Bootstrap表单布局与基本使用教程
112 浏览量
更新于2024-08-30
收藏 128KB PDF 举报
Bootstrap表单是前端开发中常用的工具,它极大地简化了HTML表单的设计和布局。本篇文章将详细介绍Bootstrap中表单的几种布局方式,包括垂直表单、内联表单和水平表单,以及如何在实际项目中正确使用它们。
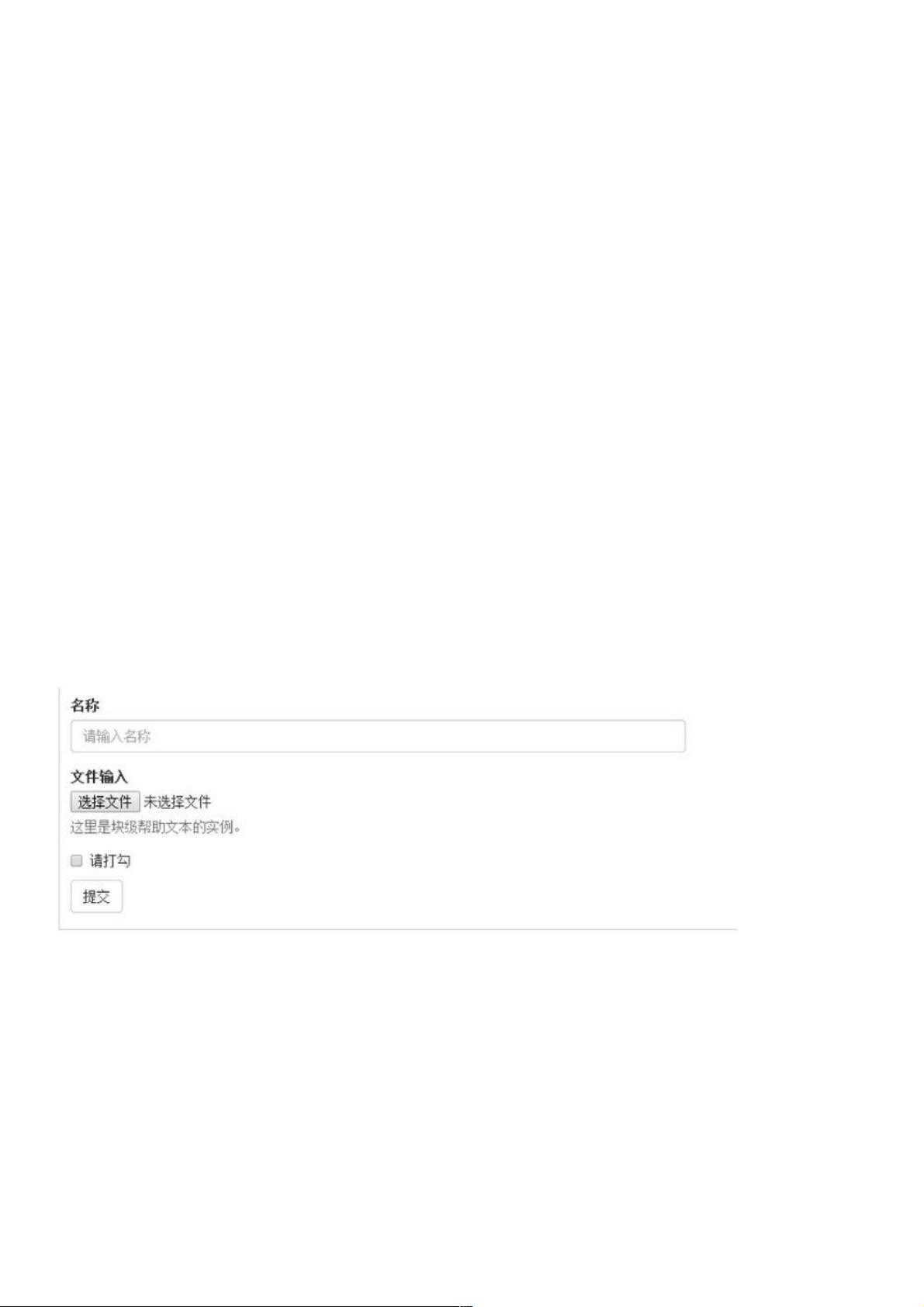
首先,让我们从基本的垂直表单布局开始。Bootstrap的表单结构基于语义HTML,通过添加`<form role="form">`,可以确保符合标准并且具有良好的可访问性。每个表单控件(如`<input>`、`<textarea>`和`<select>`)应包含在`.form-group`类的`<div>`中,这个类提供了适当的间距和布局。例如,创建一个文本输入字段时,应添加`class="form-control"`,如 `<input type="text" class="form-control" id="name" placeholder="请输入名称">`,这样输入框会获得Bootstrap预设的样式。
对于带有标签的输入,使用`<label for="">`定义标签的关联ID,如`<label for="name">名称</label>`。对于需要帮助提示的文本,Bootstrap提供了`.help-block`类,如`<p class="help-block">这里是块级帮助文本的实例。</p>`。
内联表单布局适合那些希望元素紧凑排列且标签与输入并行的情况。只需在`<form>`标签上添加`class="form-inline"`,例如:
```html
<form class="form-inline" role="form">
<div class="form-group">
<label class="sr-only" for="inline-name">名称</label>
<input type="text" class="form-control" id="inline-name" placeholder="请输入名称">
</div>
<!-- 其他内联表单元素 -->
</form>
```
在这里,`.sr-only`类用于隐藏标签文字,仅显示于屏幕阅读器。
水平表单布局可以通过栅格系统实现,但这需要自定义CSS或Bootstrap提供的栅格辅助类。为了达到水平布局,可能需要对控件容器和标签进行调整,并确保元素在响应式设计中表现良好。
表单提交通常通过`<button type="submit" class="btn btn-default">提交</button>`完成,按钮样式可以根据Bootstrap的按钮类进行调整。例如,`.btn-default`表示默认样式,`.btn-primary`则代表主要操作按钮。
表单验证是另一个重要的方面,虽然Bootstrap本身并不直接提供验证功能,但可以结合第三方库(如jQuery Validation或Formik)来实现。开发者需要了解HTML5的内置属性(如`required`)以及使用JavaScript进行客户端和服务器端验证。
掌握Bootstrap表单的布局和使用技巧,能够大大提高前端开发的效率和用户界面的美观度。在实际应用中,根据需求灵活运用这些布局模式,并结合其他工具进行表单验证,可以构建出功能强大且易于使用的Web表单。
2020-09-02 上传
2020-11-28 上传
点击了解资源详情
2020-10-20 上传
2020-12-09 上传
2020-08-31 上传
2020-10-20 上传
2020-10-22 上传
点击了解资源详情
weixin_38666785
- 粉丝: 4
- 资源: 957
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新