Vue封装第三方gitment插件并发布npm教程
35 浏览量
更新于2024-08-30
1
收藏 202KB PDF 举报
本文主要介绍了如何将第三方Vue插件进行封装,并发布到npm仓库,以便于在其他项目中便捷地引入和使用。作者以gitment评论插件为例,详细阐述了整个过程,包括项目初始化、配置和打包步骤。
1. **项目初始化**:
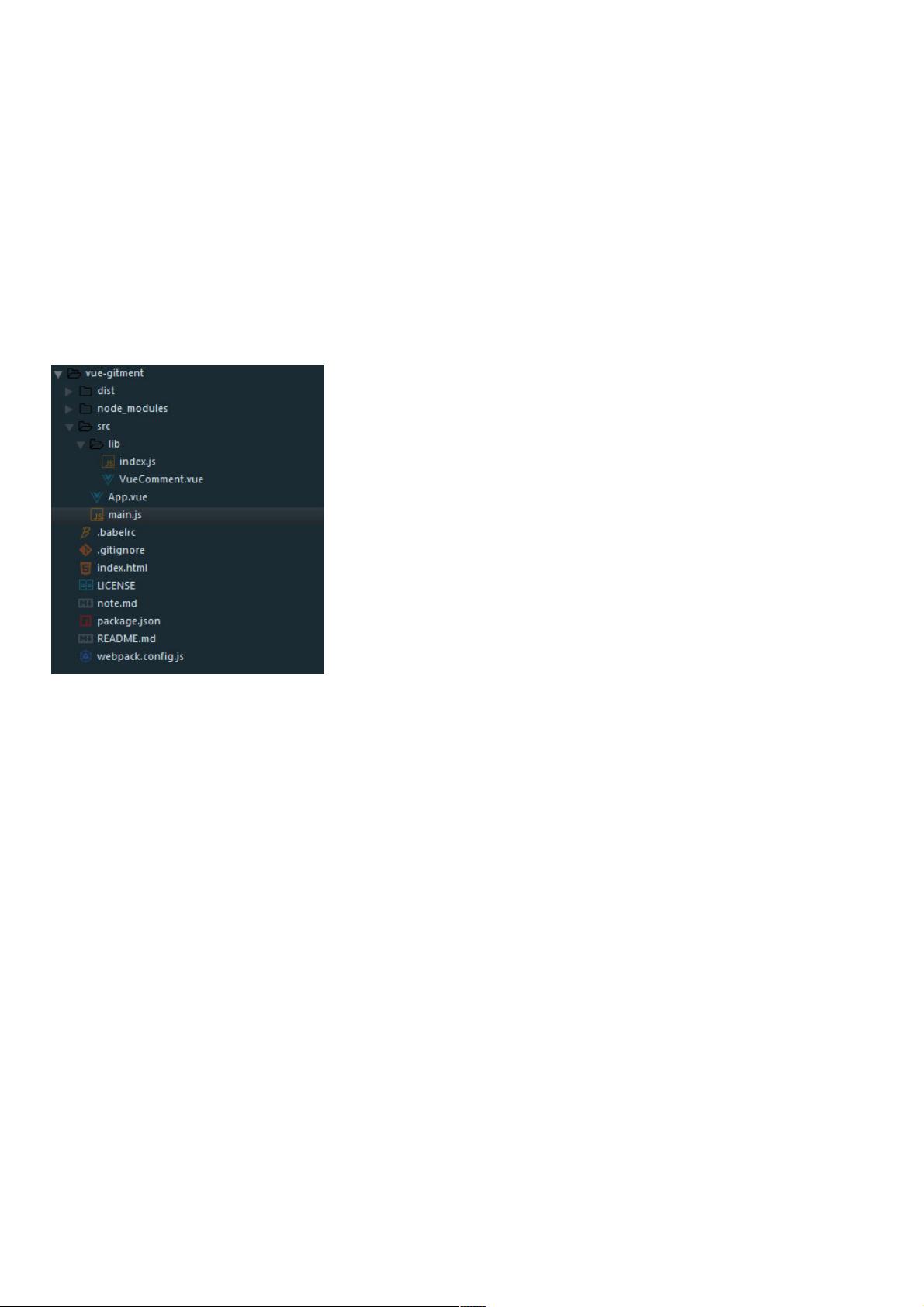
使用`vue init webpack-simple vue-gitment`命令,Webpack-Simple是一个轻量级的脚手架,适合用来快速搭建一个小型项目,它会自动生成基础的项目结构,如lib(存放插件源代码)、src(源码区)、dist(打包输出目录)等。
2. **配置`package.json`**:
- `name`: 给项目起一个唯一的名称,如`vue-gitment`。
- `version`: 定义插件的版本号。
- `description`: 描述插件的功能,这里表示这是一个基于gitment的评论插件。
- `main`: 指定入口文件,通常指向打包后的js文件。
- `directories`: 指定打包后的文件路径。
- `scripts`: 配置开发环境和生产环境的构建脚本。
- `repository`: 提供插件的git仓库地址。
- `dependencies`: 依赖的第三方库,如gitment和Vue。
- `devDependencies`: 开发时使用的工具包,这里可能为空,因为Webpack-Simple可能已经包含了这些依赖。
3. **第三方插件集成**:
- 首先将gitment插件添加到`dependencies`中,确保项目能够正常使用其功能。
- 在`src`目录下,根据gitment插件的API和结构,创建或调整代码,使其适应Vue的组件化开发模式。
4. **封装与打包**:
- 编写适配Vue的组件,封装gitment的功能,比如通过Vue的`provide/inject`机制传递数据或者事件。
- 使用Webpack构建工具对源代码进行编译,生成可供外部引用的UMD模块或CommonJS模块。
- 保持`build`脚本,设置生产环境构建,可能还会包含压缩代码和优化资源的选项。
5. **发布到npm**:
- 创建npm账号,如果还没有的话。
- 使用`npm publish`命令发布插件,确保遵循npm的命名规范和提交流程,如提交新版本前需更新`version`字段。
- 发布后,开发者可以在项目中使用`npm install vue-gitment`命令轻松安装和引入该插件。
6. **实战应用**:
作者已经将vue-gitment发布到npm,并在其开源项目vueblog中实际使用,这表明整个过程是可行的,并且封装后的插件能够无缝融入其他Vue项目。
总结起来,本文提供了一套完整的将第三方Vue插件封装成可发布的npm模块的方法,适合那些希望简化项目依赖管理、提高开发效率的开发者。通过这个实例,读者可以掌握如何整合现有插件、配置项目、打包发布和在项目中使用封装后的插件。
2020-12-12 上传
2021-02-06 上传
点击了解资源详情
2020-10-17 上传
点击了解资源详情
2024-09-11 上传
2024-11-08 上传
2023-05-28 上传
weixin_38646659
- 粉丝: 6
- 资源: 921
最新资源
- blogemon:2015年9月23-24日
- VB教材管理系统设计(论文+源代码).rar
- Click button particle animation-crx插件
- 锐智科技
- craft-blitz:智能静态页面缓存,用于使用Craft CMS创建快速的站点
- zedgraphy,c#权限管理源码,c#
- SubFuns:用于列出指定 m 文件中的所有函数声明的命令行实用程序。-matlab开发
- Как играть в слоты Вулкан?-crx插件
- dephi+sqlserver2000题库与试卷生成系统.rar
- Neural_Network_Charity_Analysis
- Android应用源码之TextViewBackground.zip项目安卓应用源码下载
- 4minTestReactJSClient
- stro:stro是一个开源的跨平台MMORPG服务器。-开源
- GO2:为您经常使用的目录添加书签并快速更改它们。-matlab开发
- CreateFolderXml,c#图书管理系统源码,c#
- vb彩票销售管理系统(论文).rar