Html网页表格结构化标记详解
5 浏览量
更新于2024-08-31
收藏 68KB PDF 举报
"本文介绍了Html网页表格的结构化标记应用,包括表头、表体、表尾的划分,表格标题的设置以及直列化格式的使用。"
在网页设计中,HTML(超文本标记语言)是构建网页的基础,而表格则是展示数据的重要工具。本文主要探讨了如何利用HTML的结构化标记来优化表格的布局和功能。
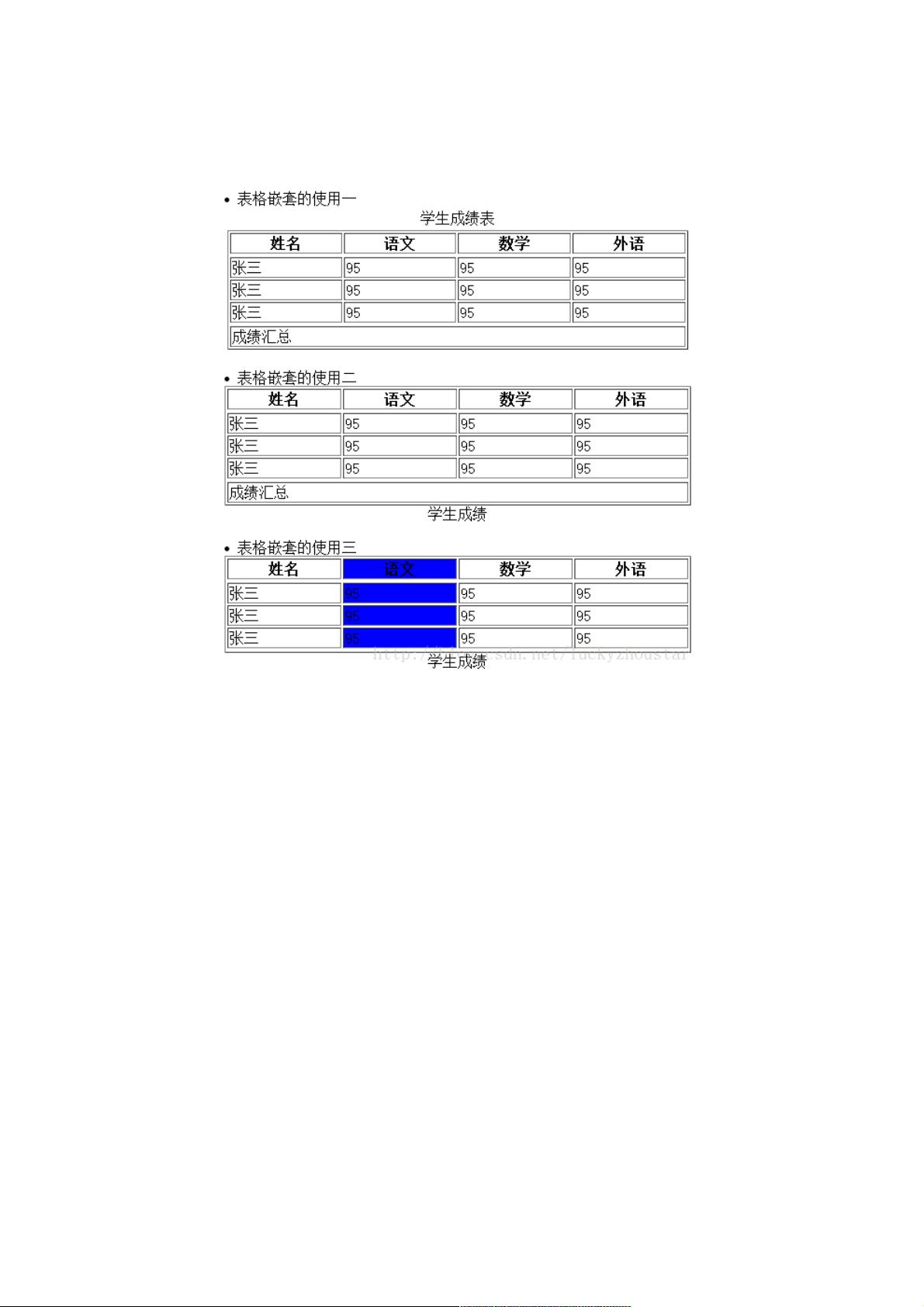
首先,HTML表格的结构化标记将表格分为三个部分:`<thead>`、`<tbody>`和`<tfoot>`。`<thead>`用于定义表格的头部,通常包含列标题;`<tbody>`是表格的主体,存放实际的数据行;`<tfoot>`则用于定义表格的底部,可以用来放置总计或注释。这样的结构使得表格各部分独立,方便在修改时保持其他部分的完整性,降低代码的耦合度。
接下来,文章提到了HTML表格的标题 `<caption>`。`<caption>`元素允许为表格添加一个标题,它默认位于表格的顶部,但可以通过`align`属性设置为顶部或底部。例如,`<caption align="bottom">表格标题</caption>` 将使标题显示在表格底部。
此外,文章还介绍了一种叫做直列化格式的概念,即通过`<colgroup>`和`<col>`元素对表格的列进行样式设置,如背景颜色、对齐方式等。`<colgroup>`用于定义一组连续的列,而`<col>`则是在`<colgroup>`内部定义具体的列属性。例如,`<col align="center" valign="middle" span="3">` 可以将接下来的三列内容居中对齐并垂直居中。
表格的直列化格式不仅有助于提升数据的可读性,还可以通过CSS进一步定制样式,实现更复杂的视觉效果。在给出的示例代码中,作者展示了如何创建嵌套表格,以更复杂的方式呈现数据。
理解并熟练运用HTML表格的结构化标记对于创建高效、易维护的网页至关重要。通过合理地划分表格结构和应用直列化格式,开发者能更好地组织和呈现数据,提高用户体验。同时,这样的结构也有利于搜索引擎优化(SEO),因为结构化的数据更容易被爬虫识别和解析。因此,掌握这些技巧对于任何HTML开发者来说都是非常有价值的。
199 浏览量
151 浏览量
2021-01-21 上传
2021-10-18 上传
苹果虾丸
- 粉丝: 3
- 资源: 871