Angular 4集成zTree的实战教程及代码示例
101 浏览量
更新于2024-08-30
收藏 464KB PDF 举报
本篇文章主要介绍了如何在Angular 4项目中集成zTree,一个功能强大的JavaScript树形控件。以下是详细的步骤:
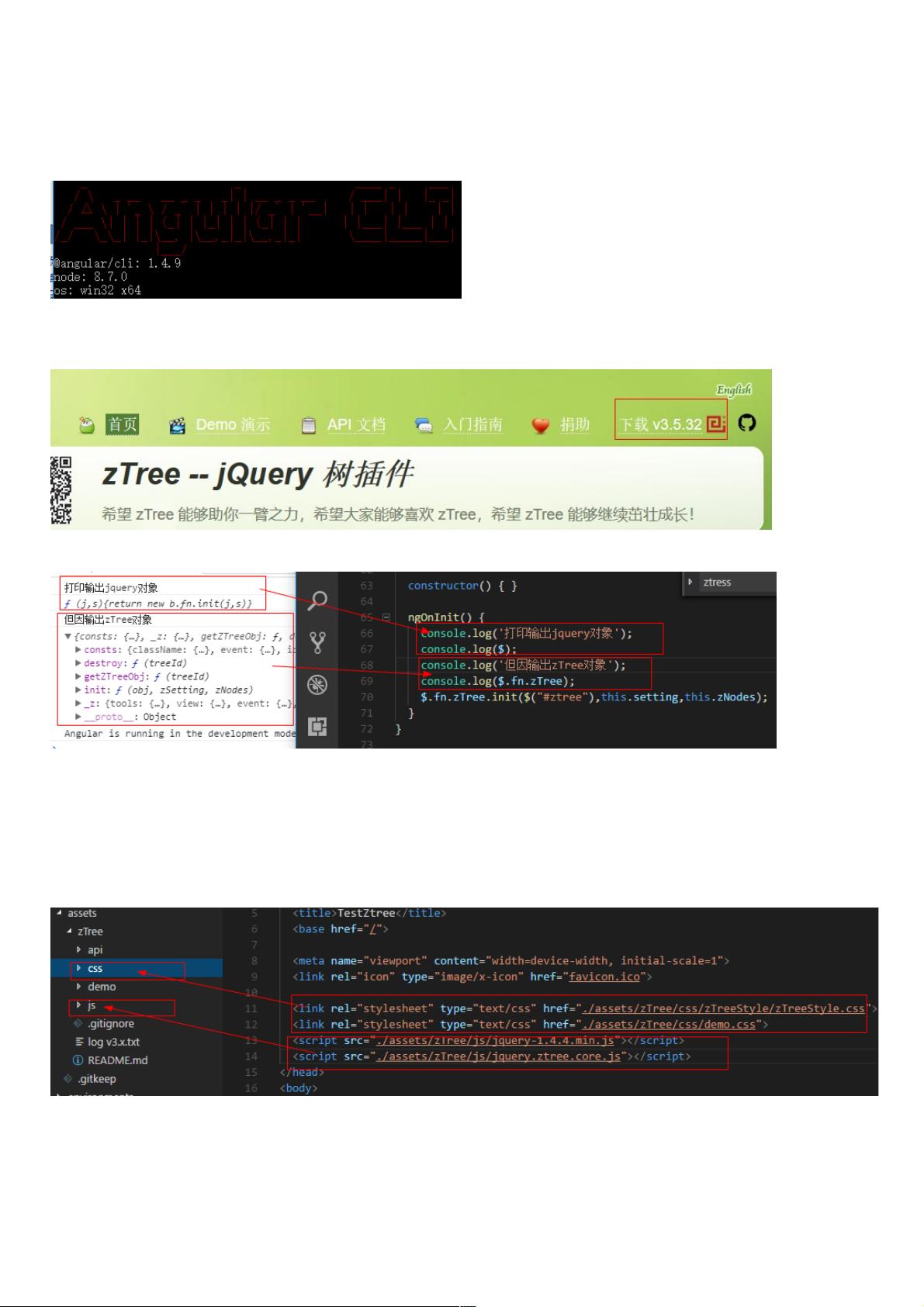
1. 前提准备
- 新建Angular 4项目:首先,你需要创建一个新的Angular 4项目,可以参考相关教程或官方文档进行设置。这一步包括安装Angular CLI、创建项目结构等。
- zTree的下载:访问zTree的官方网站(点击前往),下载适合项目的zTree库,通常包括核心文件(如`jquery.ztree.core.js`)和样式文件(如`zTreeStyle.css`)。确保将这些文件复制到项目的静态资源目录下。
2. 编程步骤
- HTML引入:在项目的`index.html`文件中,添加必要的JS和CSS引用。这部分代码定义了基础的HTML结构,并引入了jQuery和zTree的核心及样式文件。`<base>`标签用于设置应用的基路径。
- jQuery对象声明:在TypeScript文件中,由于Angular不直接支持jQuery,通过`declare var $: any;`来告知编译器这是一个全局存在的jQuery对象。
- 组件编写:
- 创建一个Angular组件,例如`app-root`,并将其导入`@angular/core`中的`Component`和`OnInit`接口,以便在组件初始化时执行初始化zTree的操作。
- 在组件的类中,使用`$`对象调用zTree的`init`方法。`init`方法接受三个参数:一个`ul`元素的DOM节点,一个基本配置对象,以及一个标题信息数组。这些参数用于构建zTree的数据结构和样式。
```typescript
@Component({
selector: 'app-root',
template: '<ul #treeId></ul>', // 创建一个占位的ul元素
styleUrls: ['./app.component.css'],
providers: [provideNgZone, provideRootRenderer],
})
export class AppComponent implements OnInit {
ngOnInit() {
const treeData = ...; // 定义你的zTree数据结构
const setting = {...}; // 定义zTree的基本配置
const nodes = [...]; // 标题信息数组
const $treeElement = $('#treeId'); // 获取HTML中的ul元素
$().zTree({ init: { ...setting, data: treeData } }).zzLoadNodes({ nodes });
}
}
```
这里,`zzLoadNodes`方法是zTree特有的,它负责异步加载树节点数据。你需要根据实际需求提供合适的节点数据。
总结,本文提供了Angular 4项目中集成zTree的完整示例,包括HTML结构的搭建、jQuery对象的引入以及在Angular组件中使用`init`方法初始化zTree的代码片段。完成这些步骤后,你就可以在Angular应用中展示和操作zTree组件了。
2020-11-26 上传
2024-05-28 上传
2023-06-10 上传
2023-05-13 上传
2024-01-22 上传
2023-04-20 上传
2023-06-08 上传
weixin_38607026
- 粉丝: 9
- 资源: 914
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率