Bootstrap 3.3.5中文学习指南:快速入门与资源下载
Bootstrap 3.3.5 是一个流行的前端开发框架,用于构建响应式、移动优先的网站和Web应用。这个版本的文档提供了丰富的中文资源,旨在帮助开发者快速上手和理解Bootstrap的工作原理。学习者可以通过访问官方中文网 <http://v3.bootcss.com/> 获取详细的教程、API文档和实例。
下载Bootstrap 3.0.3-dist.zip,是获取Bootstrap的一个便捷方式,可以从GitHub下载压缩包,链接为 <https://github.com/twbs/bootstrap/releases/download/v3.0.3/bootstrap-3.0.3-dist.zip>。压缩包内包含了预编译和未编译的CSS、JavaScript文件,以及字体文件,但不包含完整的源码和文档,这对于实际项目中快速集成Bootstrap非常实用。
在开始开发时,首先要确保页面的文档类型是HTML5,以便利用Bootstrap中依赖的现代HTML和CSS特性。例如,代码中的`<meta http-equiv="X-UA-Compatible" content="IE=edge">`是为了告诉浏览器以最新版本的行为来渲染网页。
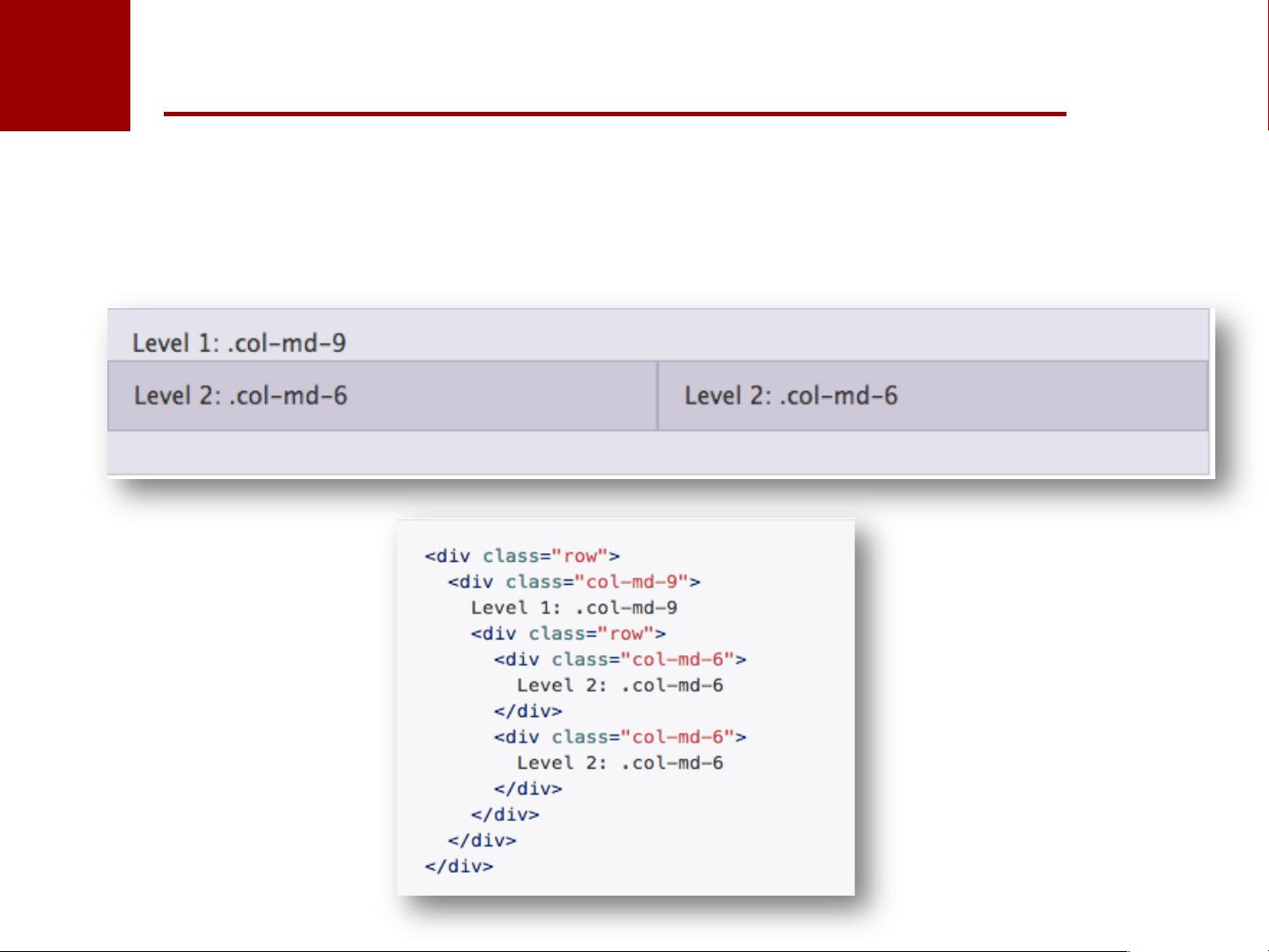
在HTML结构中,Bootstrap通过`.col-md-4`类来创建响应式的网格系统,如在第一个案例中所示。这允许开发者轻松地创建不同屏幕尺寸下的布局,如`<div class="row">`中的三个等宽的列,适应各种设备。
CSS部分,Bootstrap提供了一套预定义的样式和布局规则,包括但不限于字体、颜色、间距、按钮、表单、导航等。通过引用`<link rel="stylesheet" href="css/bootstrap.min.css">`,开发者可以直接使用Bootstrap提供的样式,而无需从头开始编写CSS。
JavaScript方面,Bootstrap的核心功能依赖于jQuery库,因此在文档底部引入了`<script src="js/jquery.min.js"></script>`和`<script src="js/bootstrap.min.js"></script>`。这些脚本文件包含了交互式组件的实现,如模态框、下拉菜单、轮播图等。
学习Bootstrap 3.3.5意味着掌握一套强大的工具,用以快速构建美观且响应式的用户界面。从下载、配置到使用其内置的组件,都需要深入理解其工作原理和各个类、属性的作用。通过官方文档和实际操作,开发者可以迅速提升前端开发效率和设计质量。
点击了解资源详情
点击了解资源详情
2021-02-24 上传
2019-09-18 上传
145 浏览量
400 浏览量
fastercom
- 粉丝: 0
最新资源
- Struts框架详解与实战
- Struts2 时间选择器:利用datetimepicker实现全功能时间选择
- 严蔚敏《数据结构(C语言版)习题集》完整答案解析
- 数据结构C语言版讲义解析:信息表示与处理的关键
- 《敏捷Web开发实战:Rails指南》专为Don Francis定制
- OpenJWeb平台快速开发事务性审批流实战
- jspSmartUpload组件:上传下载全面解析
- C/C++编程规范与最佳实践
- 精通Vim编辑器:Linux/Unix系统手册
- C#实现动态GIF验证码教程
- 黑龙江大学Java教程:从入门到核心技术
- 《高质量C/C++编程指南》林锐博士著,编程提升必备
- I2C中文规范详解:数据传输与电气特性
- 精通Web开发:Silverlight与ASP.NET AJAX实战
- 专家视点:图解C# 2008
- SQL盲注攻击技术详解:识别与防御策略