使用Qt Quick Controls 2进行高效界面开发
下载需积分: 31 | PPTX格式 | 2.73MB |
更新于2024-07-19
| 77 浏览量 | 举报
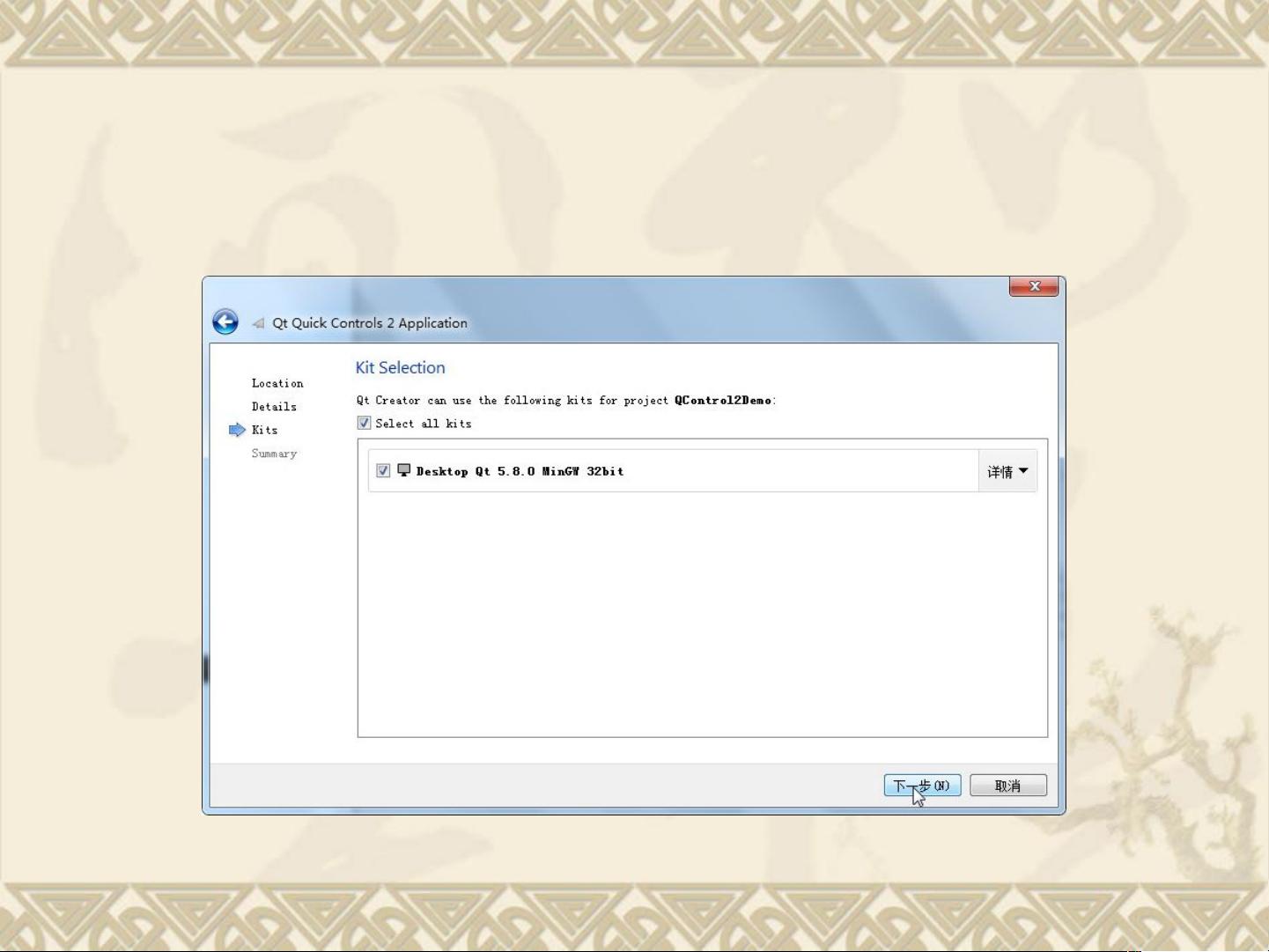
"Qt Quick Controls 2是一种用于创建现代、高效用户界面的框架,它是Qt Quick的组成部分,专注于提供预定义的UI控件。在Qt Quick Controls 2中,控件的实现更注重性能和模块化,使得开发者可以更加便捷地创建复杂的界面布局。这个资源主要介绍了Qt Quick Controls 2的特性、与Qt Quick Controls 1的区别,并通过一个简单的程序示例引导读者入门。\n\n22.1 Qt Quick Controls 2简介:\nQt Quick Controls 2的核心改进在于大部分控件的内部逻辑使用C++实现,以提升性能。这一改变意味着控件的内部状态处理更为高效。此外,不再支持动态实例化的组件样式,而是采用可替换的项目委托(item delegates)。这些委托实际上是Qt Quick项目,它们作为控件的属性实例化,并与父控件建立简单的父子关系,增加了代码的灵活性。\n\n22.2 Qt Quick Controls 2与1的比较:\n相比Qt Quick Controls 1,Qt Quick Controls 2提供了更好的性能和模块化设计。在API特性上,Qt Quick Controls 2的一些特性没有官方公开支持,但可能通过私有API实现。此外,Qt Quick Controls 2的样式变化更为有限,通常只能在运行时更改特定样式的主题,而且样式通常是固定的。尽管如此,Qt Quick Controls 2仍致力于性能优化。\n\n22.1.1 第一个Qt Quick Controls 2程序:\n为了开始Qt Quick Controls 2的开发,首先需要在Qt Creator中创建一个新的Qt Quick Controls 2 Application项目。在Qt Creator中,选择“文件”->“新建文件或项目…”,然后在“New File or Project”对话框中选择“Application”下的“QtQuickControls2Application”模板。接着,点击“Choose…”按钮,进一步配置项目设置,完成项目的初始化。\n\n在实际的编程过程中,开发者可以利用Qt Quick Controls 2提供的预定义控件,如ScrollView、Flickable和ScrollBar等,通过简单的QML语法构建复杂的界面。例如,可以将Flickable和ScrollBar组合起来,通过属性绑定创建一个带有垂直滚动条的可滚动视图。\n\n通过学习这个资源,开发者将了解如何利用Qt Quick Controls 2的特性,创建具有高级交互和视觉效果的界面。同时,了解Qt Quick Controls 2与1的差异,可以帮助开发者选择最适合项目需求的UI框架,并有效地利用其优势进行界面开发。"
相关推荐



阿面
- 粉丝: 8
最新资源
- 掌握Qt QSS样式自定义技巧与实例分析
- 维护代码清晰度:TypeScript导入自动组织神器
- 36W反激式开关电源设计原理图与PCB布局
- 芯片精灵:U盘真伪鉴别与主控芯片检测工具
- PLC FINS通信监控系统实现对多种设备控制
- Python开发的test_app应用介绍
- React Native图像滑块组件:快速响应本地化实现
- PDF虚拟打印机:文档转换成PDF解决方案
- 2021年66天数据挑战:目标执行100天的Jupyter数据调用
- ACCESS结合VBA编程在资料库中的应用实践
- Apache Maven 3.3.3 官方二进制版下载
- HLS.js:打造无需Flash的纯JS HTML5视频播放器
- U盘验证技术:提升Windows开机安全性
- HTML5音频播放器:无需Flash支持的全网最强
- AppStream生成器:Linux软件元数据与唯一ID快速创建工具
- 高效识别远峰主板真伪的便捷工具