Bootstrap Table高级操作:生成表格并填充内容实例
144 浏览量
更新于2024-09-01
收藏 83KB PDF 举报
本篇文章主要探讨的是Bootstrap Table在进行复杂操作时的实用代码示例。Bootstrap Table是一个流行的前端表格插件,用于创建交互式的、响应式的HTML表格,适用于各种Web开发项目。作者详细介绍了如何在实际应用中生成一个外层表格,并填充丰富的数据。
首先,文章强调了如何初始化并重置已有的Bootstrap Table,以便进行复杂的操作。通过调用`$('#tableActivity').bootstrapTable('destroy')`方法,可以移除现有表单的关联,然后使用新的配置对象来设置表格属性。配置选项包括URL(数据源)、详细视图模式、缓存控制、高度、导出功能、分页设置、搜索功能、工具栏位置等,这些都能提升用户的使用体验。
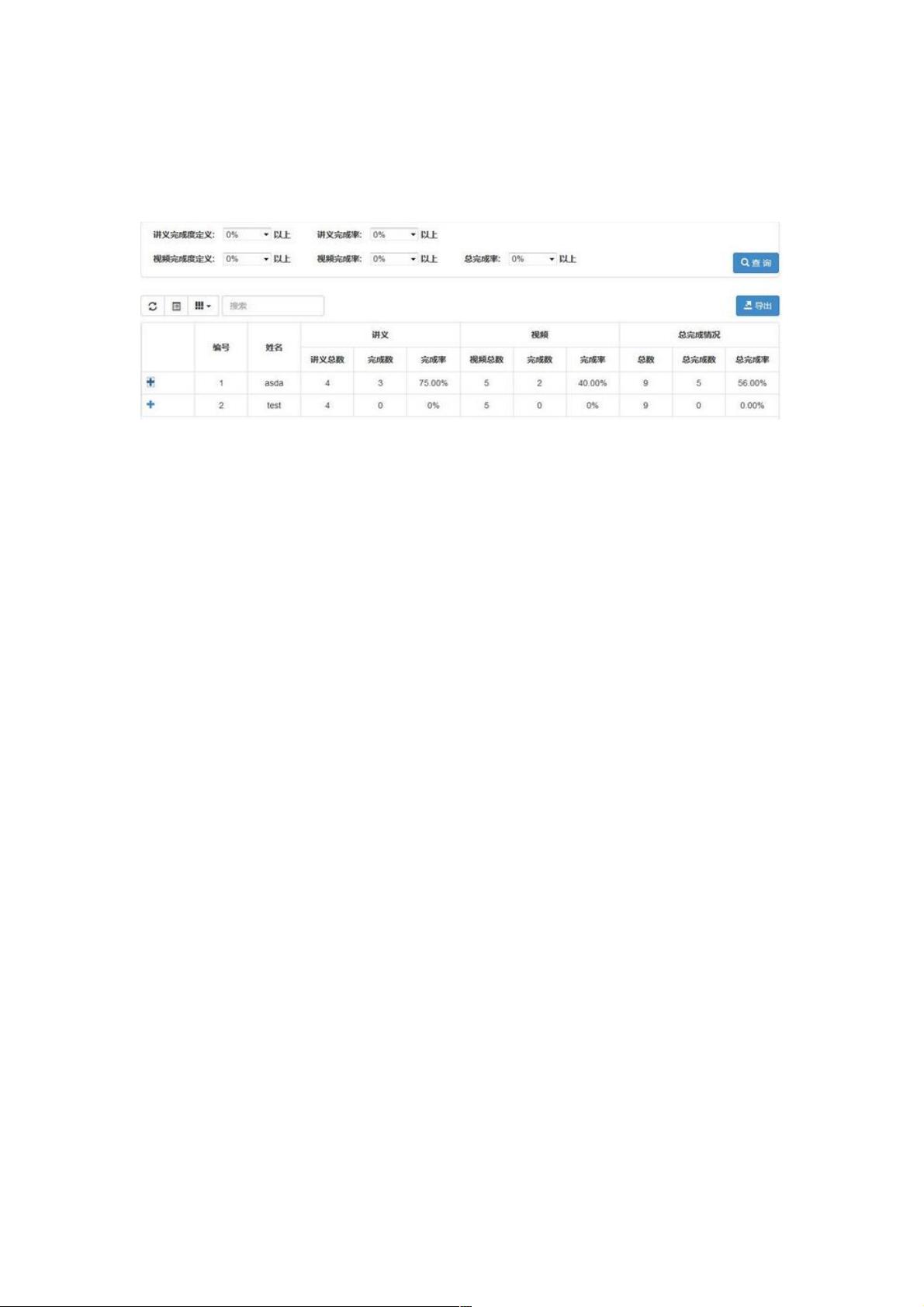
表格结构由两部分组成:表头和列。表头部分展示了诸如'编号'、'姓名'等字段,这些字段可以设置为可排序,并通过`rowspan`和`colspan`属性调整单元格的行高和列宽,以实现跨行或跨列显示。例如,'讲义'和'视频'字段分别占用三列,而'总完成情况'字段则占满六列。
对于'handoutCount'和'handoutComC'这样的字段,文章可能涉及如何计算或展示与讲义相关的数据统计,如总数和完成情况。这里的`sortable`属性表明这些字段是可以用户排序的,增强了数据的可读性和交互性。
此外,文章还可能提到如何自定义细节视图(`detailFormatter`),即当用户点击某个单元格时,如何根据预设的事件处理函数(如`detailFormatter`)动态加载或展示更详细的信息。这通常涉及到JavaScript事件处理和数据绑定,是高级使用场景中的重要内容。
总结来说,本文提供了Bootstrap Table在生成复杂表格结构、数据处理和交互功能方面的具体实现方法,适合开发者在项目中参考和学习,以便高效地构建功能强大的表格组件。通过掌握这些代码示例,开发者能够更好地利用Bootstrap Table扩展和定制表格功能,提升网页的用户体验。
2020-08-29 上传
2018-01-19 上传
2020-08-31 上传
2018-08-04 上传
142 浏览量
113 浏览量
2018-08-16 上传
2018-06-08 上传
2020-08-29 上传
weixin_38717579
- 粉丝: 2
- 资源: 887
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录