CS193P第5讲:视图基础与iPhone应用开发
下载需积分: 6 | PDF格式 | 798KB |
更新于2024-07-24
| 185 浏览量 | 举报
在"CS193P_5_Views"这门课程中,学生们将深入学习iPhone应用程序开发的核心概念,特别是关于视图(Views)的设计和实现。课程开始于2010年1月19日,当天的议程涵盖了以下几个关键主题:
1. **模型-视图-控制器(Model-View-Controller, MVC)架构**:这是iOS应用设计的基础,模型代表数据存储和业务逻辑,视图负责用户界面显示,而控制器则作为两者之间的桥梁,处理用户的输入和事件处理。
2. **Interface Builder与Nibs**:Interface Builder是苹果提供的工具,用于创建和组织视图层次结构,而Nibs是预加载的XML文件,可以用来快速构建复杂的用户界面。
3. **代理(Delegates)和目标-动作(Target-Action)**:通过设置代理,一个对象可以在特定情况下代表或代理另一个对象的行为。目标-动作机制允许开发者指定响应事件的对象(目标)和执行的动作。
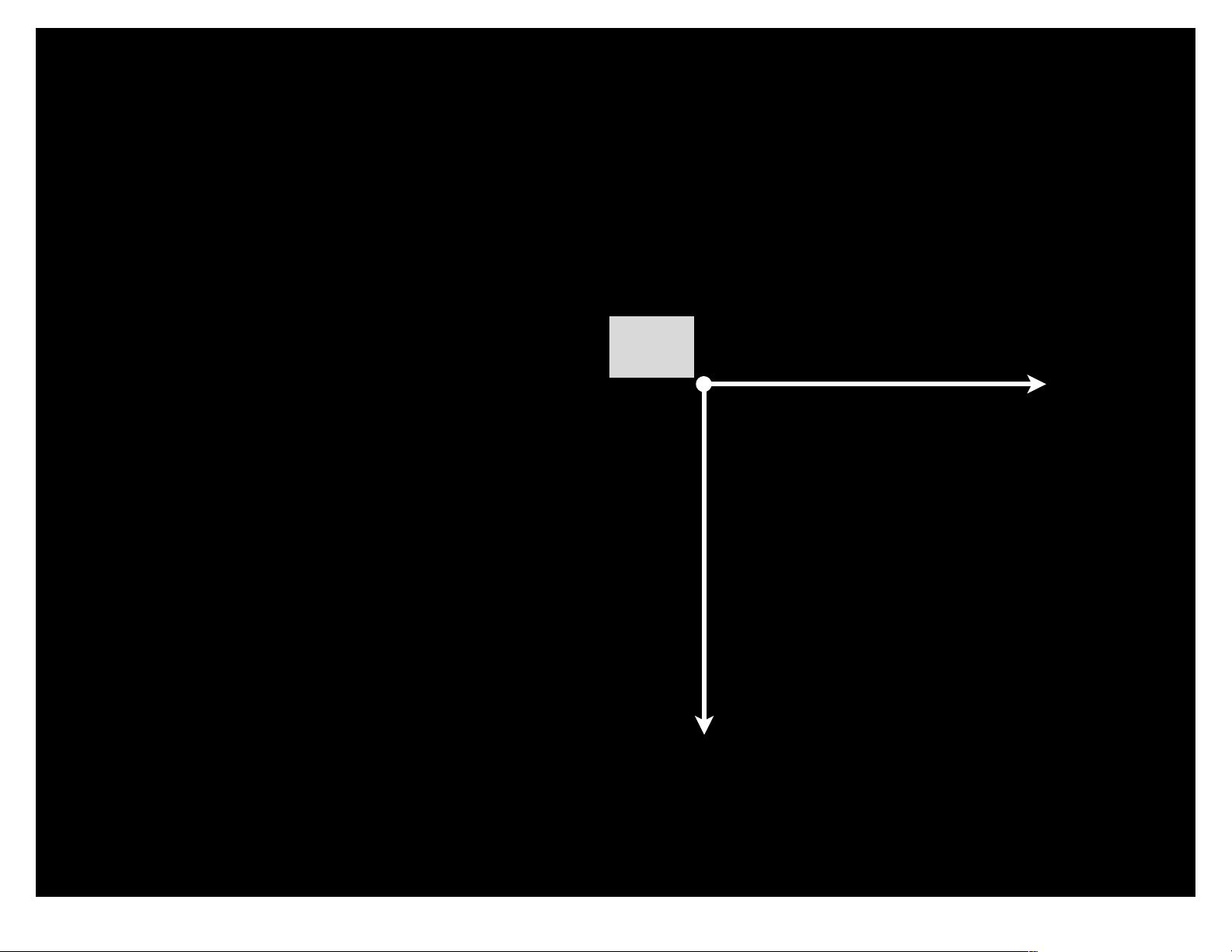
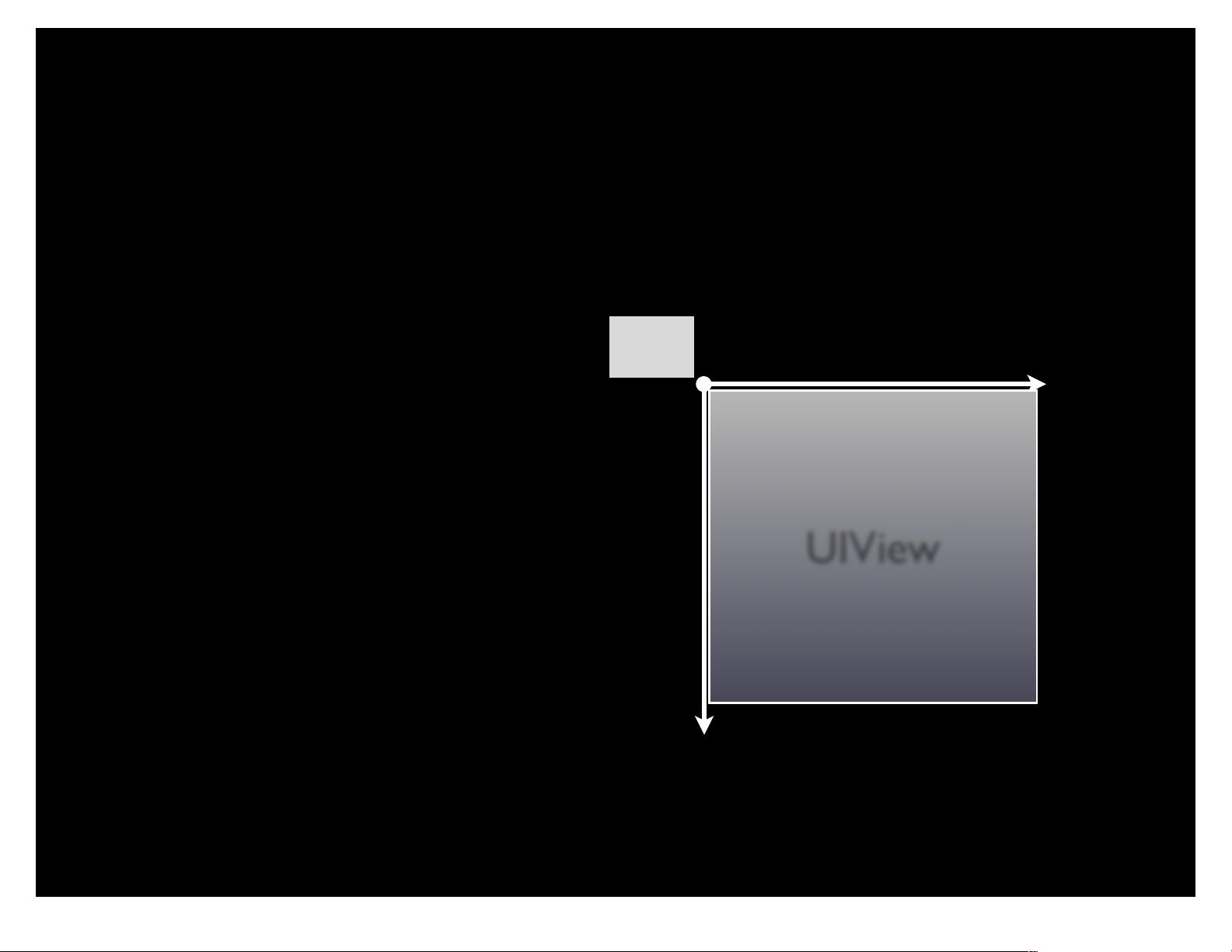
4. **视图(Views)的重点**:视图是屏幕上可见的矩形区域,负责绘制内容并处理事件。它们继承自UIResponder类,具有事件处理能力,并通过子类化来扩展功能。视图是按照层级结构组织的,每个视图都有一个父视图(superview)和零个或多个子视图。
5. **视图层次结构与 UIWindow**:所有的视图都存在于一个窗口(Window)中,UIWindow不仅是顶级视图,还提供了一些特定于应用程序顶层视图的功能。每个iPhone应用只有一个UIApplication实例对应的UIWindow,它包含了整个视图层次结构。
6. **视图基础**:讲解了如何创建和配置视图的基本属性,如矩形区域、绘制内容以及处理触摸事件。视图作为UIResponder的子类,必须能够响应系统事件,例如点击或触摸。
在这一系列讲座中,学生们将学习如何利用这些核心概念来设计、构建和管理iPhone应用中的视图,从而创建出交互式且高效的用户界面。通过课程中的实践作业(Assignment 2A和2B),学生将进一步巩固对视图、绘图、文本和图像处理以及动画的理解。掌握这些技术对于iOS开发者来说至关重要,因为它们构成了构建现代移动应用用户体验的基础。
相关推荐









kanlaw0420
- 粉丝: 1
最新资源
- 创建dataproject数据库以支持MINI-PROJECT-STATEMENT-BACKEND-ST2
- 台湾县市界限数据包2019版 - GIS格式解读
- Unity3D实现Web交互功能详解
- Microsoft DP-100考试转储:90天免费更新
- C语言源码实现:寻找最大最小数算法
- Zookeeper 3.4.6版本快速部署指南
- Autopolyfiller: 精确应用JavaScript Polyfills的工具
- html54stock 0314版股票行情源码深度解析
- Linkit7688DUO开发板与Ardunio模块通信及控制范例
- 利用JavaScript构建电子商务Web应用指南
- SWA对象检测:提升检测器准确度的训练技术
- C语言项目实战案例:晶体管特性测试登录页面源码
- 网趣HTML静态购物系统:功能丰富,适合各行业网上开店
- 新版Discuz权限管理插件:越权限帖子操作指南
- 安卓音乐播放器开发实战教程
- 计算机网络教程配套习题解答指南