利用HTML5微数据创建交互式地图
需积分: 2 190 浏览量
更新于2024-06-30
收藏 1.08MB PDF 举报
"使_HTML5_微数据发挥作用.pdf" 是一篇关于如何利用HTML5的微数据功能提升网页交互性和搜索引擎优化的文章。文章作者Lin Clark是一名Drupal开发人员,他在文中探讨了微数据的作用,特别是如何结合jQuery来实现更高效的数据处理和服务。
在微数据的使用上,有两个主要目标:一是允许通用脚本对网页内容进行定制,二是让脚本能以一致的方式处理来自多个来源的数据。文章分为两个部分,首先关注于微数据与通用脚本的结合。作者通过一个实例,展示了如何利用jQuery UI Map插件和微数据创建一个交互式的事件地图,同时提高谷歌、必应和雅虎等搜索引擎的富snippet展示效果。
文章中提到,jQuery等库已经极大地简化了网页开发,微数据则进一步推动了这一变革,使得脚本可以在不同的HTML模板中无缝工作,即使模板结构发生变化。然而,当需要在地图上显示如事件计划这类信息时,传统的做法是创建一个包含位置的JSON或CSV文件,但这样会导致数据与HTML内容的维护变得复杂。如果HTML和数据文件不同步,可能会引发问题。
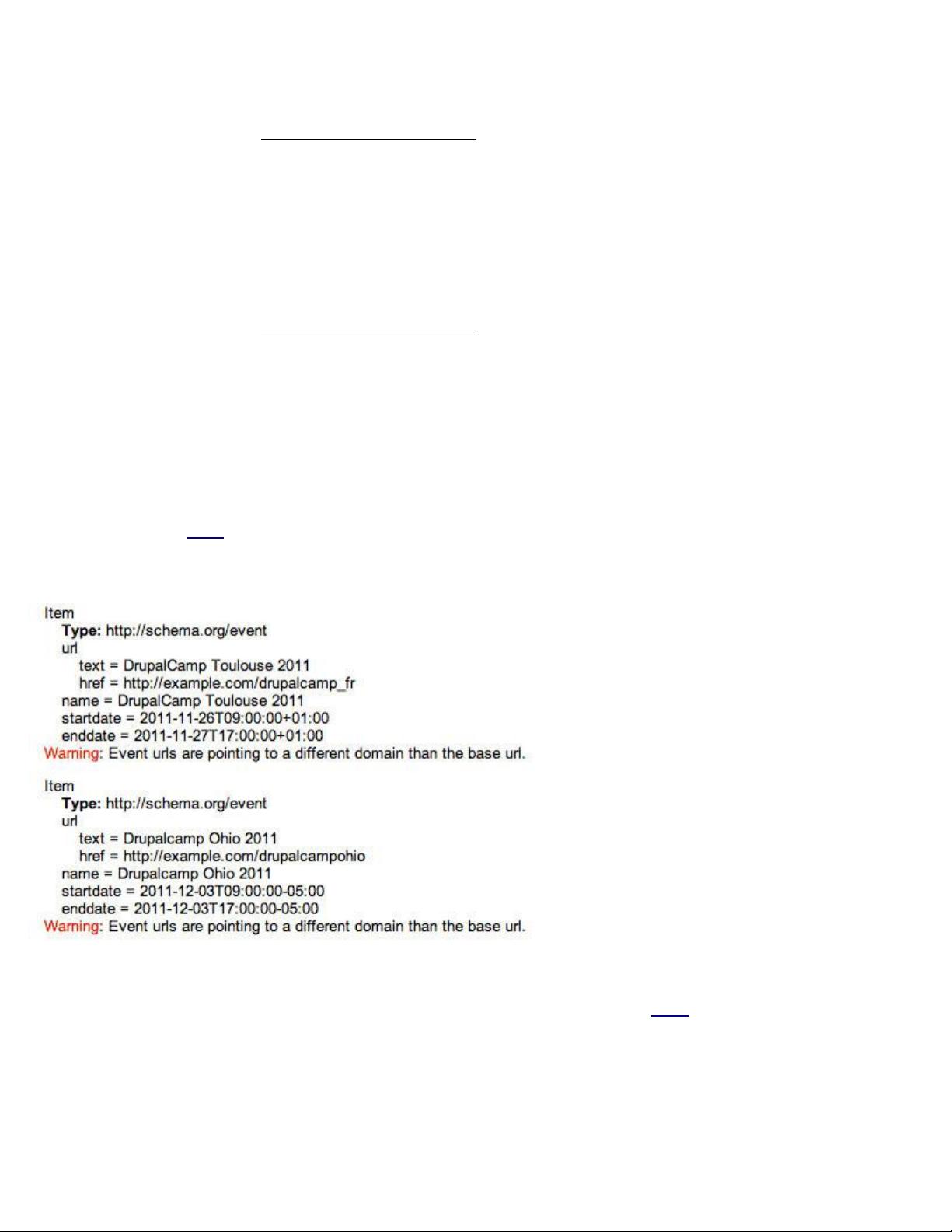
微数据和RDFa等HTML数据格式的出现解决了这个问题。开发者可以像平时一样编写HTML,并在标记中添加特定属性,使数据与HTML紧密结合。这种方式下,HTML和数据存储是同步的,因为它们都遵循W3C的标准。这不仅简化了内容维护,还为搜索引擎优化提供了便利,因为搜索引擎可以解析这些微数据,从而在搜索结果中提供更丰富的信息。
文章适合中级开发者阅读,涵盖了HTML5、jQuery、XML等相关技术,并探讨了如何在实际项目中应用微数据。此外,文章还提到了一些常见的数据交换格式,如CSV、JSON,以及与数据表示相关的标准,如RDF和RDFa。
这篇文章深入浅出地介绍了如何利用HTML5的微数据增强网站功能,特别是在结合jQuery的情况下,如何创建交互式地图并优化搜索引擎的展现,为开发者提供了一种高效且灵活的数据管理策略。
2022-09-24 上传
2021-09-14 上传
2007-05-30 上传
2021-09-05 上传
2019-05-13 上传
2008-01-25 上传
2021-11-05 上传
2022-07-12 上传
2019-07-07 上传
aypatam_cto
- 粉丝: 0
- 资源: 19
最新资源
- Java+Servlet+API说明文档
- spring中文版教程
- Discrete time model and algorithm for container yard crane scheduling.pdf
- ARM公司的AMBA总线规范
- C++Builder6.0界面实例开发
- C++Programming
- 我的操作系统实验-银行家算法
- java字符反转代码
- Linux初学者入门优秀教程
- 手机号码和email校验的Js代码
- NAND FLASH PMON烧写指南
- 09版三级网络技术上级100题
- voip详细原理说明
- 软件集成测试工作指南
- JAVASCRIPT真经
- SAP 常用数据表 列表 开发人员的必备资料哦