Dev WebChartControl:轻松绘制美观柱状图、折线图与饼图
本文档主要介绍了如何使用DevExpress的WebChartControl控件在Web应用程序中绘制各种类型的图表,包括柱状图、折线图和饼图。作者作为一个初学者,希望通过分享自己的学习心得和代码示例,帮助读者更好地理解和应用这个强大的控件。
首先,WebChartControl是DevExpress工具包中的一个重要组件,专为Web开发设计,提供了丰富的图表生成功能,其生成的图表具有良好的视觉效果和交互性。对于没有太多编程经验的人来说,这是一个易于上手的选项。
文章首先展示了使用WebChartControl创建图表的步骤,通过提供几个代码片段,展示了ASP.NET页面的结构。在`WebChartControl.aspx`页面中,作者注册了两个 DevExpress 组件的引用,一个是针对Web界面的`dxchartsui`,另一个是针对服务器端功能的`DevExpress.XtraCharts`。页面的`<%@Page`标签定义了语言、自动事件绑定、代码后缀和继承关系,而`<%@RegisterAssembly>`标签则是用来引入所需的图表库。
在 `<head>` 部分,HTML文档类型声明为`<!DOCTYPE html>`,表示使用的是HTML5的过渡性规范。`<html>`标签的`xmlns`属性指向了W3C标准,确保浏览器能够正确解析XML命名空间。
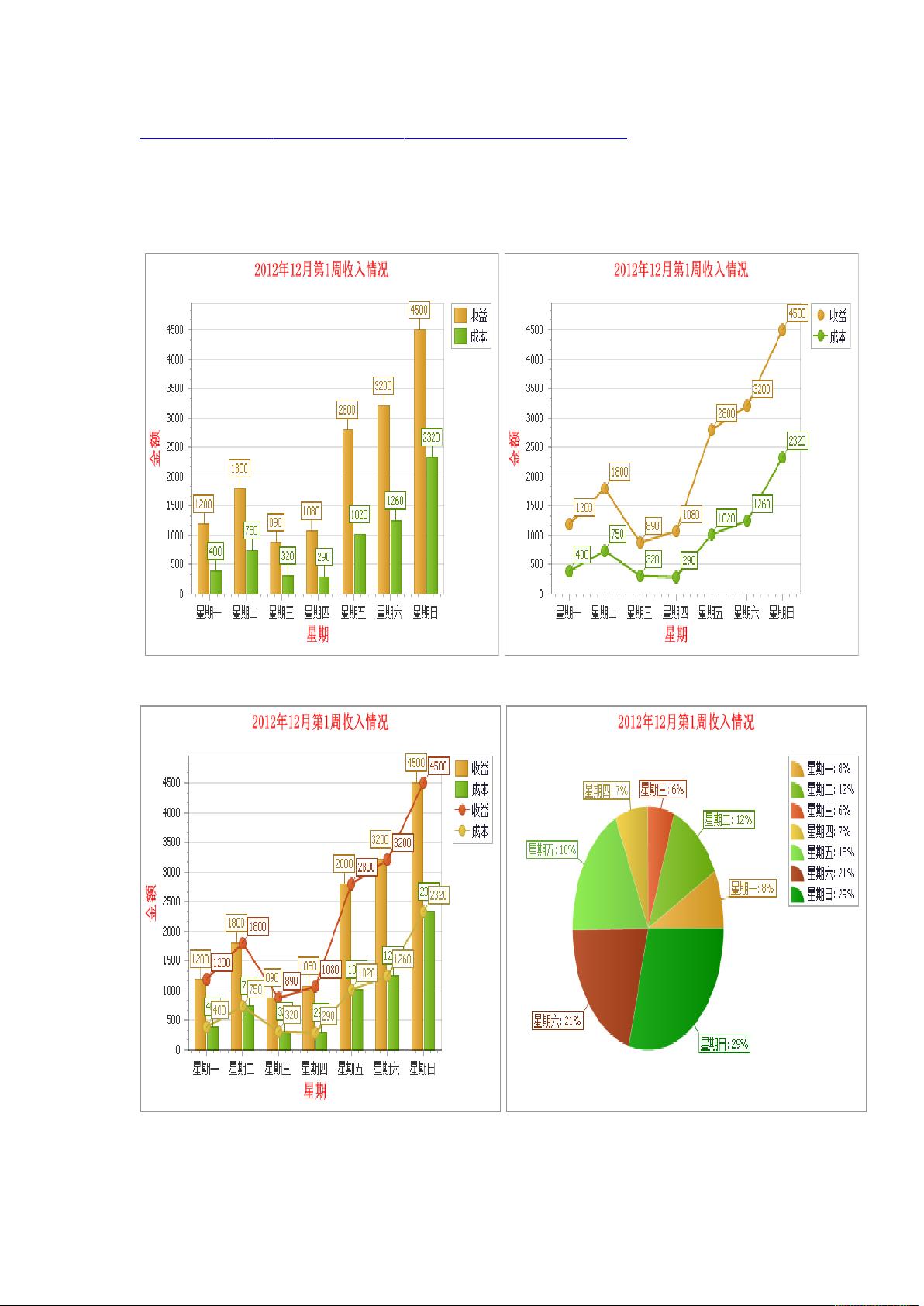
在`<body>`部分,`<form>`元素是页面的主要容器,其中`<div>`标签包含了WebChartControl控件。代码示例并未直接展示图表的创建过程,但可以推测这部分会包含对控件实例化,数据绑定以及配置图表类型(如柱状图、折线图或饼图)的代码。
作者提到的"ViewCode"链接可能指向实际的代码示例,读者可以通过查看这部分获取完整的图表生成代码。由于这部分未在提供的文本中给出,读者需要点击链接查看详细的代码实现,以便复制并理解如何在自己的项目中运用WebChartControl。
这篇文章为想要使用WebChartControl在Web应用中创建动态图表的开发者提供了一个基础指南,包括控件的引用、页面结构以及可能的代码模板。通过阅读和实践这些示例,读者可以快速掌握如何根据自己的需求定制美观且功能丰富的图表。同时,也鼓励读者提出反馈,共同提升对这个工具的理解和使用技巧。
2009-11-20 上传
2014-01-06 上传
点击了解资源详情
2020-03-04 上传
2017-08-11 上传
点击了解资源详情
点击了解资源详情
2023-05-18 上传