SourceTree:Git图形化管理工具的全面教程与冲突处理
需积分: 50 51 浏览量
更新于2024-09-07
收藏 1.55MB DOCX 举报
SourceTree是一款专为Git用户设计的图形化界面工具,它使得版本管理和代码协作更加直观易用。这款开源软件主要针对Java开发者,特别适合在Windows和Mac平台上使用。以下是关于SourceTree的详细使用说明:
1. **安装与注册**:
- SourceTree可以从其官方网站<https://www.sourcetreeapp.com/>免费下载安装。注册一个账号后即可开始使用。
2. **配置公钥秘钥**:
- 对于Windows用户,需参照<http://blog.csdn.net/jjl123jjl123/article/details/72637075>进行公钥和私钥的设置,这一步对于确保安全的远程访问至关重要。
- MAC用户则需参考<http://blog.csdn.net/lele9096_bk/article/details/54950391>来完成相应的密钥配置。
3. **克隆Git仓库**:
- 通过SourceTree,你可以方便地克隆远程仓库到本地。克隆完成后,工具会清晰展示本地和远程分支,包括当前活动分支,用户可以通过双击切换分支。
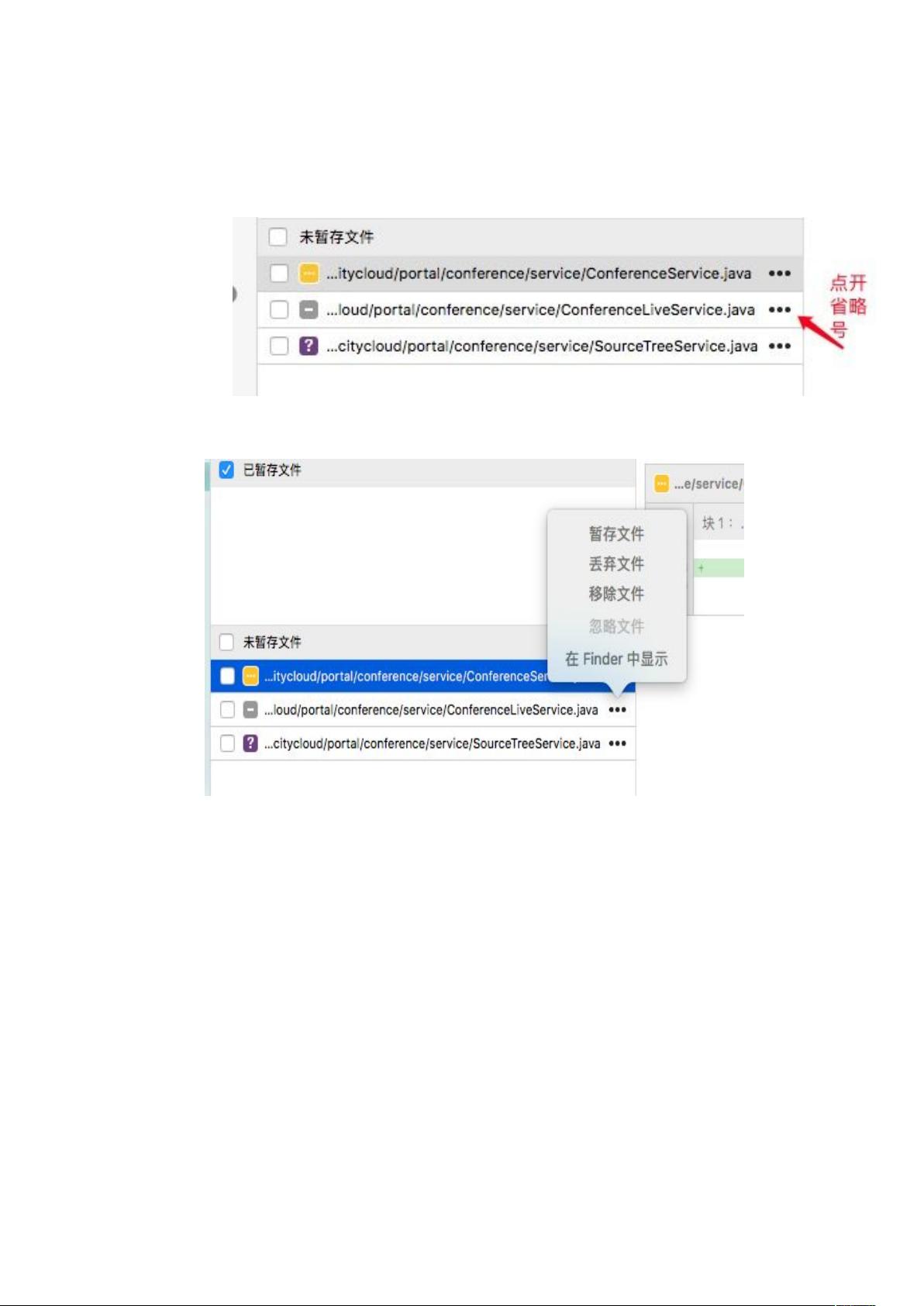
4. **本地代码管理**:
- 提交前,用户可以选择丢弃或暂存不希望提交的文件,或者移除永久删除文件。提交过程中,需要注意处理可能的冲突,解决后才能成功提交。
5. **解决冲突**:
- 当代码发生冲突时,SourceTree会提示,用户需要在源代码编辑器中手动解决冲突,然后在工具中确认并提交解决后的版本。
6. **创建分支**:
- 在工作分支上创建新分支,首先切换到目标分支,然后通过工具栏的分支按钮操作,创建并推送至远程仓库。
7. **合并分支**:
- 如果要在不同分支之间进行合并,如将wly-test分支的内容合并回wly,首先切换到wly分支,然后选择"合并"或"Pull Request"功能,处理并提交合并后的代码。
通过以上步骤,SourceTree提供了用户友好的图形化界面,简化了Git的复杂操作,有助于提高开发效率,减少代码管理中的困扰。无论是新手还是经验丰富的开发者,都能从中受益,提升团队协作的协作效率。
188 浏览量
2024-05-10 上传
191 浏览量
268 浏览量
124 浏览量
weixin_45229612
- 粉丝: 0
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布