微信小程序布局新选择:Flex弹性布局
18 浏览量
更新于2024-08-26
收藏 128KB PDF 举报
"本文讨论了如何使用flex弹性布局来替代传统的浮动布局,特别是在微信小程序页面设计中的应用。文章指出,浮动布局存在一些问题,如垂直居中困难和浮动坍塌等,而flex布局则提供了更简便、完整和响应式的解决方案,并且已被所有主流浏览器支持。作者在实际操作中体验到flex布局的便利性。"
在前端开发中,布局方式的选择对于创建自适应和响应式的页面至关重要。传统的浮动布局虽然广泛使用,但确实存在一些局限性。例如,当需要实现元素垂直居中时,往往需要复杂的CSS技巧,而浮动元素的坍塌问题也时常困扰开发者。为了解决这些问题,W3C引入了Flex布局,也就是“弹性布局”,它允许开发者更轻松地控制元素的排列和对齐,特别适合处理动态内容和不同屏幕尺寸的设备。
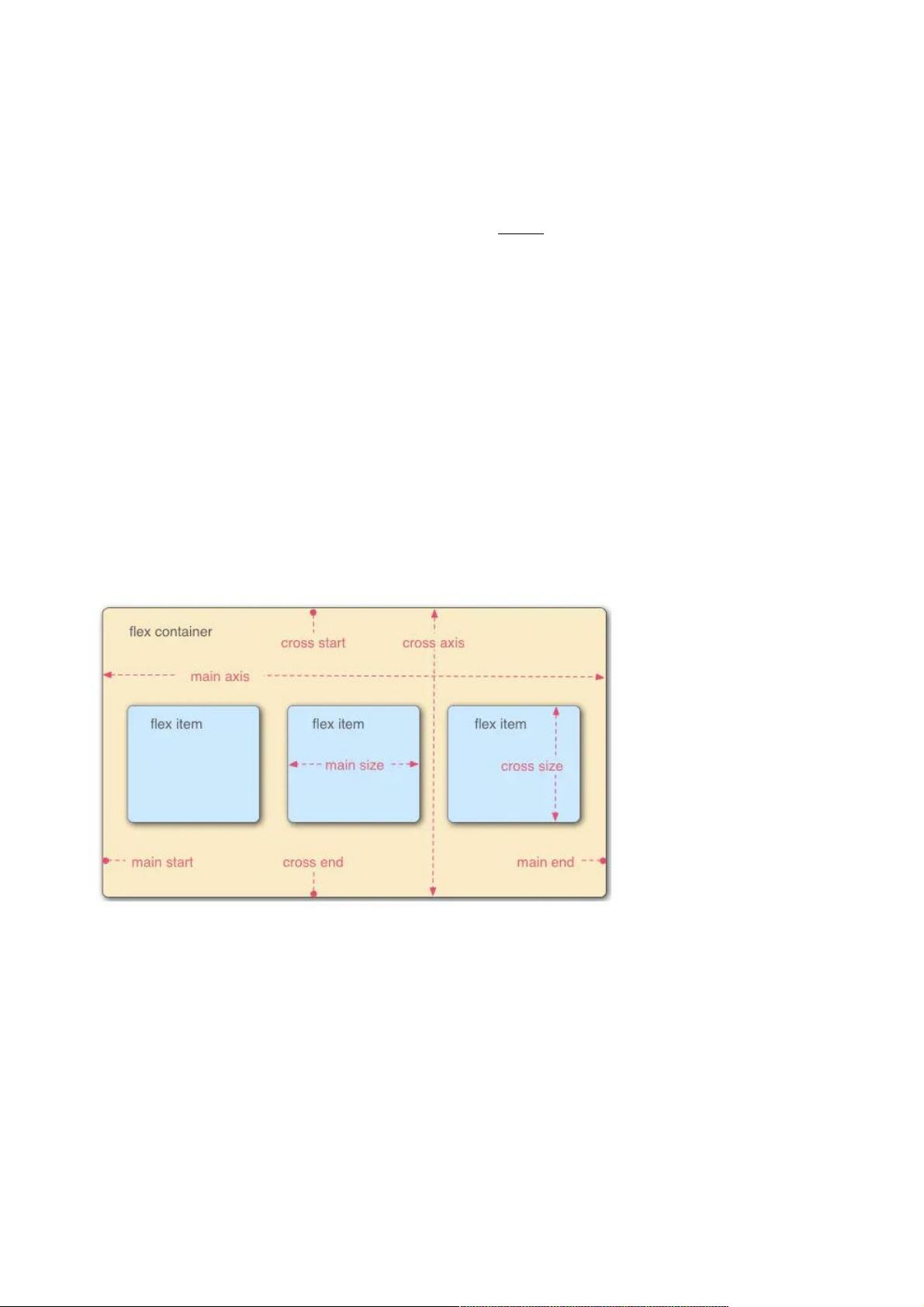
Flex布局的核心在于“Flex容器”和“Flex项目”。通过将一个元素的`display`属性设置为`flex`,该元素就变成了一个Flex容器,其所有直接子元素自动成为Flex项目。Flex容器有两条主要轴线:主轴(main axis)和交叉轴(cross axis)。主轴默认为水平方向,从左到右,而交叉轴则是垂直方向,从上到下。容器可以通过`flex-direction`属性改变主轴的方向,可以是`row`(默认)、`row-reverse`、`column`或`column-reverse`。
此外,`flex-wrap`属性用于控制项目是否换行。默认值`nowrap`表示所有项目都在一条轴线上,如果设置为`wrap`,则会在主轴空间不足时换行,`wrap-reverse`则会反向换行。`justify-content`属性控制主轴上的项目对齐方式,包括`flex-start`(默认,项目靠左或顶部对齐)、`flex-end`(靠右或底部对齐)、`center`(居中)、`space-between`(两端对齐,项目之间间距相等)和`space-around`(各项目两侧间距相等)。
在交叉轴上,`align-items`属性用于设置项目在交叉轴上的对齐方式,选项有`flex-start`、`flex-end`、`center`、`baseline`和`stretch`(默认,项目拉伸以填满交叉轴)。对于单个项目,`align-self`属性可以覆盖`align-items`的设置,提供更个性化的对齐方式。
对于Flex项目本身,还有一些关键属性,如`flex-grow`定义项目的放大比例,`flex-shrink`定义项目的缩小比例,以及`flex-basis`设置项目在未填充和未收缩时的基础大小。`flex`属性是一个简写,可以同时设置这三个值,如`flex: 1 0 auto;`。
在微信小程序的页面设计中,使用flex布局能更好地适应不同屏幕尺寸,实现更灵活的布局。开发者无需再依赖`float`、`position`和`clear`属性,而是可以集中精力于内容的布局和响应式设计。flex布局为前端开发者提供了更为强大和易用的工具,是现代网页和小程序开发的重要技术之一。
2020-12-29 上传
2024-01-11 上传
2023-10-02 上传
2023-05-06 上传
2023-05-31 上传
2020-04-13 上传
2023-01-10 上传
2024-03-07 上传
weixin_38614268
- 粉丝: 7
- 资源: 950
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用