理解Vue:通过Object.defineProperty实现数据劫持
26 浏览量
更新于2024-08-31
收藏 92KB PDF 举报
"本文将探讨如何实现一个简单的Vue示例,主要涉及JavaScript中的`Object.defineProperty()`方法以及Vue的基本架构。我们将通过代码示例解释Vue的数据劫持机制,并简要介绍Vue实例的创建流程及其核心组件的工作原理。"
在JavaScript中,`Object.defineProperty()`是一个用于直接修改对象属性的内置方法,它允许我们为对象的某个属性设置getter和setter,从而实现数据的监听和控制。在Vue框架中,这个方法是实现响应式数据绑定的关键。当我们尝试访问或修改Vue实例中的数据时,Vue会利用`Object.defineProperty()`的get和set方法来跟踪和响应数据的变化。
以下是一个简单的例子,展示了如何使用`Object.defineProperty()`创建一个具有响应性的对象属性:
```javascript
var obj = {name: 'wclimb'};
var age = 24;
Object.defineProperty(obj, 'age', {
enumerable: true, // 可以在for...in循环中遍历
configurable: false, // 不允许再次定义该属性
get() {
return age;
},
set(newVal) {
console.log('我改变了', age + '->' + newVal);
age = newVal;
}
});
// 访问和修改age属性
console.log(obj.age); // 输出: 24
obj.age = 25; // 输出: "我改变了 24->25"
console.log(obj.age); // 输出: 25
```
Vue框架的核心概念之一是数据劫持,即通过`Object.defineProperty()`对数据进行包装,使得每次对数据的修改都能触发相应的setter,进而通知视图进行更新。在这个过程中,Vue实例化时会遍历data对象的所有属性,用`Object.defineProperty()`进行转换。
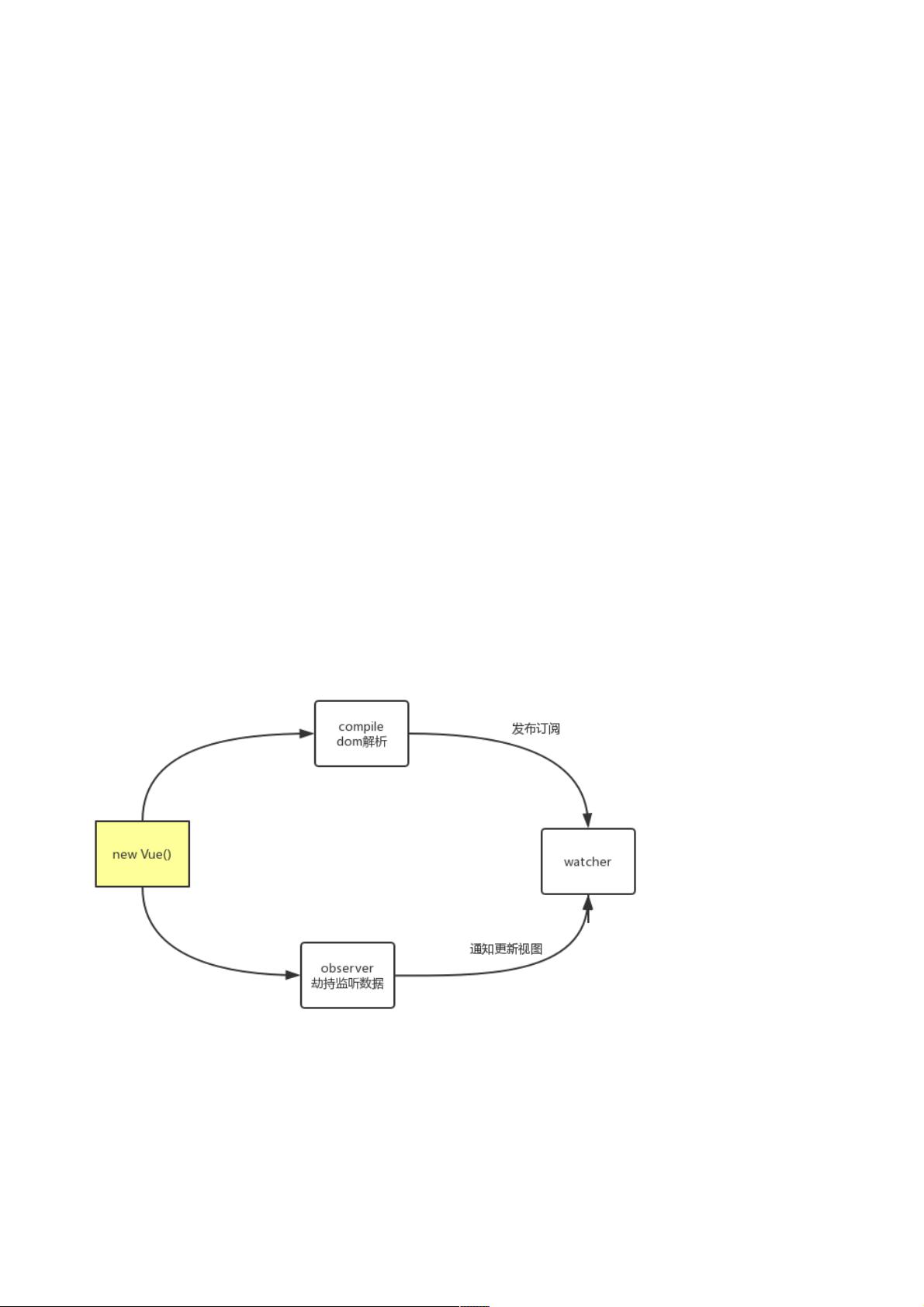
Vue实例的创建流程包括以下几个步骤:
1. 初始化:创建Vue实例,传入配置对象,如el(挂载元素)、data(数据对象)等。
2. 数据劫持(`observer`):使用`Object.defineProperty()`对data中的每个属性进行处理,创建对应的getter和setter。
3. 编译(`compile`):遍历DOM,查找指令(如v-model、v-bind等),并创建对应的Watcher实例,用于监听数据变化。
4. 数据绑定(`proxyData`):为了方便开发者使用,Vue会创建一个代理数据对象,使得可以直接通过this访问data中的属性。
5. 方法绑定:将methods对象中的方法绑定到Vue实例上,确保在方法内部可以访问到正确的this上下文。
6. 事件绑定:处理指令中的事件绑定,如v-on,确保事件监听器正确工作。
在HTML模板中,我们可以看到Vue是如何与DOM交互的:
```html
<div id="wrap">
<p v-html="test"></p>
<input type="text" v-model="form">
<input type="text" v-model="form">
<button @click="changeValue">改变值</button>
{{ form }}
</div>
```
这里的`v-html`、`v-model`和`@click`都是Vue的指令,它们告诉Vue如何响应用户输入和事件。
Vue实例的构造函数`Vue.prototype.constructor`中包含了以上提到的各种初始化操作。同时,Vue还包含了一些其他核心组件,如Watcher类,它负责在数据变化时更新视图。
Vue通过`Object.defineProperty()`实现了数据的响应性,结合编译、数据代理和事件处理,构建了一个高效且易于使用的MVVM框架。理解这些基本原理对于深入学习和使用Vue是非常有帮助的。
2021-06-23 上传
2021-04-02 上传
2017-08-22 上传
2024-10-28 上传
2023-06-07 上传
2024-07-30 上传
2023-09-04 上传
2023-08-08 上传
2023-07-27 上传
weixin_38692707
- 粉丝: 8
- 资源: 902
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库