使用Dreamweaver设计网站首页的详细步骤
版权申诉
"dreamweaver制作网页详细步骤(设计网站首页)"
在使用Dreamweaver制作网页时,设计网站首页是一项关键任务。这个过程通常包括规划网站布局、创建模板以及设置动态元素。以下是一些重要的知识点:
1. **网站设计思路**:
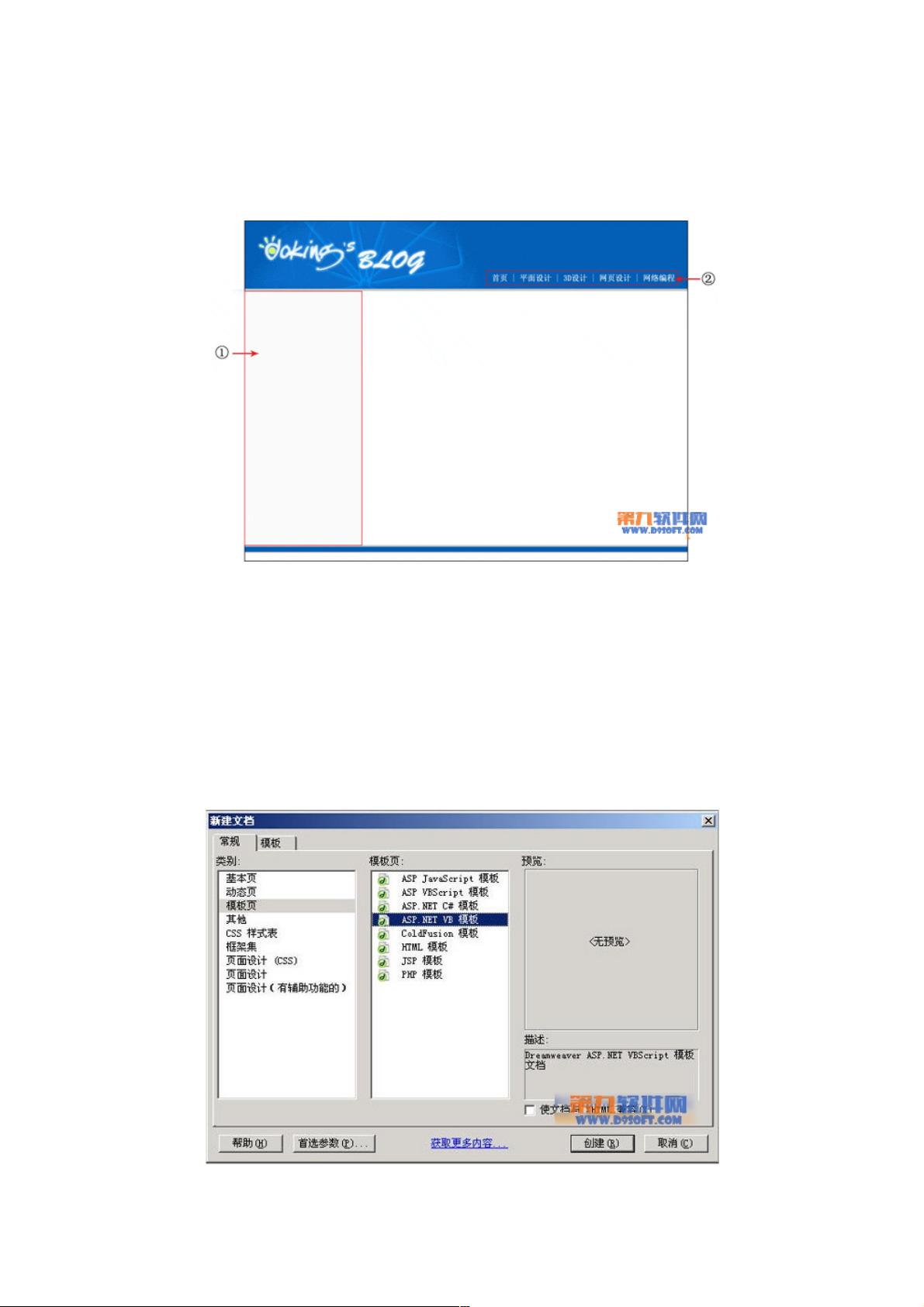
在开始制作网页之前,通常会在图像设计软件(如Firworks或Photoshop)中先草拟基本的页面设计。这有助于确定网页的整体结构和视觉风格。例如,图4-1-1展示了在Photoshop中设计的基本页面,其中包括网页的左侧栏目和导航条。
2. **构建网站模板**:
- **模板页创建**:在Dreamweaver中,通过【文件】→【新建】,选择“ASP.NET VB模板”来创建一个新的模板页。模板页能确保整个网站的一致性和易于维护,特别是当网站的菜单内容需要动态更新时。
- **页面布局**:设置页面元素的位置,如将层(Layer)的ID设为"main",并调整其位置和宽度,使其居中显示。
- **表格构建**:插入表格并设置ID为"bodyT",调整表格的宽度和单元格属性,以匹配设计图的布局。拆分表格行和列,设定背景颜色。
- **细节调整**:为表格行和列设置对齐方式,并插入背景图片,调整标题、字体样式和颜色方案。
3. **导航条的建立**:
- **数据源准备**:在Access 2003中,编辑数据库表(如LM表)以存储导航菜单的链接和内容,如“平面设计”、“3D设计”、“网页设计”和“网络编程”。
- **动态生成**:返回Dreamweaver,利用【服务器行为】来动态生成导航条,这样当LM表中的数据发生变化时,网站的导航菜单也会相应更新。
4. **CSS样式应用**:
除了基本HTML元素的设置,通常还需要应用CSS(Cascading Style Sheets)来控制网页的样式和布局。CSS可以帮助实现更精细的控制,如字体、颜色、间距、动画效果等,使网站看起来更专业且符合设计预期。
5. **保存和预览**:
在完成设计后,记得保存模板,并在Dreamweaver的预览模式或实际浏览器中检查网页的效果,确保在不同设备和浏览器上的兼容性。
6. **网站发布**:
最后,将网站上传至服务器,确保所有文件和依赖项(如CSS、JavaScript文件)都已包含,并且网站能够正确运行。
通过这些步骤,初学者可以学习到如何使用Dreamweaver有效地设计和构建一个具有专业外观的首页。不断实践和熟悉工具的使用,将有助于提升网页设计的技能和效率。
1238 浏览量
199 浏览量
2010-11-05 上传
136 浏览量
点击了解资源详情
508 浏览量
2011-05-03 上传
weixin_38610657
- 粉丝: 3
- 资源: 926
最新资源
- GDI方式实现图片拼接-易语言
- django-project-template:模板personalizado para criar novos projetos com o framework Django
- 安卓双机(两个手机)wifi下socket通信(client输入,在server端显示)
- 我的figma设计
- 手机端PC端视频播放
- javaScript-quiz-app:来自定义数组的应用显示问题
- JS+CSS+Bootstrap+PHP学习帮助文档chm.zip
- Denwa Click-To-Call-crx插件
- yeoman-coffee-jade-template:带有 grunt、coffee、jade、livereload 和其他一些实用程序的 Webapp 前端模板
- sevhou.github.io:个人网站
- html-css-toboolist
- Solar-System:虚拟太阳系
- TestThreadApp.rar
- 易语言gdi+实现拼接图片-易语言
- Dedup Tabs-crx插件
- 迅捷fw300um无线网卡驱动 官方最新版