理解Vue:MVVM原理与简易实现
"本文将详细解析Vue框架中的MVVM原理及其实现方法,重点包括数据双向绑定的核心机制、订阅者-发布者模式在数据驱动视图中的应用,以及指令解析和视图更新的过程。"
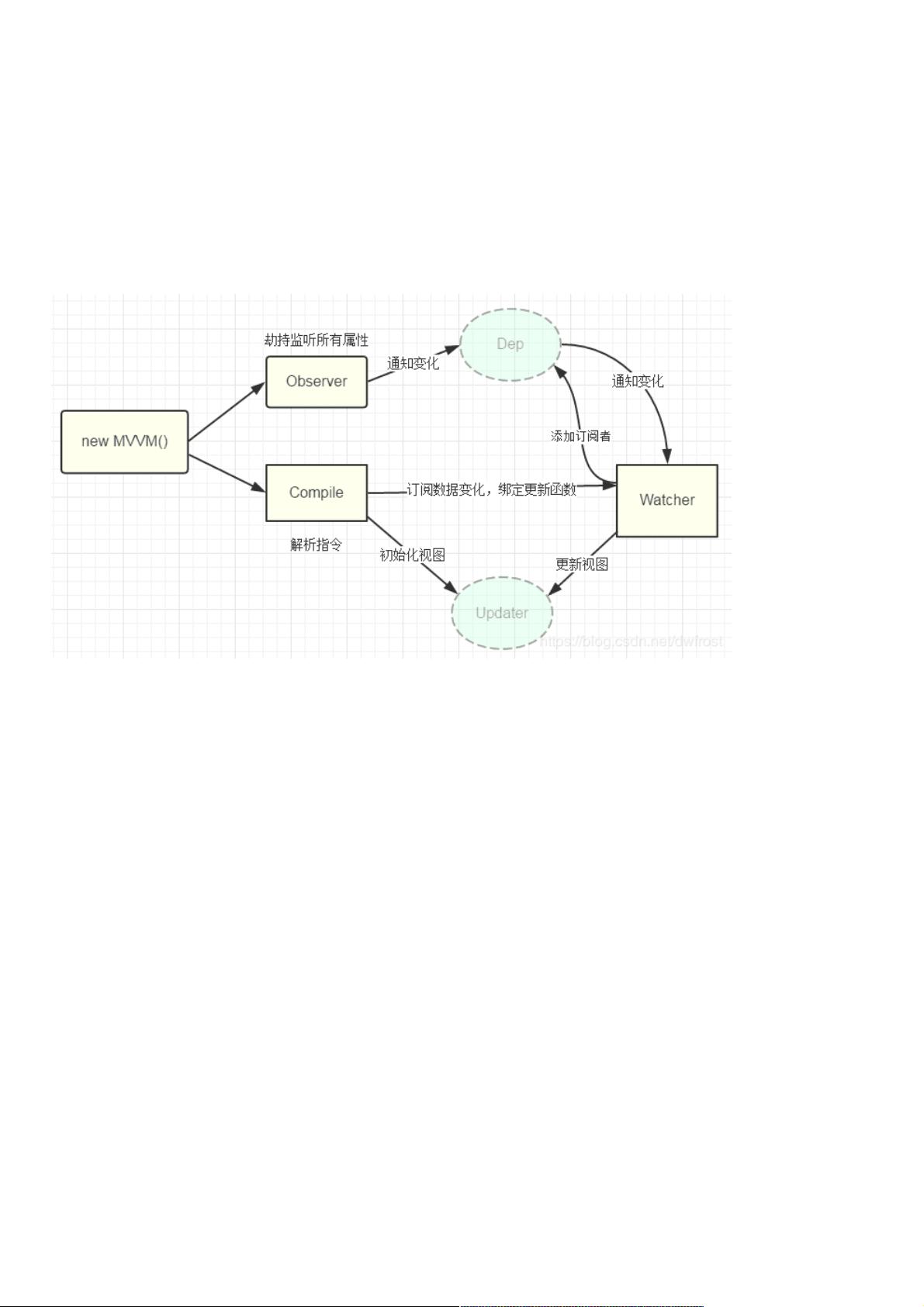
Vue中的MVVM(Model-View-ViewModel)模式是一种设计思想,它简化了前端开发,使得数据与视图之间的交互变得更为直观。在Vue中,MVVM的核心是数据绑定,它允许开发者通过声明式的方式将数据模型与视图连接起来,实现了数据的自动同步。
首先,我们来看Observer类的实现。Observer的主要任务是对数据对象的所有属性进行监听。当数据发生变化时,Observer能够捕获这个变化,并通知所有依赖于该数据的观察者(Watcher)。在Vue中,这是通过Object.defineProperty()来实现的,为每个数据属性设置getter和setter。getter用于获取值,setter则在赋值时触发,更新数据并通知Dep(依赖收集器)。
接下来是Compile解析器,它的功能是对HTML模板中的指令(如v-text、v-model等)进行解析。在Vue中,Compile遍历DOM,找到带有指令的元素,然后创建对应的Watcher对象,并将其与对应的DOM节点关联。这样,当数据发生变化时,可以通过Watcher找到对应的DOM节点进行更新。
Watcher是Observer和视图之间的桥梁。当数据发生变化时,Observer会通知对应的Dep,Dep再通知其下的所有Watcher执行更新方法。这样,视图就能根据数据的变化进行相应的更新。
对于数据驱动视图的过程,Vue采用了订阅者-发布者模式。数据模型是发布者,而Watcher则是订阅者。当数据发布者(数据模型)的状态发生变化时,它会广播这个变化,订阅者(Watcher)接收到这个消息后,执行更新函数,从而更新视图。
至于视图驱动数据,Vue通过v-model指令实现了这一特性。v-model会创建一个双向数据绑定,使得用户界面的输入元素与数据模型之间可以实时同步。当用户在输入框中输入内容时,v-model会自动更新对应的data属性。
最后,关于指令的解析,Vue提供了多种内置指令,如v-if、v-for、v-bind等,它们用于处理不同类型的逻辑。在解析过程中,Compile会根据指令的类型创建对应的编译结果,并附加到对应的DOM节点上。这样,当数据变化时,Vue知道如何更新DOM以保持数据和视图的一致性。
Vue的MVVM实现涉及了数据监听、视图解析、依赖收集和更新策略等多个环节,通过这些机制,Vue实现了高效的数据绑定和响应式更新,使得开发者可以专注于业务逻辑,而无需关心底层的DOM操作。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-12 上传
315 浏览量
205 浏览量
647 浏览量
点击了解资源详情
点击了解资源详情
weixin_38665093
- 粉丝: 10
- 资源: 931
最新资源
- 图书管理备案系统.rar
- the_computer_vision_app:一款可在网络上执行常见的计算机视觉任务的应用程序
- java笔试题算法-C5:用于C#/.NET的C5泛型集合库
- comment2votes:seq2seq架构,用于预测reddit评论的投票
- andyseoDB
- 家居城促销顾客须知(转盘上摇奖的注意事项)
- 永宏PLC编成软件 适合FBE FBS B1Z等型号.rar
- file-system-access:公开用户设备上的文件系统,以便Web应用程序可以与用户的本机应用程序进行互操作
- jstl-tld.zip
- Ikasumi-crx插件
- 超可爱卡通动物图标下载
- 任务一-使用监督的机器学习预测:根据编号预测学生的百分比。 学习时间
- CSE212_DataStructures_Guide
- 初级java笔试题-awesome-php-resources:精选的很棒的php列表
- ךופה לע ךופה - הפוך על הפוך-crx插件
- 作业六