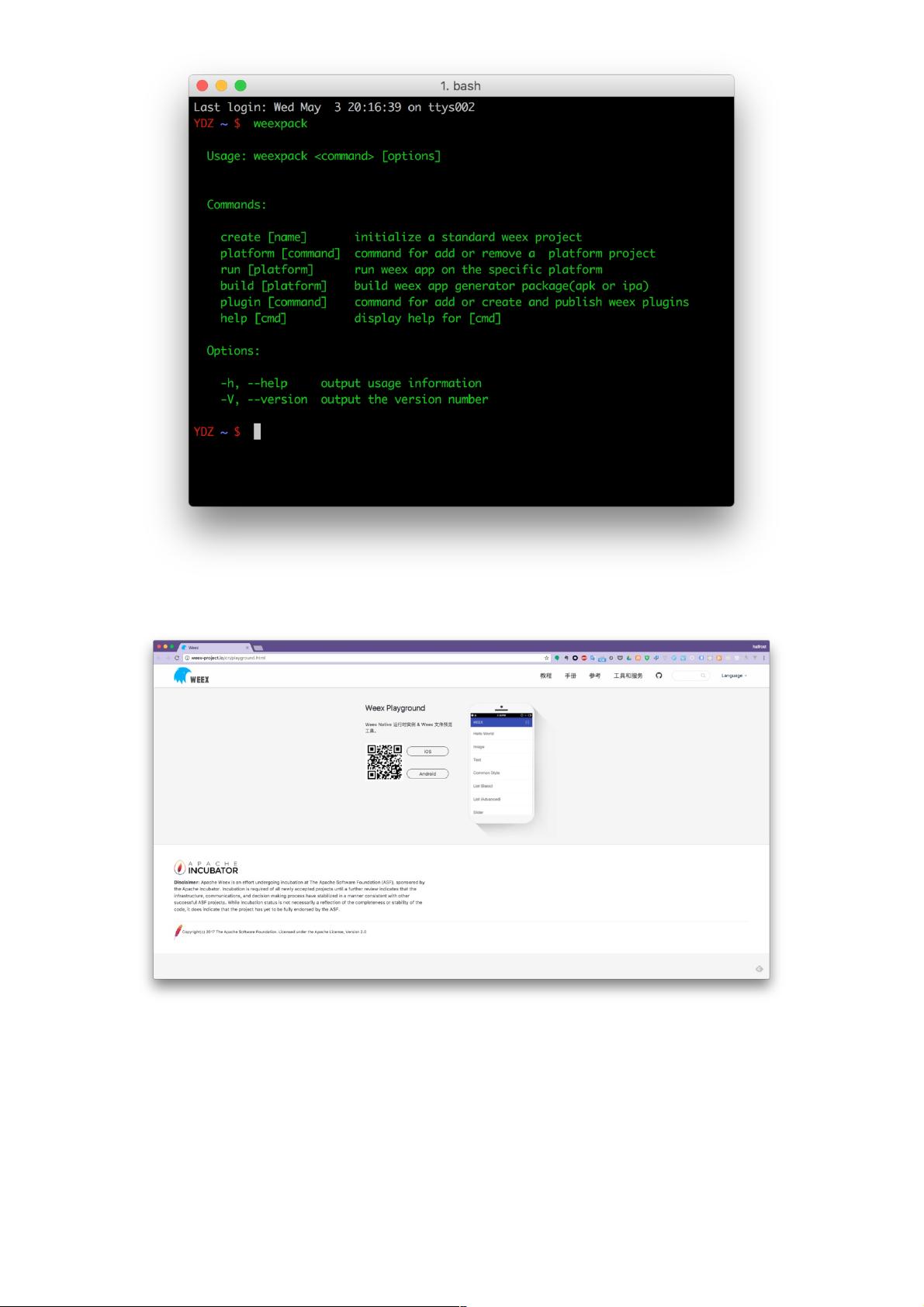
在技术栈上,Weex可视为Vue在Native环境的应用,这意味着开发者需要熟悉Vue.js的基本语法和设计理念,同时掌握Weex提供的组件和模块。入门Weex的最佳路径是阅读官方文档,官方提供了详细的教程和手册,涵盖了组件、模块的使用方法和属性。对于新手来说,可以通过阅读《Weex入坑指南》系列文章,了解开发流程和常见问题。
Weex开发过程中,开发者需要依赖一套完整的工具集,包括weex-toolkit(用于项目初始化、编译、运行和调试)、weexpack(Webpack的封装用于打包JSBundle)、playground(用于实时预览和调试)以及codesnippets(在线代码片段服务),这些工具能大大提高开发效率。
iOS开发者在选择Weex时,应明确其轻量、易用性和跨平台特性,结合自身的技术背景和项目需求,决定是否将其作为主要开发工具。同时,持续关注官方文档和社区更新,以便及时了解并适应Weex框架的最新进展。
150 浏览量
点击了解资源详情
111 浏览量
2019-08-11 上传
111 浏览量
215 浏览量
152 浏览量
2021-05-17 上传
点击了解资源详情
weixin_38738422
- 粉丝: 3
最新资源
- 高性能iOS聊天列表组件封装解决方案
- MFC实现的小草生长动画教程及源代码
- FileZilla 3.16.0版:远程服务器文件传输利器
- 微信小程序全栈实践:金盆洗脚城后端开发详解
- 易语言实现串口打印功能源码解析
- 导航栏集成UISearchBar的示例应用教程
- 实时计时表增强:RIS Timing AC Motorsport-crx插件功能解读
- 全面解析LTC1864高精度电压表的设计与应用
- 利用Photos框架实现iOS本地相册选择功能
- Android Tabhost标签页面的简易实现教程
- Swagger2依赖包详细介绍及常用版本
- JavaScript技术分享:nazifanchowdhury.github.io博客解析
- 易语言实现DTC数据库应用模块源码分析
- 易语言实现串口通信技术源码解析
- PHP开发教程:克隆与压缩包启动TP Dev Web 2021
- Hessian远程服务调用实例解析