使用Jquery EasyUI实现datagrid动态多表头
需积分: 49 47 浏览量
更新于2024-09-08
收藏 48KB DOCX 举报
"这篇内容主要讨论了如何使用Jquery EasyUI的datagrid插件来实现多表头和动态生成列的功能,以应对数据库中问题类型种类的增删需求。"
在IT行业中,数据展示是一个关键部分,尤其是在报表系统中。Jquery EasyUI 的 datagrid 插件是一个强大的工具,用于创建具有交互性的表格,可以处理复杂的数据结构和显示需求。本篇内容关注的是在datagrid中实现多表头和动态生成列的方法。
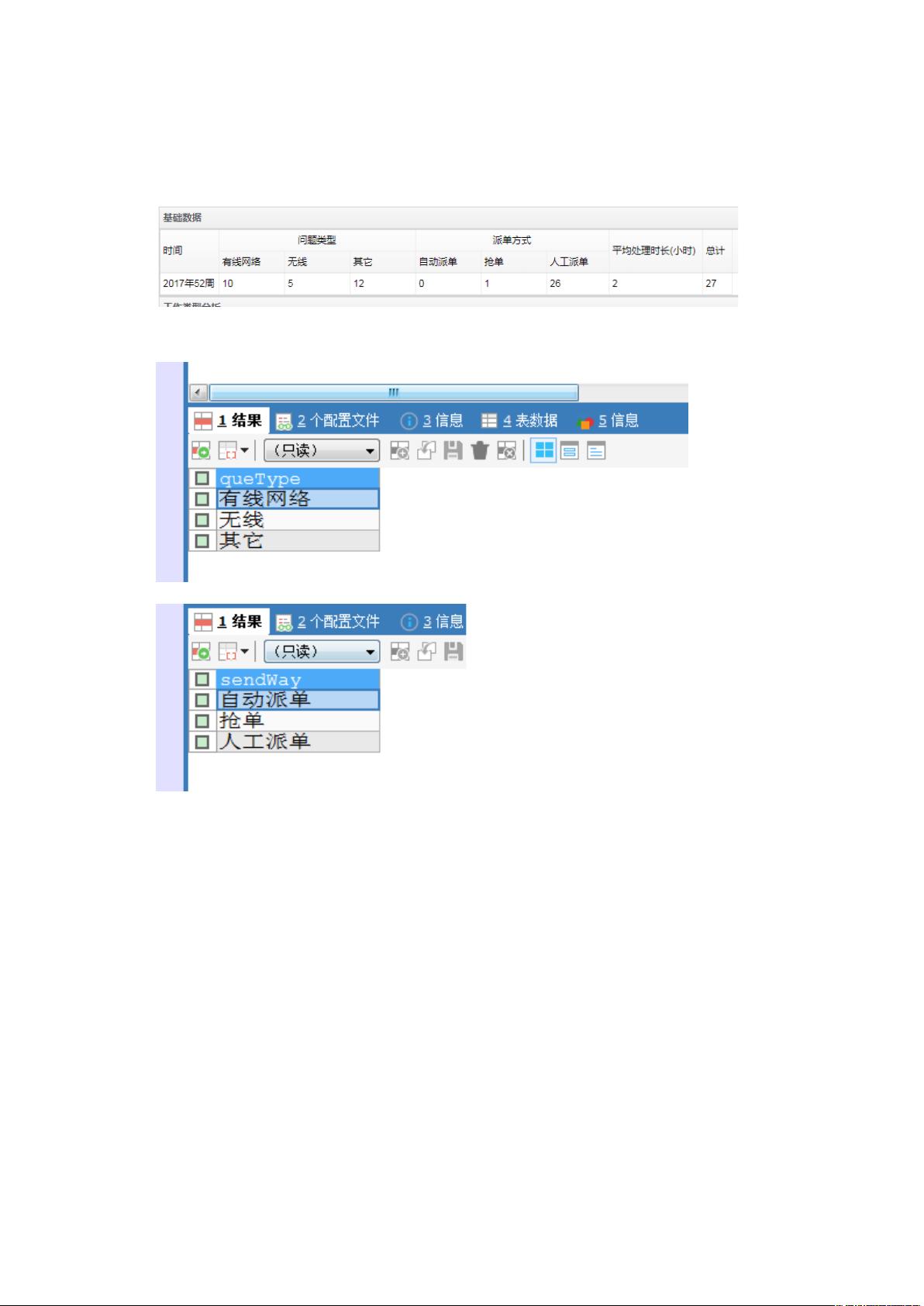
多表头是数据分析中常见的布局,它有助于组织和分类复杂的表格数据。在datagrid中,多表头可以用来表示数据的不同层次和关系。例如,在描述的问题场景中,"时间"和"平均处理时长(小时)"是横跨所有列的公共属性,所以它们被设置为拥有较大rowspan的单元格。而"问题类型"和"派单方式"则是需要根据数据库内容动态变化的列标题,它们有自己的子列。
解决这个问题的关键在于动态生成columns数组,这是datagrid显示列的配置。在JavaScript中,我们可以编写一个函数`fetchBasicColumns()`,这个函数通过AJAX请求从后台获取数据。后台方法应当返回包含问题类型和派单方式所有字段的JSON对象,如`data.queTypeColumns`和`data.sendWayColumns`。
在`fetchBasicColumns()`函数中,首先初始化两个数组`columnsOne`和`columnsTwo`。`columnsOne`用于存放固定的表头行,如时间、问题类型、派单方式等;`columnsTwo`则用于存储问题类型和派单方式的子列。使用`$.each()`遍历后台返回的数组,为每个问题类型和派单方式生成对应的列,其中`title`对应字段名,`field`是与数据绑定的键,`rowspan`和`width`是样式属性。
此实现的优点在于,即使数据库中的问题类型种类发生变化,前端也能实时响应,动态调整datagrid的列数,保持与后台数据的一致性。这提高了系统的灵活性和可维护性,同时满足了用户对报表的实时更新需求。
实现datagrid的多表头及动态生成列功能,需要熟练掌握Jquery EasyUI的API,理解其数据绑定和列配置机制,并结合Ajax进行异步数据交互。这样的解决方案在Web应用开发中非常常见,尤其适用于那些需要高度定制化和动态数据展示的场景。
点击了解资源详情
点击了解资源详情
点击了解资源详情
134 浏览量
2020-10-26 上传
2017-06-05 上传
118 浏览量
2020-10-27 上传
2020-10-27 上传
cacalili
- 粉丝: 23
- 资源: 8
最新资源
- Intel_ 64 and IA-32 Architectures Software Developer's Manual Volume 2B_ Instruction Set Reference, N-Z
- Intel_ 64 and IA-32 Architectures Software Developer's Manual Volume 2A_ Instruction Set Reference, A-M
- 《汽车销售集团网站》论文范例
- Linux协议栈源码分析.pdf
- 《企业物流平台》论文范例
- 学习C语言开发的好书籍
- keic51 vs c
- rvds 2.2 introduction
- PLSQL Users Guide and Reference
- 《客户关系管理系统》论文范例
- 蓝 牙 技 术 及 其 应 用
- 《办公自动化管理系统》论文
- ORACLE RAC恢复备份恢复测试-全套过程含脚本 veritas RMAN
- CISCO交换机路由器配置手册
- jsp+tomcat+mysql+sevlet+javabean配置过程
- 高质量C++编程指南.pdf