Koa项目中跨域与数据处理:安装与实践
需积分: 10 200 浏览量
更新于2024-07-15
收藏 4.44MB PDF 举报
在进行Koa.js项目的开发过程中,遇到了跨域问题以及如何处理文件上传和API接口的组织结构。本文将详细介绍如何在2020年12月10日创建一个新的Koa项目并配置其核心组件,以确保跨域资源共享(CORS)、数据解析、静态资源管理和开发环境的设置。
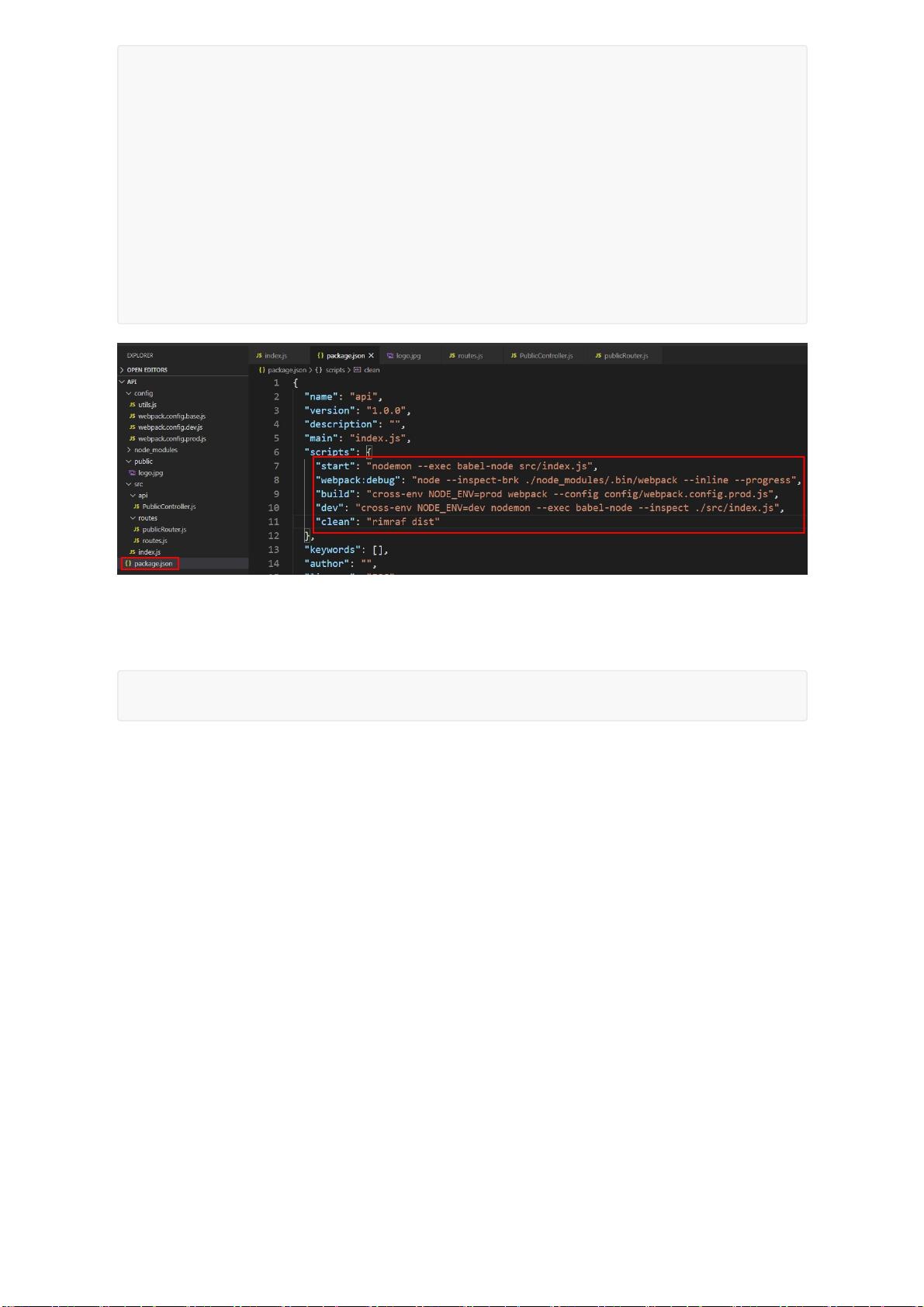
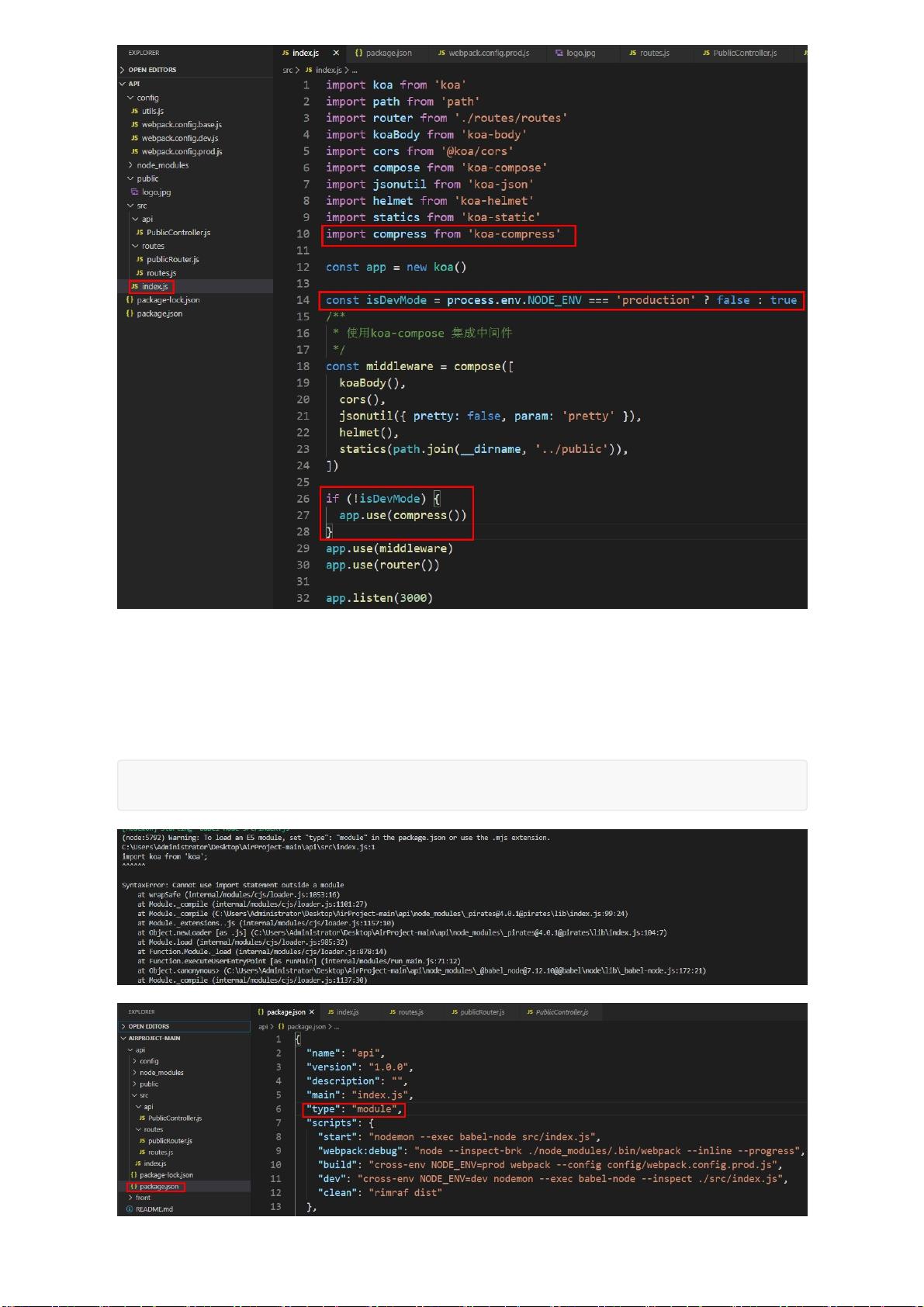
首先,项目的初始化包括使用`npm init`创建`package.json`文件,用于管理项目的依赖。安装必要的Koa.js包是至关重要的,如`koa`作为基础框架,`koa-router`用于定义路由,以及`koa-compose`、`koa-body`、`@koa/cors`和`koa-json`等中间件。`koa-body`处理POST请求数据,同时支持文件上传功能,而`@koa/cors`则用于解决浏览器和服务器之间的跨域问题,允许来自不同源的请求访问API。
在项目结构上,建议将路由逻辑放在`src/api`文件夹下,分别创建`PublicController.js`来处理公共接口。在`routes`文件夹中,使用`publicRouter.js`定义路由请求路径,并利用`routes.js`合并所有路由。`koa-compose`在这里起到了整合和组合中间件的作用。
为了确保API的安全性,`koa-json`中间件被用来自动将返回的数据格式化为JSON,同时`koa-helmet`可以添加安全头信息。此外,为了管理静态资源,应在项目的根目录下创建`public`文件夹,使用`koa-static`中间件提供统一的静态资源服务。
在开发过程中,可能会遇到使用ES6语法的问题,这时需要安装`webpack`、`webpack-cli`、`clean-webpack-plugin`、`webpack-node-externals`等工具。`webpack`用于模块打包,`babel`系列工具(如`@babel/core`、`@babel/node`和`@babel/preset-env`)用于处理ES6转译,`babel-loader`负责在构建阶段转换JavaScript代码。`cross-env`则是为了在不同平台上设置环境变量,例如开发和生产环境。
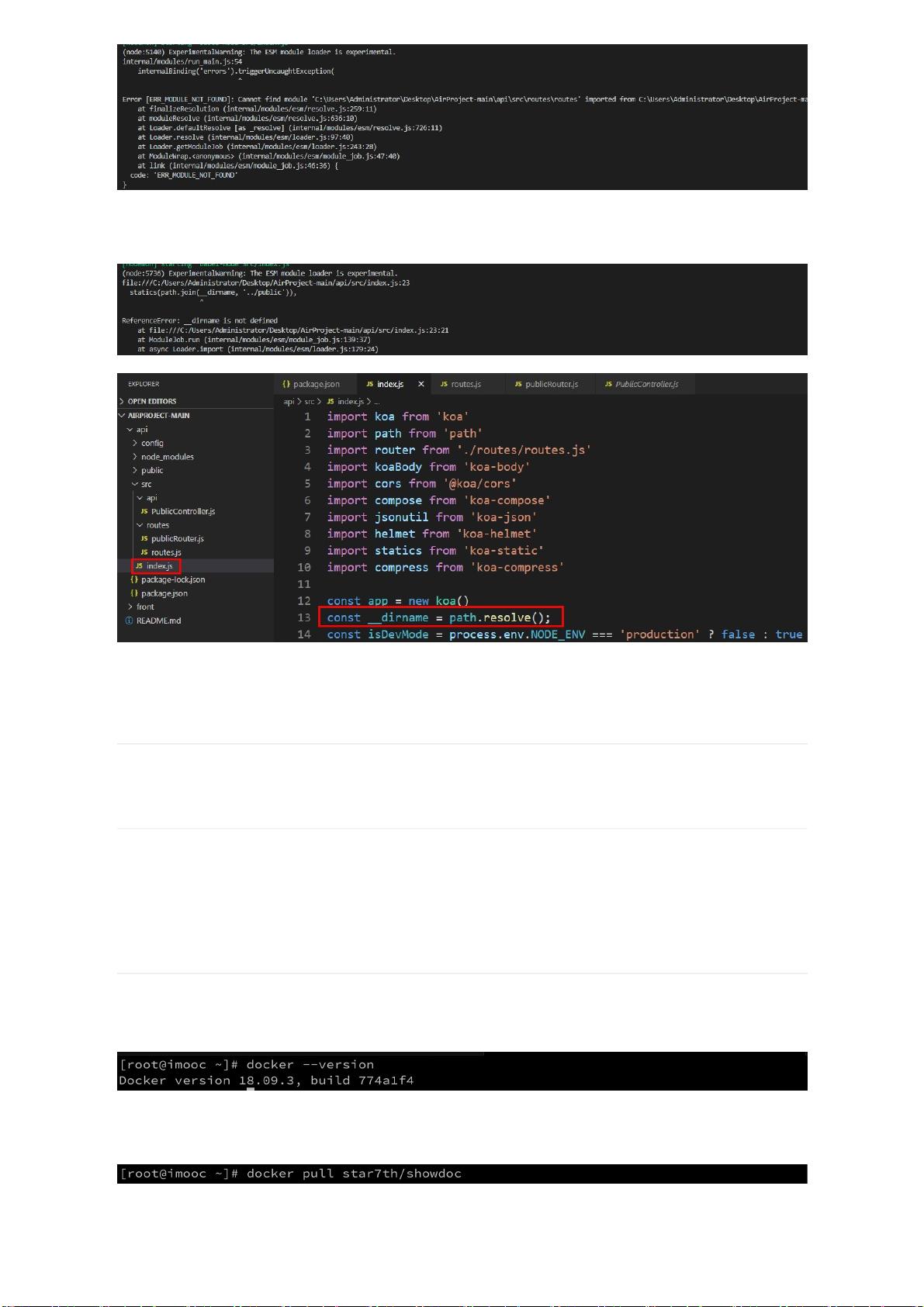
在启动应用时,如果使用`npx nodemon src/index.js`命令遇到错误,可能是由于Webpack对ES6的支持问题。此时,需要确保已经安装了支持ES6的配置,如Babel。最后,通过`webpack-merge`可以灵活地管理环境变量,区分开发环境和生成环境的配置。
本篇文章详述了在Koa.js项目开发中如何处理跨域、文件上传、路由组织、安全性和开发环境配置的关键步骤,有助于初学者快速理解和上手Koa.js项目的开发实践。
2012-10-12 上传
2021-12-04 上传
2023-08-04 上传
2024-06-30 上传
2020-08-27 上传
2022-06-26 上传
2021-10-10 上传
2020-08-21 上传
Dreamcatcher7
- 粉丝: 0
- 资源: 63
最新资源
- ejercicios-1.9
- hiccup-d3:D3-用Clojure编写的图表
- 递18集运代运助手-crx插件
- documentdb-node-getting-started:此示例向您展示如何快速开始使用Microsoft Azure DocumentDB服务和Node.js
- SoundTestMobile:一个Android手机声音应用程序,用于声音测试的实验,例如频率、延迟等
- hackthenorth-frontend-challenge:提交Hack The North Front-end Challenge
- 步骤8
- confetti:with五彩纸屑效果,新年快乐
- 惠喵-优惠直播-crx插件
- 电子功用-用于检测分布式发电机的孤岛运行的方法
- i18n-cn-autotrans-loader:翻译插件
- OIM-API-Samples:我的第一个 Git 存储库
- EC20 R2.1.7z
- 简历-
- Jeapordy
- d3Chart:d3图表