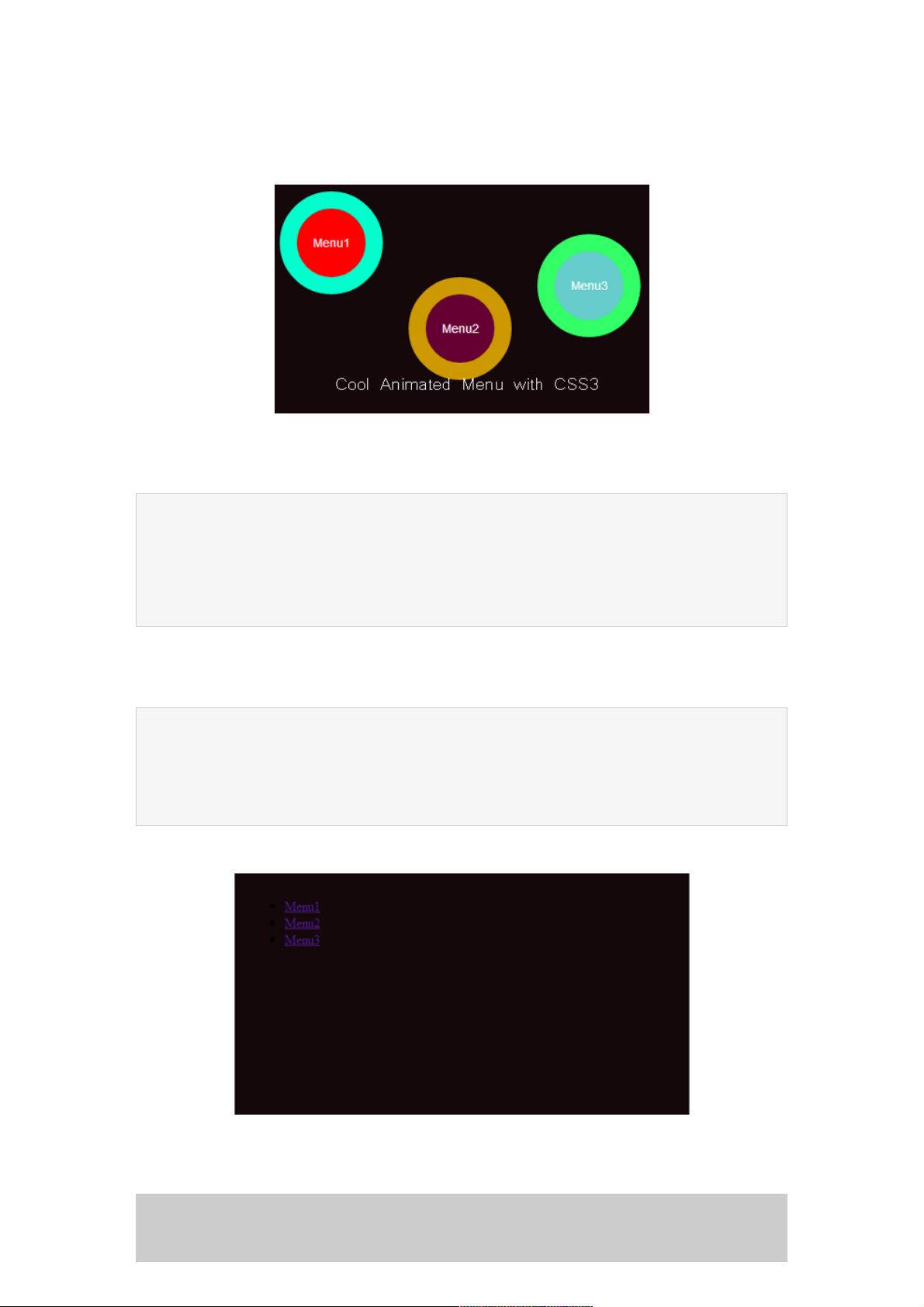
纯CSS3创建:无图片无JS的动态圆形导航菜单
144 浏览量
更新于2024-08-27
收藏 153KB PDF 举报
本文是一篇关于如何利用CSS3的新特性,无需图片和JavaScript,创建动态导航菜单的教程。主要涉及的技术点包括CSS3的`border-radius`和`animation`属性。
在现代网页设计中,动态效果和交互性是提升用户体验的重要元素。然而,过去这些通常需要依赖JavaScript或图像来实现。CSS3的引入改变了这一状况,它提供了许多新的功能和特性,使得开发者能够创建出富有视觉吸引力的界面,而无需额外的脚本或图片资源。
首先,教程从构建HTML结构开始,创建一个包含三个列表项(`<li>`)的无序列表(`<ul>`)。这些列表项将作为导航菜单的各个选项,分别命名为"Menu1"、"Menu2"和"Menu3"。基础HTML代码如下:
```html
<div class="css3Menus">
<ul>
<li>Menu1</li>
<li>Menu2</li>
<li>Menu3</li>
</ul>
</div>
```
接下来,我们通过CSS来设置菜单的基本样式。例如,将整个导航区域的背景颜色设为深色(如黑色),并调整其宽度、高度和内边距。这一步骤旨在为菜单创建一个基础框架:
```css
.css3Menus {
background: #14080a;
width: 506px;
height: 260px;
padding: 20px;
}
```
然后,利用CSS3的`border-radius`属性,我们可以让菜单项呈现为圆形。这个属性允许我们设置元素边框的圆角半径,从而创造出圆形或椭圆形的元素。这里,我们将所有列表项的背景设为黄色,设置相同的半径值以形成圆形,并添加内边距和适当的间距:
```css
ul {
list-style: none;
}
li {
float: left;
font: 14px/10px Arial, Verdana, sans-serif;
color: #FFF;
background-color: #CCCC00;
width: 80px;
height: 80px;
padding: 20px;
margin: 0 30px 0 0;
-webkit-border-radius: 60px; /* 浏览器兼容性 */
-moz-border-radius: 60px; /* Firefox早期版本 */
border-radius: 60px; /* 标准语法 */
}
```
完成以上步骤后,菜单的初步形状已经形成,呈现出一系列圆形的黄色菜单项。为了增加动态效果,可以使用CSS3的`animation`属性。这可能涉及到改变颜色、大小、位置等属性,使菜单在鼠标悬停时产生平滑的过渡效果。例如,可以为每个菜单项添加不同的背景颜色和位置,以实现动态效果:
```css
li#menu1 {
background-color: /* 自定义颜色 */;
margin-left: /* 自定义位置 */;
}
li#menu2 {
background-color: /* 自定义颜色 */;
margin-left: /* 自定义位置 */;
}
li#menu3 {
background-color: /* 自定义颜色 */;
margin-left: /* 自定义位置 */;
}
```
通过结合`transition`属性,可以实现当鼠标悬停在菜单项上时,颜色和位置的变化平滑过渡,增强用户体验:
```css
li:hover {
background-color: /* 鼠标悬停时的颜色 */;
margin-left: /* 鼠标悬停时的位置 */;
transition: background-color 0.5s, margin-left 0.5s;
}
```
总结,这个教程展示了如何利用CSS3的新特性,如`border-radius`和`animation`,在不依赖JavaScript和图片的情况下,创建出动态且吸引人的导航菜单。通过理解并实践这些技术,开发者可以为网站增添更多视觉魅力,同时保持页面加载速度和性能。
2020-06-05 上传
2013-06-09 上传
2008-09-22 上传
2024-11-08 上传
2024-11-07 上传
2024-10-27 上传
2023-06-03 上传
2024-11-07 上传
2024-10-26 上传
weixin_38693524
- 粉丝: 3
- 资源: 954
最新资源
- tcog-filters:从应用程序中丢弃的漂亮小组件
- Excel模板按月份查询财务报表.zip
- ng4:后台管理系统
- CNN-旅行-新闻-文章-抓取器:用于获取新闻文章内容的网络抓取器
- react-boilerplate:使用ES2018,Sass,Webpack 4和Babel 7的React SPA的样板
- matlab-(含教程)基于EKF扩展卡尔曼滤波器从IMU和GPS数据计算路径定位的matlab仿真
- addonmaker:WOW插件的构建和测试工具
- 【地产资料】XX地产 门店经理职责与定位培训P34.zip
- Excel模板销货清单模板 (1).zip
- JMe:前端javascript库(angularjs框架,UI,模板,工具,数据操作,动画)
- 半导体研究专题一:从三个维度看芯片设计.rar
- 毕业设计&课设--毕业设计校园二手交易平台.zip
- wordpress-plugin:模板
- clinic-management-system:诊所管理系统(全栈),技术栈:前端:react + antd + umi + dva + ts后台:nodejs + eggjs + ts
- PHP项目中使用微信扫码支付(模式二)详解
- Excel模板销货清单模板.zip