解析跨域问题及其处理策略
17 浏览量
更新于2024-09-01
收藏 143KB PDF 举报
"本文主要探讨了JavaScript中的一个重要概念——跨域处理。同源策略是浏览器实施的一种安全限制,它禁止来自不同源(包括协议、域名和端口)的JavaScript代码访问其他源的内容,以防止恶意攻击如XSS和CSRF。同源策略的目的是保护用户隐私和数据安全。
文章首先解释了什么是跨域,强调了在JavaScript编程中,特别是多iframe、多窗口和使用Ajax技术时,由于同源策略的限制,开发者可能会遇到无法访问不同源资源的问题。例如,一个页面无法通过Ajax向另一个不同的域名发送请求。
浏览器实施同源策略的初衷是为了防止恶意网站利用跨站脚本攻击(XSS)和伪造身份(CSRF)。如果取消这一限制,恶意网站可能通过恶意iframe窃取用户的敏感信息,或者利用用户的权限执行非授权操作。
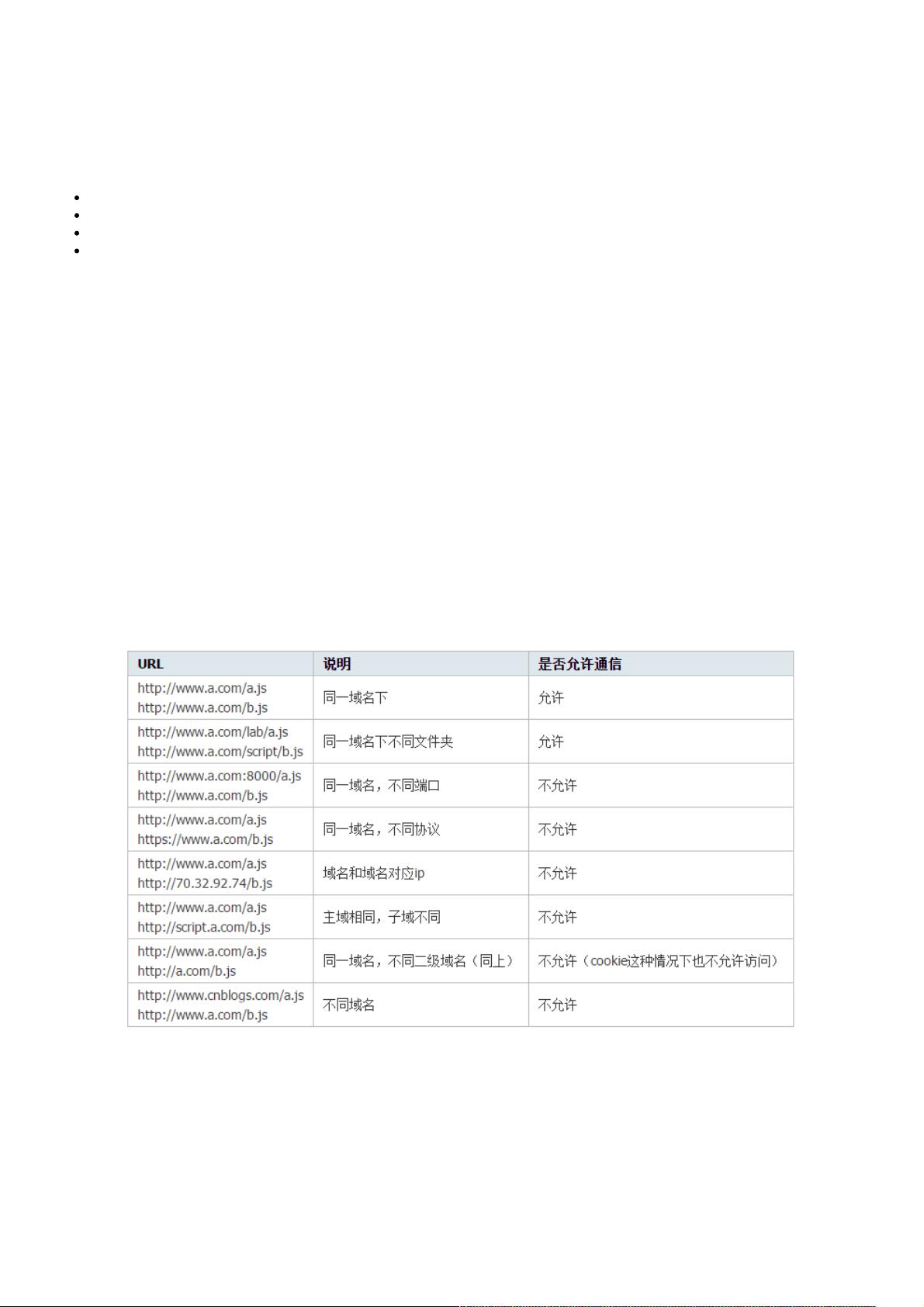
文章接着列举了跨域问题的具体类型,并指出两点关键注意事项:一是对于协议和端口造成的跨域,前端开发无能为力,因为这些是由浏览器硬性规定的;二是浏览器在判断是否属于同源时,仅依据URL的首部(即协议加上主机名),而不考虑IP地址,因此即使两个域名使用相同的IP也可能被视为不同源。
处理跨域问题的方法通常有以下几种:
1. JSONP(JSON with Padding):利用script标签不受同源策略限制的特性,服务器返回的数据包裹在函数调用中,客户端可以通过回调函数接收数据。
2. CORS(Cross-Origin Resource Sharing):服务器设置响应头`Access-Control-Allow-Origin`允许特定的源访问资源,现代浏览器支持CORS,可以解决部分跨域问题。
3. 代理服务:后端服务器作为中转,客户端请求代理服务器,再由代理服务器转发到目标服务器,然后将结果返回给客户端。
4. 服务器端处理:在后端检查请求来源并做出相应的处理,允许特定来源的请求通过。
5. 利用iframe沙箱属性(sandbox):对于某些特定情况,可以在iframe中使用`sandbox`属性来限制其行为,但这也受限于浏览器支持。
总结来说,理解跨域问题及其处理方法对前端开发者至关重要,能够帮助他们在构建安全的应用时避免潜在的安全漏洞。掌握这些技术,无论是面试还是日常工作中,都能有效应对跨域挑战。"
322 浏览量
点击了解资源详情
175 浏览量
594 浏览量
2019-03-16 上传
111 浏览量
115 浏览量
173 浏览量
2023-06-07 上传
weixin_38500222
- 粉丝: 5
- 资源: 913
最新资源
- 绿色叶子图标下载
- PHPCMS 企业黄页模块 v9 UTF-8 正式版
- Mandelbrot set vectorized:使用矢量化代码生成 Mandelbrot 集。-matlab开发
- PROALG-1C-EDU:教授安德森教授课程的口语和口语
- 卡通加菲猫图标下载
- Sass-Mixins:普通的Sass mixins
- 测验
- Peachtree-Bank
- 蝴蝶贝壳花朵图标下载
- Chebyshev Series Product:计算两个 Chebyshev 展开式的乘积。-matlab开发
- smartos-memory:列出交互式远程Shell会话中SmartOS上的VM使用的内存
- 完整版读易库到超级列表框1.0.rar
- 2019-2020年快消零售小店B2B竞争力报告精品报告2020.rar
- supply-mission2
- 卡通动物图标下载
- MAC0350:软件开发入门课程(MAC0350)的讲座和作业库