ExtJS入门教程:FormPanel与表单控件解析
177 浏览量
更新于2024-09-01
收藏 91KB PDF 举报
"这篇学习笔记主要探讨了Extjs中的表单组件,特别是Ext.form.FormPanel,它是基于Panel的控件,用于构建具有数据验证和服务器交互功能的表单。FormPanel内部包含了Ext.form.BasicForm对象,负责处理提交和加载数据的操作。文章通过一个asp.net站点的示例,演示了如何在FormPanel中添加各种表单项,如TextField、NumberField、Radio和CheckBox,并展示了相关代码结构。"
在Extjs中,表单组件是一个关键部分,尤其是对于与服务器端交互的数据收集和处理。表单组件的基础是Ext.form.BasicForm,但更常用且功能更全面的是Ext.form.FormPanel。FormPanel不仅继承了Panel的布局和展示特性,还内置了BasicForm的功能,能够执行诸如向服务器提交数据和从服务器加载数据的复杂操作。
Extjs对标准HTML表单元素进行了封装,增加了许多附加功能。例如,TextField用于文本输入,NumberField专门处理数字输入并可以设置限制,Radio组允许用户在多个选项中选择一个,而CheckBox则用于勾选式的选择。这些封装后的表单项提供了数据验证功能,可以确保用户输入的数据符合预设的规则和格式。
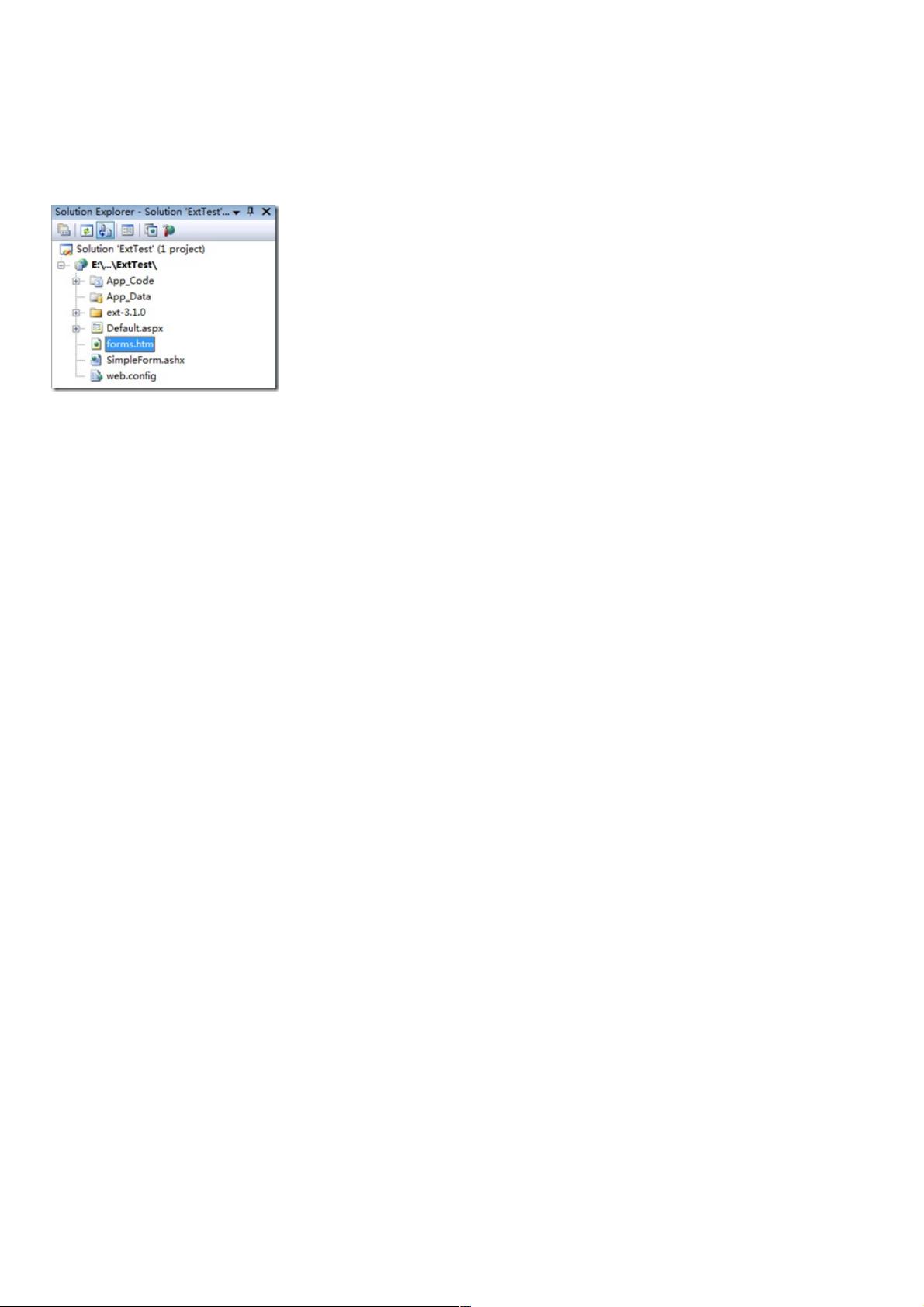
在实际应用中,开发者只需将所需的表单项添加到FormPanel中,就可以创建一个完整的表单。为了说明这一点,文中创建了一个简单的asp.net站点,并在其中创建了一个forms.htm文件作为示例。这个示例包含了Extjs库的引用以及必要的CSS和JavaScript代码,用于定义表单的样式和行为。
示例代码中,FormPanel被创建并配置,接着添加了表单项。通过这种方式,开发者可以轻松地构建出具有动态交互和验证功能的表单,同时与后端服务器进行数据交换。这展示了Extjs在构建富互联网应用程序时的强大能力,特别是在处理用户输入和数据管理方面。
学习和掌握Extjs的表单组件,特别是FormPanel和封装的HTML表单元素,对于开发复杂的Web应用至关重要。这不仅可以提高用户体验,还能确保数据的准确性和安全性,同时简化了开发人员的工作流程。
2009-07-24 上传
2011-12-19 上传
2023-06-07 上传
2023-06-09 上传
2023-06-10 上传
2023-05-11 上传
2023-05-14 上传
2023-08-30 上传
weixin_38685538
- 粉丝: 5
- 资源: 1023
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能