HTML DOM对象详解:Window, Document, Form及各类元素对象
需积分: 9 151 浏览量
更新于2024-07-30
收藏 1.19MB DOC 举报
"HTML-DOM对象"
HTML DOM (Document Object Model) 是一种标准,用于表示HTML或XML文档的结构,并提供了编程接口来操作这些文档。它将网页元素转化为可编程的对象,使得开发者可以通过JavaScript或其他脚本语言来动态修改网页内容。
### 浏览器对象
#### Window对象
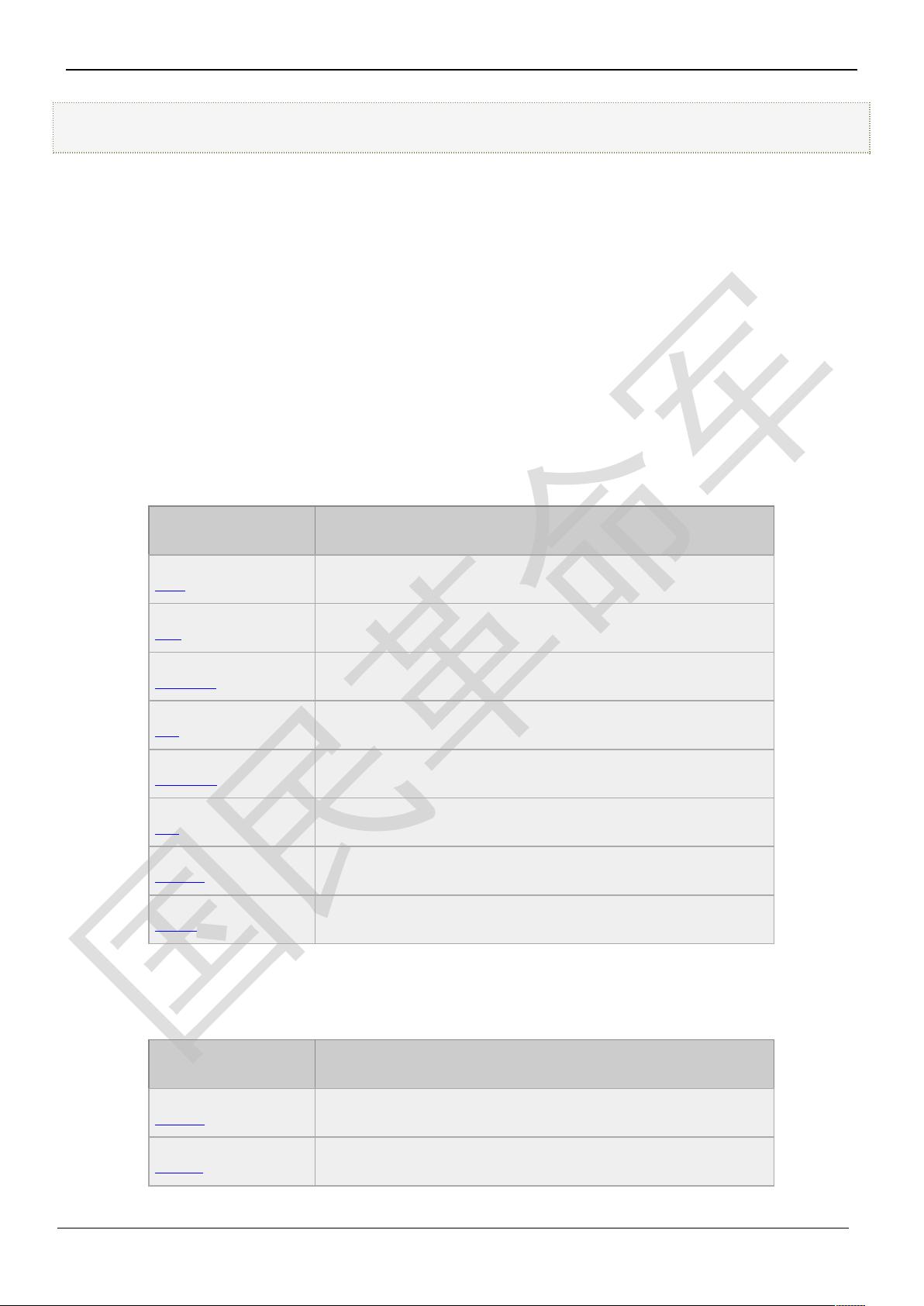
Window对象是浏览器的主要对象,代表一个浏览器窗口。它包含了一系列属性、方法和集合,如:
- **集合**:包括frames和window,用于访问框架或当前窗口。
- **属性**:例如,`document`属性指向Document对象,`location`指向Location对象,`history`指向History对象。
- **方法**:如`alert()`显示警告对话框,`setTimeout()`定时执行函数,`open()`打开新窗口。
- **描述**:Window对象是全局对象,所有的JavaScript代码都在Window对象的作用域内运行。
#### History对象
History对象记录了用户在当前浏览会话中的页面导航历史,包括属性(如`length`表示历史记录条数)和方法(如`back()`返回上一页,`forward()`前进到下一页)。
#### Location对象
Location对象包含有关当前URL的信息,如:
- **属性**:如`href`获取或设置完整的URL,`protocol`获取协议类型(如HTTP或HTTPS)。
- **方法**:如`assign()`加载新的URL,`reload()`刷新页面。
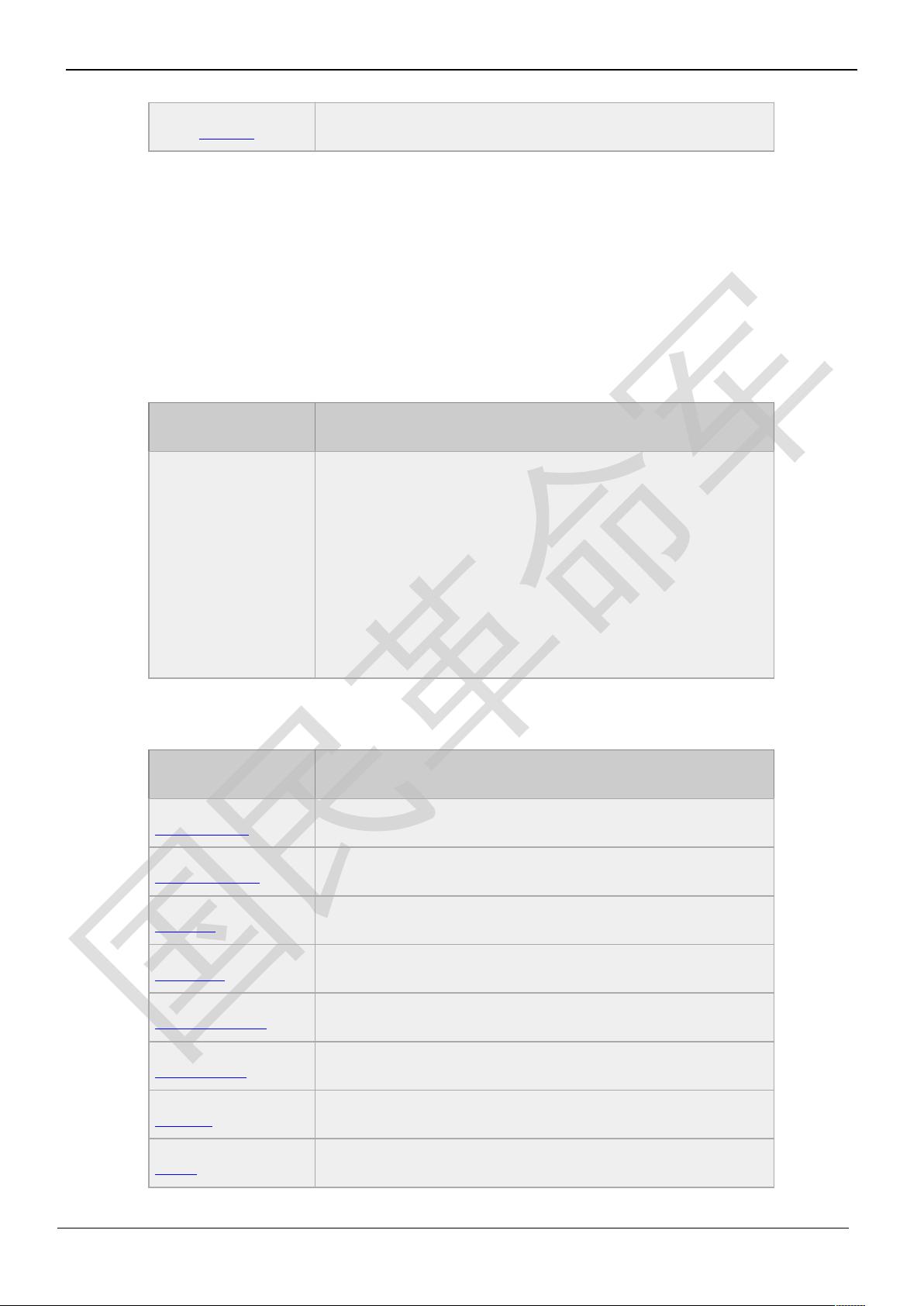
#### Navigator对象
Navigator对象提供了浏览器的详细信息,包括:
- **集合**:如`plugins`和`mimeTypes`,分别表示浏览器已安装的插件和MIME类型。
- **属性**:如`appVersion`、`browserLanguage`、`userAgent`,分别提供浏览器版本、语言和用户代理字符串。
- **方法**:通常不直接操作,但`javaEnabled()`可以检查Java是否启用。
### HTML DOM对象
#### Document对象
Document对象是整个HTML文档的根,包括:
- **集合**:如`all`获取所有元素,`images`获取所有图片。
- **属性**:如`title`获取或设置页面标题,`doctype`获取文档类型声明。
- **方法**:如`getElementById()`、`getElementsByTagName()`查找元素,`write()`向文档写入HTML文本。
#### Body对象、Frame对象、Frameset对象、IFrame对象等
这些对象代表HTML文档中的特定部分,如Body对象代表网页的主体,Frame对象处理框架,Frameset对象定义框架布局,IFrame对象表示内联框架。它们都有各自的属性和方法,用于获取和设置相关内容。
#### Image对象、Link对象、Base对象等
这些对象处理图像、链接和基础URL。Image对象有src属性指定图片源,Link对象处理CSS样式表,Base对象设置文档的基本URL。
#### Event对象
Event对象是事件处理的核心,包含事件触发时的相关信息,如事件类型、位置等。事件句柄(如`onclick`、`onmouseover`)是JavaScript与用户的交互方式。
#### Style对象
Style对象允许直接操作元素的CSS样式,如背景色、边框、布局等。例如,`background-color`设置背景颜色,`margin`设置外边距。
#### Table对象、TableCell对象、TableRow对象等
这些对象处理HTML表格,包括创建、修改表格及其单元格和行。例如,Table对象有`rows`属性获取所有行,TableCell对象有`colSpan`属性设置单元格跨列数。
#### Form对象、Button对象、Checkbox对象等
这些对象处理HTML表单元素。Form对象包含表单控件,Button、Checkbox、Radio、Text、Password、Hidden、Submit、Reset、Select、Option、FileUpload和Textarea对象分别代表不同类型的表单控件,具有各自的属性、方法和事件句柄,用于交互和验证。
HTML DOM对象提供了丰富的接口,让开发者能够灵活地操控网页的每一个细节,实现动态效果和交互功能。通过理解和应用这些对象,开发者可以构建出更具交互性和用户体验的Web应用。
2022-11-30 上传
2019-08-28 上传
2021-02-14 上传
2023-03-31 上传
2019-08-28 上传
2021-05-25 上传
2019-08-30 上传
2021-07-07 上传
大唐松松
- 粉丝: 33
- 资源: 25
最新资源
- ghaction-publish-ghpages:将内容发布到GitHub Pages
- HTML5 Video Speed Control-crx插件
- 人工智能实验2020年秋季学期.zip
- PyPI 官网下载 | vector_quantize_pytorch-0.4.0-py3-none-any.whl
- form:将您的Angular2 +表单状态保留在Redux中
- Tensorflow_practice:딥러닝,머신러닝
- Dijkstra.rar_matlab例程_matlab_
- 任何点复选框
- 人工智能写诗.zip
- Parstagram:使用私有存储服务器模仿Instagram
- mod-1白板挑战牌卡片sgharms测试webdev资金
- Slack Panels-crx插件
- PyPI 官网下载 | vectorian-0.9.2-cp38-cp38-macosx_10_9_x86_64.whl
- react-card-component:React卡组件Libaray
- 人工智能与实践 bilibili.zip
- Architecture-Website