界面原型设计工具大赏:从Axure到MockupBuilder
需积分: 10 36 浏览量
更新于2024-09-10
收藏 664KB PDF 举报
“Axure学习资料界面原型设计工具汇总”
本文主要介绍了几款界面原型设计工具,包括免费和商业软件,适合不同层次和需求的设计师使用。以下是对这些工具的详细说明:
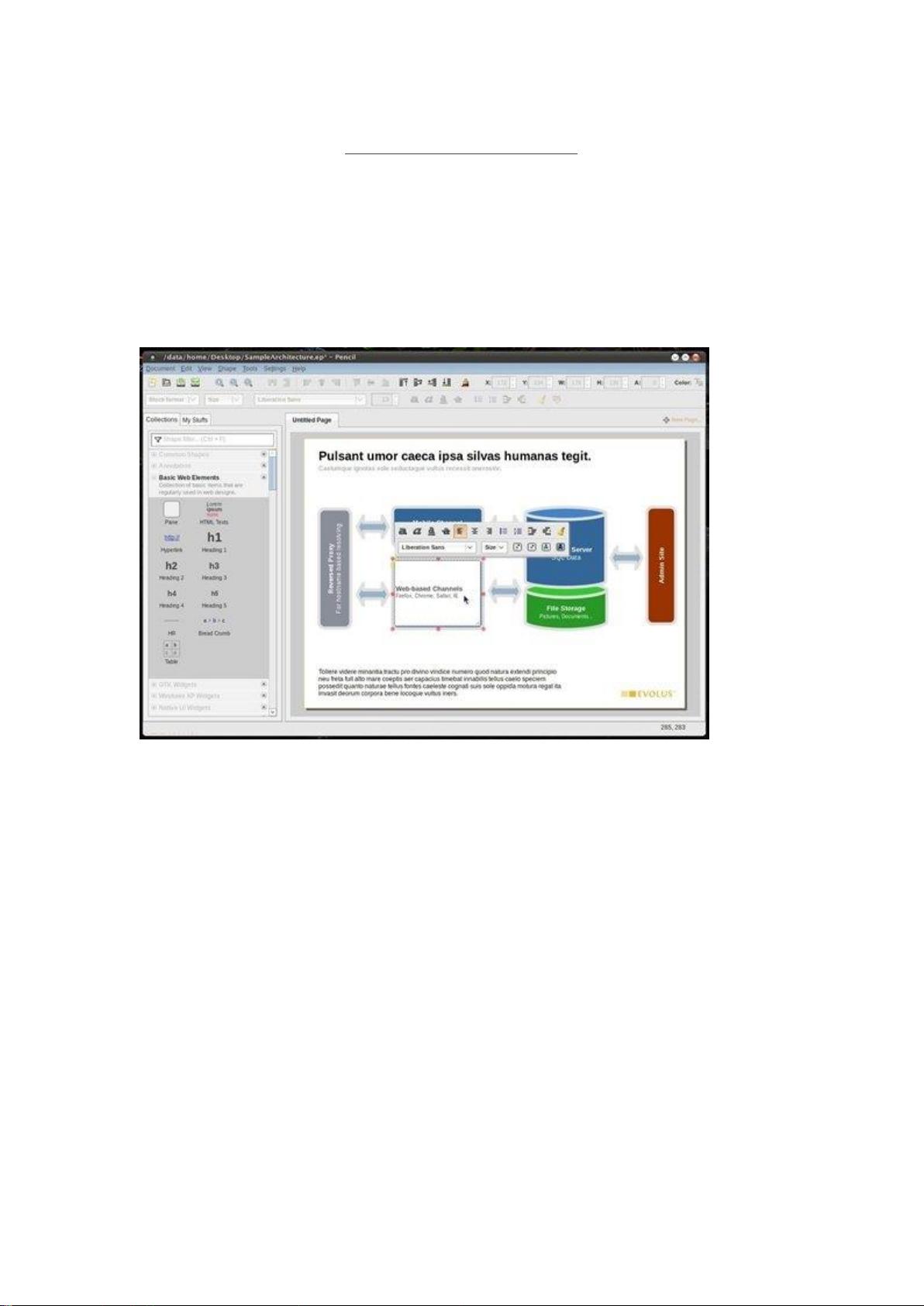
1. Pencil:这是一款开源的原型图绘制工具,以手绘风格著称,用户可以在上面创作出类似纸上绘画的效果。Pencil不仅限于原型设计,还能用于绘制架构图和流程图,并提供了Firefox插件以增强其功能。
2. Framer:Framer是一款基于CoffeeScript的开源原型设计工具,它允许设计师创建具有动画效果和交互操作的原型。Framer的强大之处在于其灵活性和代码基础,使得设计与开发之间的转换更为顺畅。
3. AxureRP:这是一款商业级的快速原型制作软件,由AxureSoftwareSolutions,Inc.开发。AxureRP适用于创建Web网站的流程图、原型页面、交互体验设计以及详细开发说明,并能导出HTML原型和Word规格文档。它支持扩展,满足更广泛的项目需求。
4. UIDesigner(UID):作为一款免费的软件界面原型设计工具,UIDesigner提供了丰富的模板和预制元素,能快速构建高保真原型,有助于设计师、产品经理和开发工程师之间的高效协作。
5. BalsamiqMockups:这是一款专为产品设计师打造的低保真线框图工具,适合在产品需求阶段使用。BalsamiqMockups弥补了流程图工具和高保真DEMO工具之间的空白,提供了一个方便保存和分享草图设计的平台。
6. FrameBox:这是一款轻量级的免费网页原型制作工具,虽然功能相对简单,但因其易于拖放和设置组件大小的特性,成为快速创建原型的便捷选择。
7. MockupBuilder:MockupBuilder支持多种平台,包括网页、桌面应用和移动应用的原型设计,提供一站式的原型创建解决方案。
8. iPhoneMockup:专门针对iPhone应用的原型制作工具,帮助设计师快速创建逼真的iPhone应用原型。
这些工具各具特色,覆盖了从简单的草图绘制到复杂的交互原型设计的各种需求。对于学习和掌握原型设计的初学者和专业人士来说,了解和熟练使用这些工具将大大提升工作效率和设计质量。
208 浏览量
972 浏览量
1052 浏览量
2022-05-11 上传
2025-01-15 上传
2020-12-06 上传
133 浏览量
198 浏览量
801 浏览量
程矢
- 粉丝: 21
最新资源
- Cocos2d-x 3.2游戏开发教程:实现积分卡体力恢复功能
- 新型隔震支座施工方法及其装置的设计应用
- 快速搭建RESTful API服务:使用Fastify框架
- 双端在线考试系统设计与实现
- Linux环境Zookeeper集群配置与管理实战教程
- GNU glibc-libidn-2.5压缩包解析
- Chrome浏览器实时刷新神器:liveReload插件
- 小米USB驱动程序安装与更新指南
- JetCache:简化Java缓存操作的封装系统
- 建筑裂缝处理新施工方法的详细介绍
- 官方映美FP501K打印机驱动下载指南
- VHDL实现的液晶显示多功能数字钟设计与说明
- 天猫前端模拟实现与八页面实战演示
- 建筑物应急逃生系统创新设计及应用
- glibc-linuxthreads 2.2.2版本GNU压缩包解析
- Linux环境下的haproxy-1.4.8模拟F5负载均衡软件