Vue2.x与Vue3.0数据响应原理对比分析
126 浏览量
更新于2024-08-30
收藏 64KB PDF 举报
"Vue2.X和Vue3.0在数据响应原理上的差异主要体现在对数据变化的追踪方式和性能优化上。Vue2.X依赖于`Object.defineProperty`来实现数据响应,而Vue3.0则引入了全新的`Proxy`对象,提供了更强大的数据监听能力。本文将详细探讨这两种机制以及它们的工作流程。
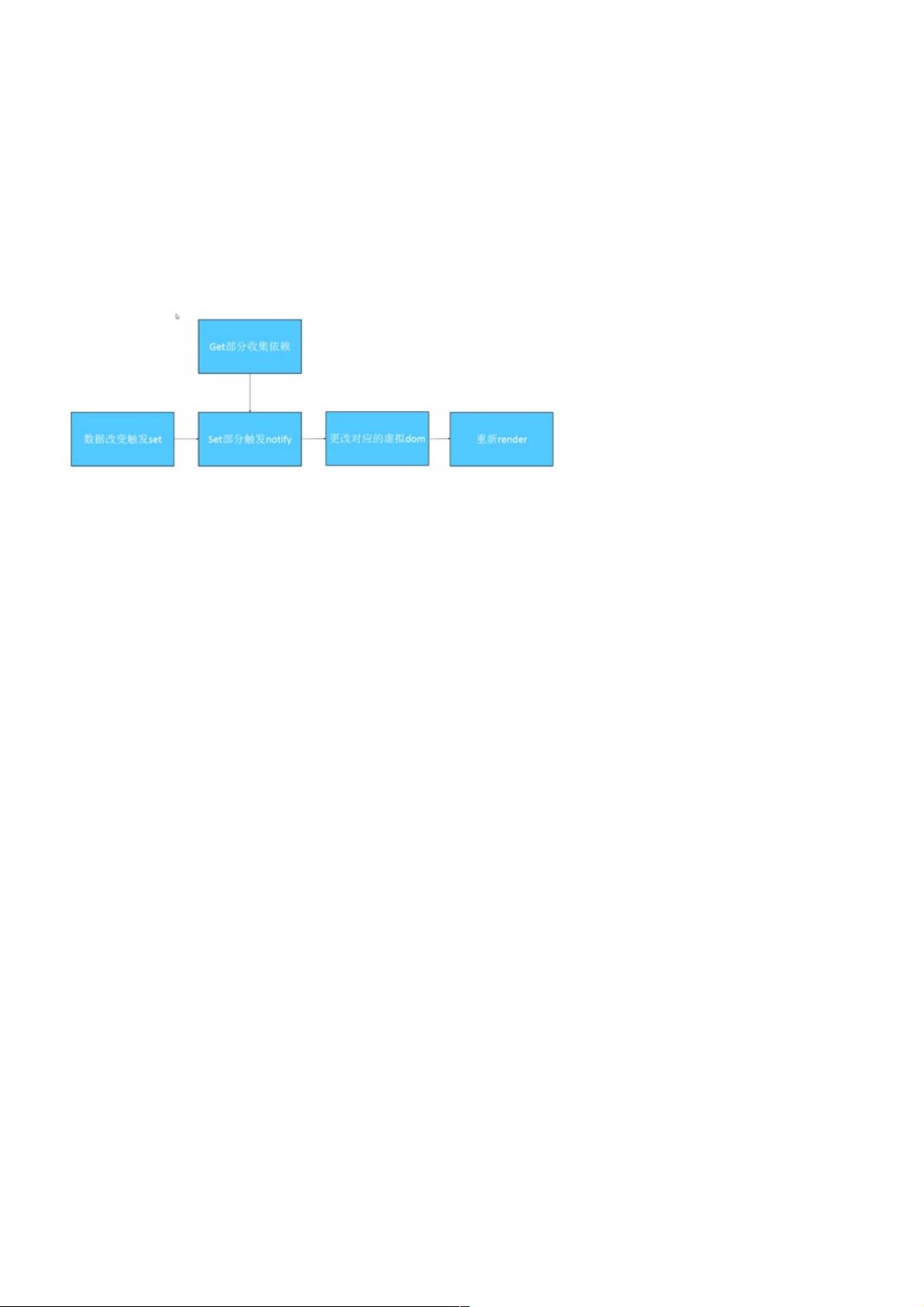
Vue2.X数据响应原理主要依赖于`Object.defineProperty()`这个JavaScript内置方法。当Vue实例化时,它会遍历传入的`$data`对象,并使用`defineProperty()`为每个属性定义getter和setter。这样,当尝试访问或修改这些属性时,Vue能够通过getter和setter捕获到这些操作并触发视图更新。
以下是一个简单的Vue2.X数据响应的例子:
```javascript
const vm = new Vue({
data: {
a: 1
}
});
setTimeout(() => {
console.log('change');
console.log(vm.$data);
vm.$data.a = 444;
}, 2000);
```
在这个例子中,当`vm.$data.a`被修改时,setter会被调用,从而触发视图的重新渲染。
然而,`Object.defineProperty()`存在一些限制,例如它无法监听数组的变化,这需要额外的特殊处理。此外,对于深层嵌套的对象,Vue2需要递归地处理每个属性,这在处理大型数据结构时可能会有性能问题。
Vue3.0引入了`Proxy`对象,它能更全面地代理和拦截对象的访问。相比于`Object.defineProperty()`,`Proxy`可以监听对象的所有操作,包括但不限于赋值、删除属性、枚举等,而且对于数组的变化也能更好地处理。Vue3使用`Proxy`实现了`reactive()`函数,它可以创建响应式的数据源。
以下是一个Vue3使用`Proxy`的例子:
```javascript
import { reactive } from 'vue';
let state = reactive({
a: 1
});
setTimeout(() => {
console.log('change');
console.log(state);
state.a = 444;
}, 2000);
```
在这个例子中,`reactive()`函数返回一个由`Proxy`包裹的对象,当`state.a`被修改时,Vue3会自动追踪这个变化并更新视图。
Vue3.0的`Proxy`方案虽然在很多方面优于Vue2的`defineProperty`,但也并非没有缺点。`Proxy`在某些旧的浏览器中不被支持,因此可能需要polyfill,这会增加代码体积。此外,`Proxy`的创建和销毁比`defineProperty`更昂贵,所以在某些场景下,Vue3仍然保留了对`defineProperty`的兼容性,以便在性能敏感的情况下使用。
总结来说,Vue2.X与Vue3.0在数据响应原理上的主要区别在于数据追踪的实现方式,Vue3的`Proxy`提供了更全面的监听和更好的性能,尤其是在处理复杂数据结构时。但同时也带来了兼容性和性能成本的问题。开发者可以根据项目需求选择合适的版本或者结合使用两种技术。"
258 浏览量
2020-10-16 上传
2020-11-12 上传
2023-05-10 上传
2023-05-01 上传
2023-06-06 上传
2023-05-26 上传
2024-11-08 上传
2023-03-27 上传
weixin_38614268
- 粉丝: 7
- 资源: 950
最新资源
- Linux+cramfs文件系统移植
- linux与unix shell编程指南
- jsp高级编程 进阶级
- C语言开发环境的详细介绍
- PIC单片机伪指令与宏指令
- linux下jsp apache tomcat环境配置
- 基于TMS320F2812的三相SPWM波的实现
- matlab神经网络工具箱函数
- microsoft 70-536题库
- 计算机英语常用词汇总结
- 嵌入式C/C++语言精华文章集锦
- 嵌入式uclinx开发
- CRC32真值表,很多想想要,我发下
- flutter_nebula:Flutter nebula是Eva设计系统的一个Flutter实现
- pyg_lib-0.2.0+pt20-cp311-cp311-macosx_10_15_universal2whl.zip
- react-native-boilerplate:适用于具有React-Native + React-Navigation + Native-Base + Redux + Firebase的项目的样板