韩顺平讲解网页设计JS基础与实践
"韩顺平轻松搞定网页设计课程的JavaScript(JS)部分第二部分的笔记"
在韩顺平的网页设计课程中,JavaScript部分主要讲解了JS的基础知识、数据类型、字符串、复合类型、特殊类型、类型转换、逻辑运算符、循环语句、开关语句、函数以及JS调试工具的使用。以下是对这些知识点的详细阐述:
1. **JS概述**:
JavaScript是一种轻量级的解释型编程语言,主要用于增强网页的交互性和动态性。它可以在用户的浏览器中运行,无需服务器支持。
2. **三大基本数据类型**:
包括Number、String和Boolean。此外,还有Null、Undefined、Object和Symbol(ES6新增)。
3. **查看数据类型**:
使用`typeof`操作符可以查看变量的数据类型,但要注意,对于null,typeof返回的是"object",而实际上null是一个特殊的值。
4. **数据类型的动态变化**:
JavaScript中的数据类型是动态的,一个变量可以随时从一种类型变为另一种类型。
5. **特殊类型**:
Null和Undefined是两种特殊类型,它们代表了没有值的状态。
6. **类型转换**:
JavaScript会自动进行类型转换,但前++和后++的区别在于,前++会先改变值再返回结果,而后++则先返回当前值再改变。
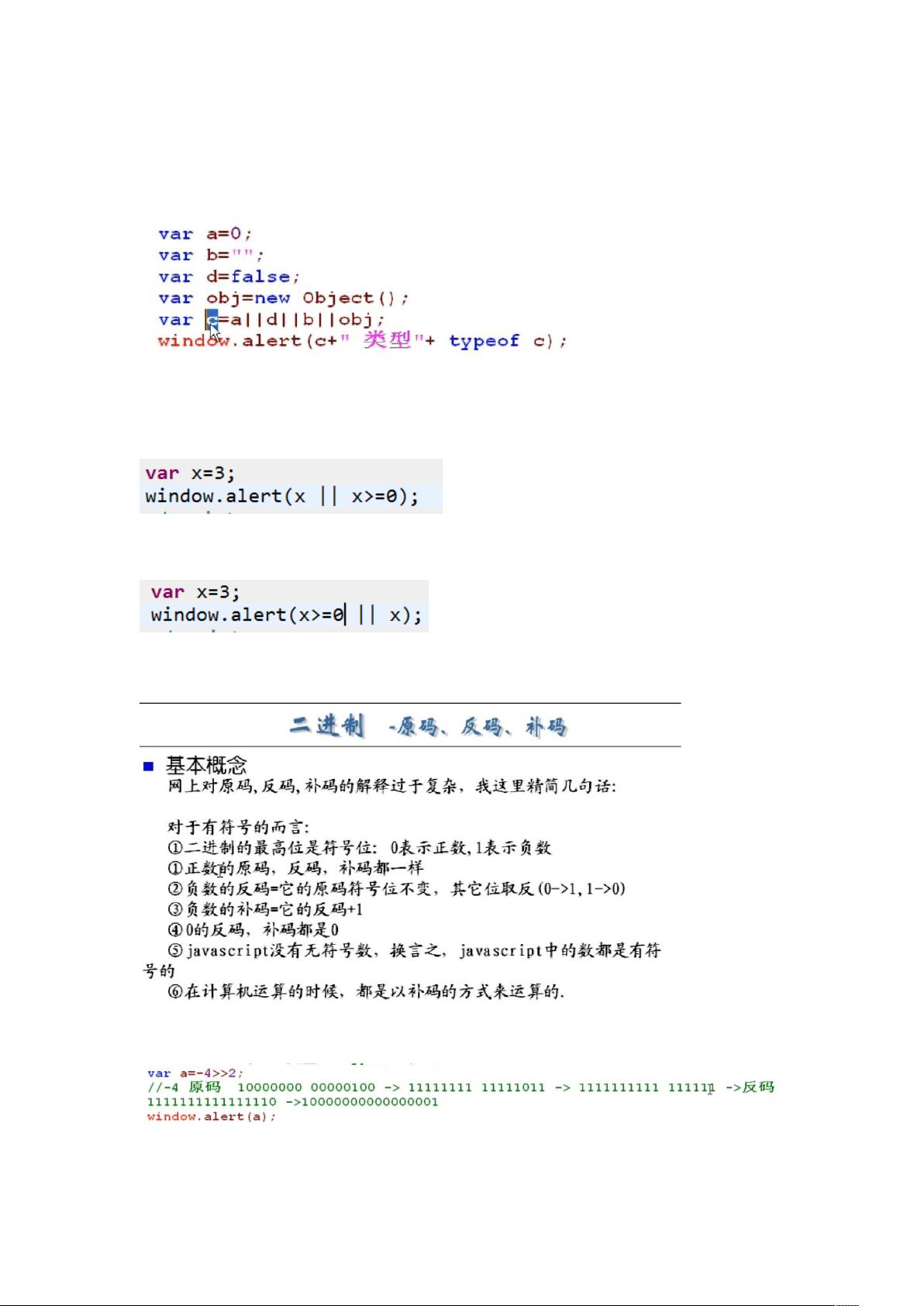
7. **逻辑运算符`||`**:
当用于非布尔值时,`||`运算符会返回第一个为真(非零、非空、非假)的表达式,或者如果所有表达式都为假,则返回最后一个表达式。
8. **字符串**:
在JavaScript中,单引号和双引号都可以用来创建字符串,字符串是不可变的,即一旦创建就不能修改。
9. **循环语句**:
- for循环:用于重复执行一段代码,通常在已知循环次数的情况下使用。
- 示例代码展示了计算阶乘的for循环嵌套使用。
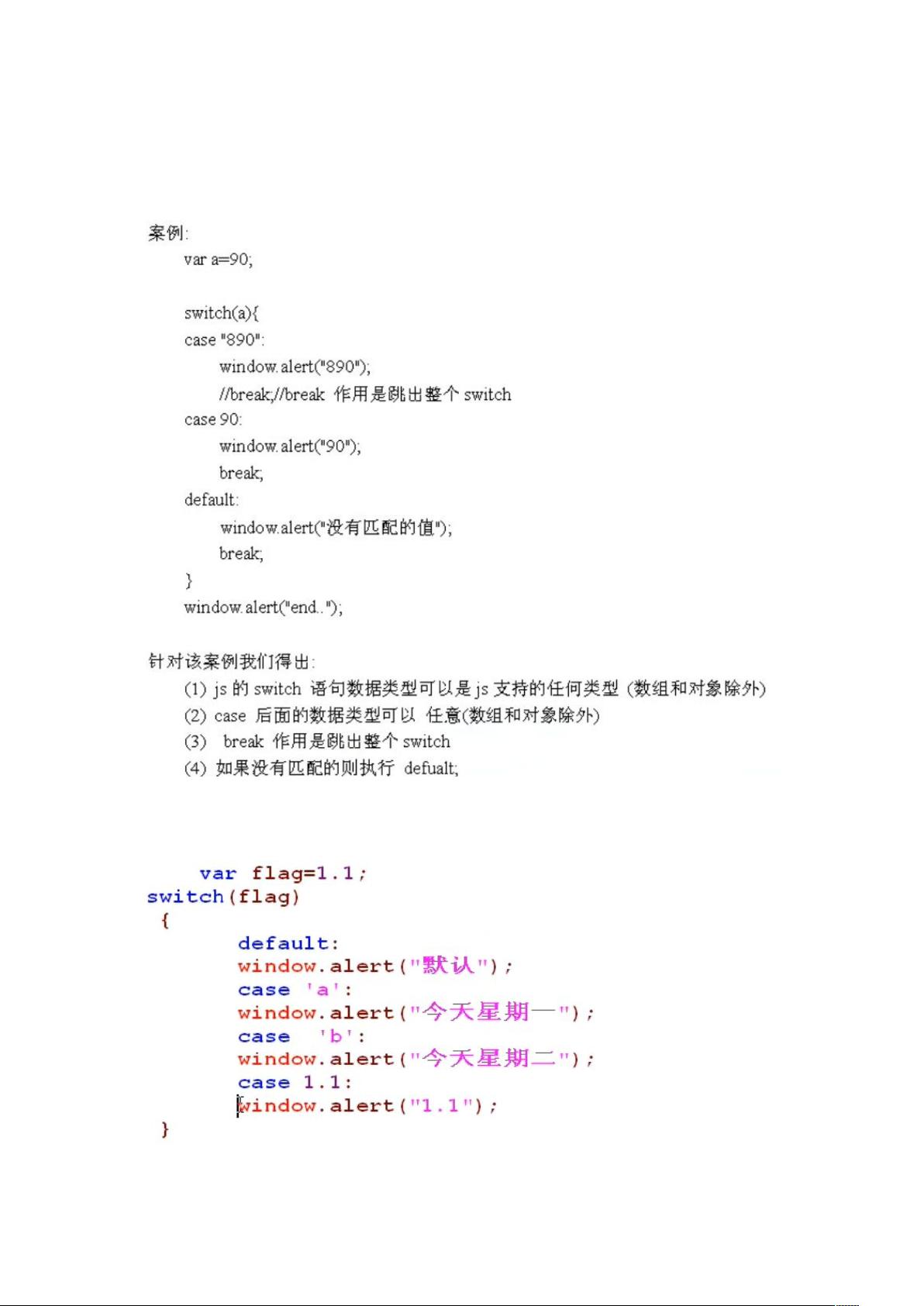
10. **开关语句`switch`**:
`switch`语句用于基于不同条件执行不同的代码块,但需要注意,如果没有匹配的case,且没有default分支,程序将继续执行下一行。
11. **JS调试工具**:
浏览器内置的开发者工具提供了JS调试功能,包括设置断点、单步执行、查看变量值等,便于找出和修复代码问题。
12. **JS函数**:
- 自定义函数可以封装代码,提高复用性。
- 函数可以通过函数名直接调用,也可以作为参数传递,甚至可以作为返回值。
13. **函数调用方法**:
- 函数可以像变量一样被赋值给其他变量,此时调用时会有区别,例如`var myvar = test("abc")`会返回函数的返回值。
14. **系统函数**:
- `eval()`:将字符串当作JavaScript代码执行。
- `escape()` 和 `unescape()`:用于对字符串进行编码和解码。
- `window对象`:提供了一系列与浏览器窗口相关的属性和方法,如调整窗口大小、位置,以及`open()`函数用于打开新窗口。
15. **递归调用**:
函数可以调用自身,称为递归。在递归调用中,要特别注意参数的传递和终止条件的设定,防止无限递归。
通过这门课程,学员可以深入理解JavaScript的基本概念和常见操作,为进一步的网页开发和交互设计打下坚实基础。同时,课程强调了将函数独立出来放在单独的文件中,以便于代码组织和复用,这也是现代Web开发中模块化思想的体现。
相关推荐









guanxinNetEco
- 粉丝: 0
最新资源
- STM32MP157通用定时器脉冲计数实现与HAL库驱动
- MRTG在Windows下的安装与网络流量监控指南
- PAVT开源项目:编译器构造教学可视化工具
- 登录页设计:美观弹出框与JavaScript验证技巧
- 美观大方的HTML产品介绍网站模板
- php&mysql应用验证:初学者的分数验证系统
- iOS高颜值图片浏览器及其动画效果
- 深入探究内容管理系统(CMS)的HTML应用
- 深入解析网页访问模块的技术实现与应用
- C# Task实现多线程管理与任务控制技巧
- Trinity3:基于Flask的开源MVC内容管理系统
- 360网盘3.30版本发布:简单易用的个人云存储
- iOS代码生成器:将工程高效转化为纯手写代码
- 网页访问模块压缩包内容及功能解析
- 深入解析SGGO:第二学年第二学期EDP项目
- Reddit WatchExchange扩展:WatchCharts For Reddit