Vue基础教程:v-model表单绑定与实践
下载需积分: 5 | PPTX格式 | 646KB |
更新于2024-06-17
| 111 浏览量 | 举报
"Vue基础-v-model表单"
在Vue.js框架中,`v-model`指令是用于实现数据双向绑定的关键工具,特别是在处理用户输入和表单数据时。它简化了DOM元素与Vue实例数据之间的交互,使得我们可以轻松地在视图层和数据层之间同步数据。`v-model`不仅适用于`<input>`、`<textarea>`,还可以用在`<select>`等表单元素上。
1. **v-model基本使用**:
`v-model`的基本语法是在表单元素上直接添加该指令,后面跟着要绑定的数据属性。例如,对于一个文本输入框,我们可以这样写:
```html
<input type="text" v-model="username">
```
这会将输入框的值与Vue实例中的`username`属性进行双向绑定。
2. **v-model绑定原理**:
`v-model`实际上结合了`v-bind:value`和`v-on:input`两个指令的功能。它首先通过`v-bind:value`将Vue实例中的数据绑定到表单元素的值(`value`属性),然后通过`v-on:input`监听输入事件,当用户修改表单时,会触发事件并更新数据模型。
3. **v-model与不同表单元素**:
- **v-model绑定`<select>`**: 对于下拉选择框,`v-model`可以绑定一个值,当用户选择一个选项时,对应的`value`会被绑定到数据属性。
- **v-model绑定`<textarea>`**: 文本区域的`v-model`同样实现双向绑定,将用户输入的文本同步到数据属性。
- **v-model绑定`<input type="checkbox">`**: 单个复选框的`v-model`通常表示一个布尔值,选中则为`true`,未选中则为`false`。如果有多选,`v-model`绑定的应是一个数组,选中的选项`value`会被添加到数组中。
- **v-model绑定`<input type="radio">`**: 单选按钮的`v-model`用来选择一个选项,当用户选择一个,其`value`会被绑定到数据属性。
4. **v-model的修饰符**:
Vue还提供了多种修饰符来扩展`v-model`的功能,如`.lazy`用于在`change`事件而非`input`事件时更新数据,`.number`用于确保输入值转换为数字,`.trim`用于去除输入的首尾空格等。
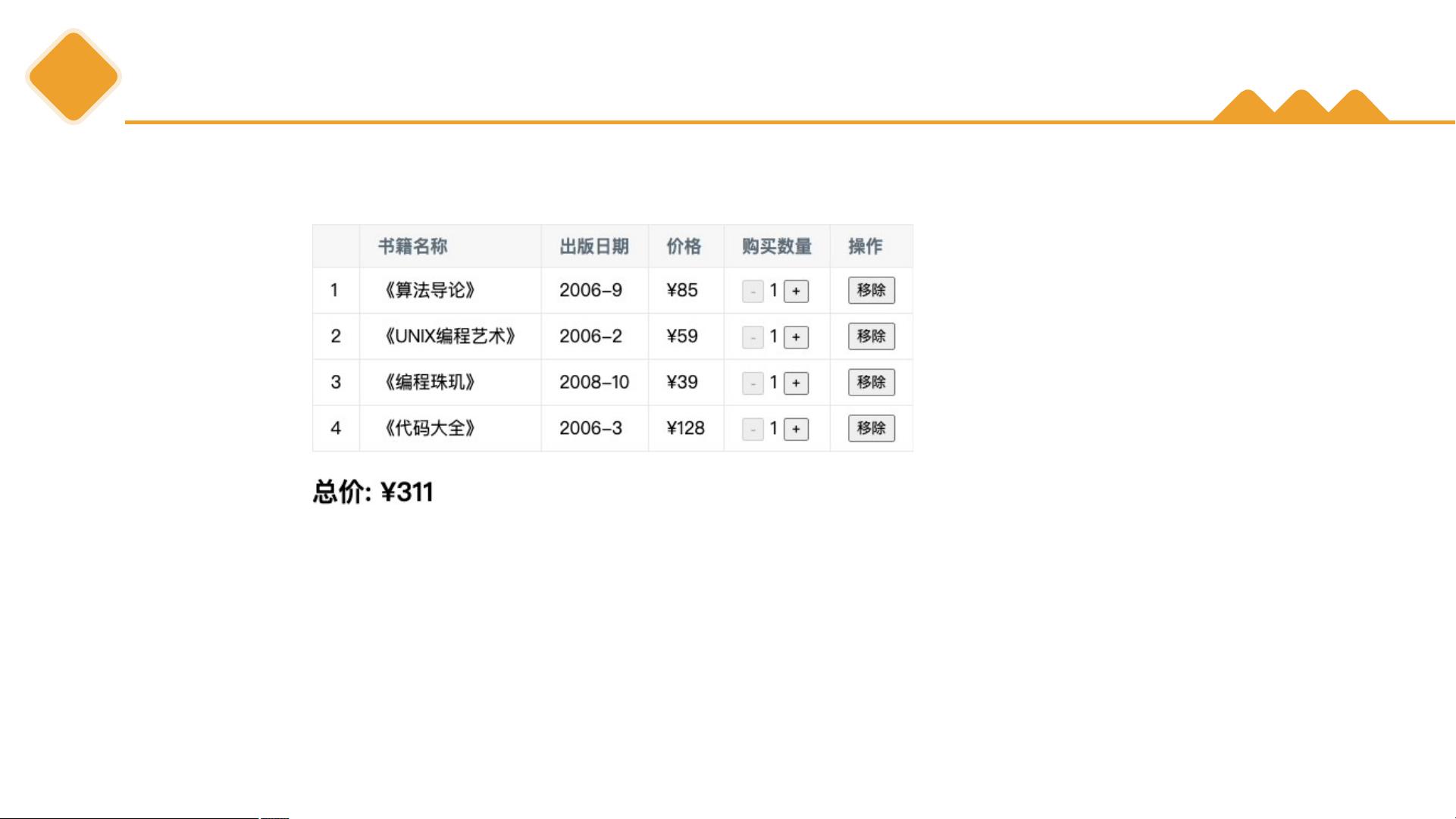
5. **综合案例——书籍购物车**:
在这个案例中,我们利用`v-model`来实现书籍数据的显示、数量增减、总价计算以及移除功能。每个书籍的数量由`v-model`与数据对象中的属性绑定,通过加减按钮的点击事件更新这个属性,同时计算总价。当所有书籍移除后,显示特定提示信息。
6. **表单提交**:
表单提交在Web应用中很常见,如登录、注册、搜索等。`v-model`使得我们可以方便地获取用户输入,进而执行相应的业务逻辑。在处理表单时,可以结合`v-on:submit`或`@submit`监听表单提交事件,防止页面刷新,同时处理数据。
7. **特殊场景**:
在某些极端情况下,如处理粘贴事件、多选框的批量操作等,`v-model`可能会配合其他指令或自定义事件来实现更复杂的交互逻辑。
`v-model`是Vue.js中一个强大且灵活的特性,它简化了表单处理,让数据与视图的同步变得更加简单和直观。通过对不同表单元素和修饰符的运用,开发者可以构建出功能丰富的交互式用户界面。
相关推荐









人生的方向随自己而走
- 粉丝: 4805
最新资源
- 深入解析ELF文件格式及其在操作系统中的应用
- C++ Primer 第四版习题解答(前五章)
- 数学建模必备:实用先进算法详解
- 500毫秒打字游戏实现与键盘事件处理
- 轨迹跟踪算法:无根求曲线绘制的高效方法
- UML指南:Java程序员的全面设计实践
- 探索WPF:新一代Web呈现技术
- 轻量级Java企业应用:POJO实战
- Linux指令详解:cat、cd和chmod
- 使用SWIG将C++绑定到Python的实战指南
- 掌握Linux shell编程:实战指南与变量操作
- Linux多用户创建与设备挂载指南
- Tapestry4入门与框架演变解析
- C#入门指南:从语言概述到实战编程
- MIME类型详解:从电子邮件到浏览器的多媒体数据处理
- Solaris10操作系统学习指南