自定义BannerViewPager:带指示器的自动轮播组件实现
106 浏览量
更新于2024-08-28
收藏 169KB PDF 举报
"Android实现带指示器的自动轮播式ViewPager"
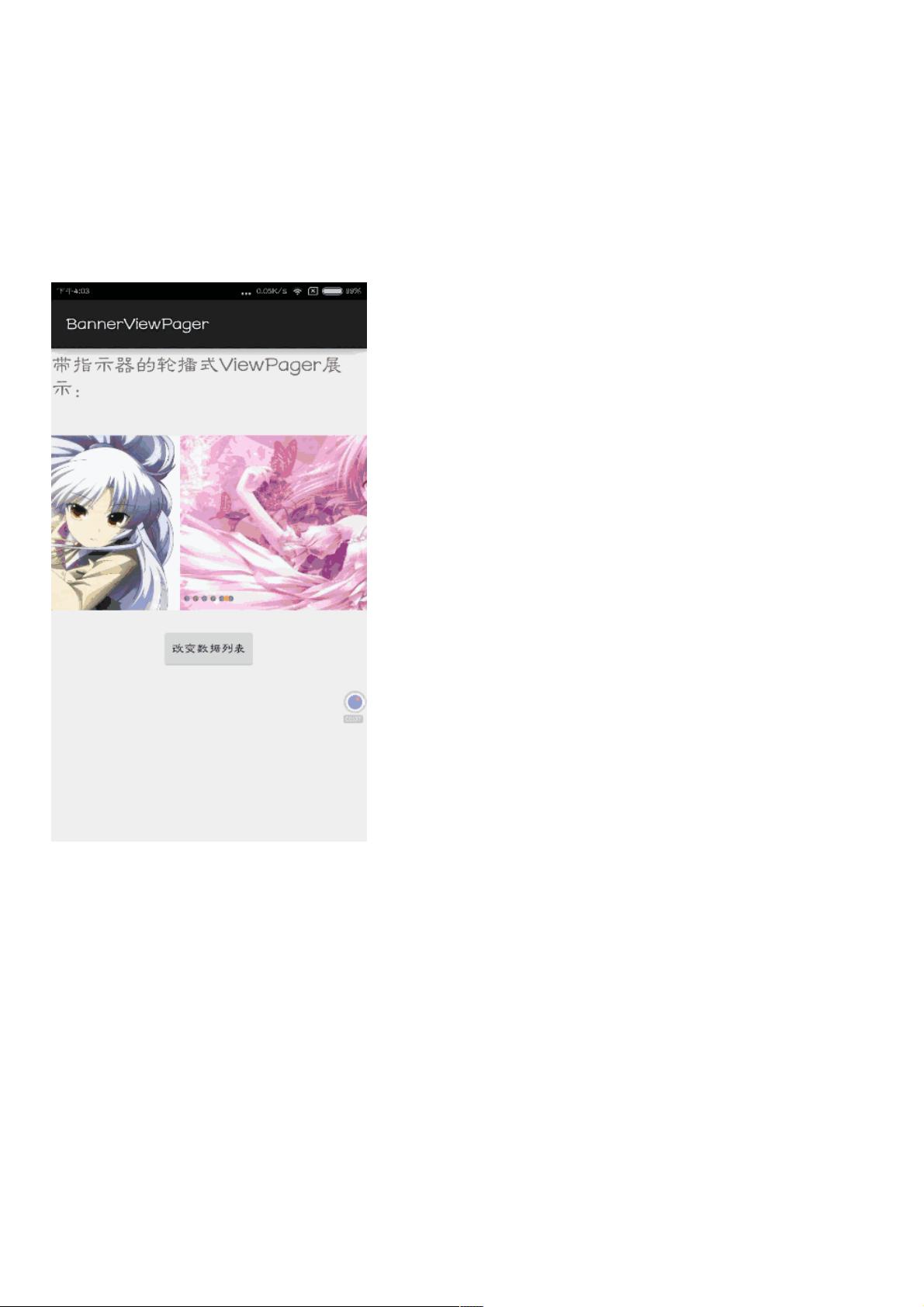
在Android开发中,有时我们需要创建一种能够自动轮播的ViewPager,这样的组件通常用于展示广告或者多样化信息,比如知乎日报顶部的设计。本教程将探讨如何实现一个带有指示器的自动轮播ViewPager。
首先,我们要明确目标:一个ViewPager会定时自动切换其显示的页面,同时底部的指示器会随着页面的变化而更新。这种功能在UI设计中很常见,因为它可以在有限的屏幕空间内展示多个视图。
实现这个功能的关键在于自定义ViewPager和指示器。我们可以创建一个新的ViewGroup来作为指示器,通常是一个包含多个圆点的小视图,每个圆点代表ViewPager中的一个页面。当页面切换时,相应圆点的状态(如颜色或形状)也会随之变化。
以下是一些关键步骤:
1. **自定义ViewPager**:我们需要继承ViewPager并重写其中的关键方法,例如`onPageScrolled()`,在这个方法中我们可以捕获页面滑动事件,更新指示器的状态。此外,还需要实现自动轮播功能,这通常通过一个Handler和Runnable实现,每隔一定时间调用`setCurrentItem()`来切换页面。
2. **指示器View**:创建一个自定义View,用于显示当前选中的页面。可以使用ImageView或者自定义的Drawable来表示圆点。每个圆点对应ViewPager中的一个页面,根据页面位置设置选中状态。
3. **数据绑定**:在布局文件中添加自定义的ViewPager,并通过XML属性或者代码设置数据源和指示器。使用`PagerAdapter`的子类来管理页面的创建和销毁。
4. **监听器集成**:为了响应用户的手势操作,我们可以设置`OnPageChangeListener`,在`onPageSelected()`方法中更新指示器的选中状态。
5. **初始化和配置**:在Activity或Fragment的生命周期方法中,我们需要初始化自定义ViewPager和指示器,设置初始位置,启动自动轮播的计时器。
6. **暂停与恢复**:在Activity的`onPause()`和`onResume()`方法中,分别停止和恢复自动轮播,以避免在后台时浪费资源。
在GitHub上的`BannerViewPager`库提供了一个完整的示例,包含了所需的所有组件和配置。开发者可以直接引入这个库,或者参考源码来实现自己的版本。通过在布局文件中添加`BannerViewPager`,并指定必要的属性,就可以快速地在项目中使用这个功能。
实现一个带指示器的自动轮播ViewPager需要对Android的View系统和ViewPager的工作原理有深入理解。通过自定义组件和巧妙的定时机制,我们可以创建出一个既美观又实用的轮播组件,为用户提供流畅的交互体验。
320 浏览量
2020-08-31 上传
313 浏览量
2017-04-27 上传
386 浏览量
120 浏览量
2017-03-29 上传
皮卡丘穿皮裤
- 粉丝: 187
- 资源: 955
最新资源
- 基于JSF_Spring_Hibernate架构的研究与应用 “硕 士 学 位 论 文”
- jess-tutorial
- abap开发入门,很好的总结
- abap开发入门,很好的总结
- 网页游戏开发入门教程II(webgame游戏模式)
- abap开发入门,很好的总结
- 网页游戏开发入门教程(webgame design)
- 软件架构设计的方法论—分而治之与隔离关注面.pdf
- 数据库课程设计-网上购物系统
- oracle权限设置
- python 教程 详细教程
- Lucene_in_ Action
- Linux+使用技巧33条
- infoX-ISMP SP操作指南(V300R001.3D260).pdf
- eclipse 教程
- Linux系统的shell简介