CSS字体图标入门教程:两种实用设置方法
106 浏览量
更新于2024-09-03
收藏 302KB PDF 举报
"让我来教你使用css中的字体图标的方法"
在前端开发中,字体图标是一种流行的图形表示方式,它将图标转换为文字形式,允许开发者像处理普通文本一样处理图标。这种方式便于调整大小、颜色和应用其他CSS样式。本文将详细介绍如何在CSS中使用字体图标,包括两种主要方法:引入CSS文件并设置特殊类,以及通过伪元素中的`content`属性设置。
1. 引入CSS文件并设置特殊类
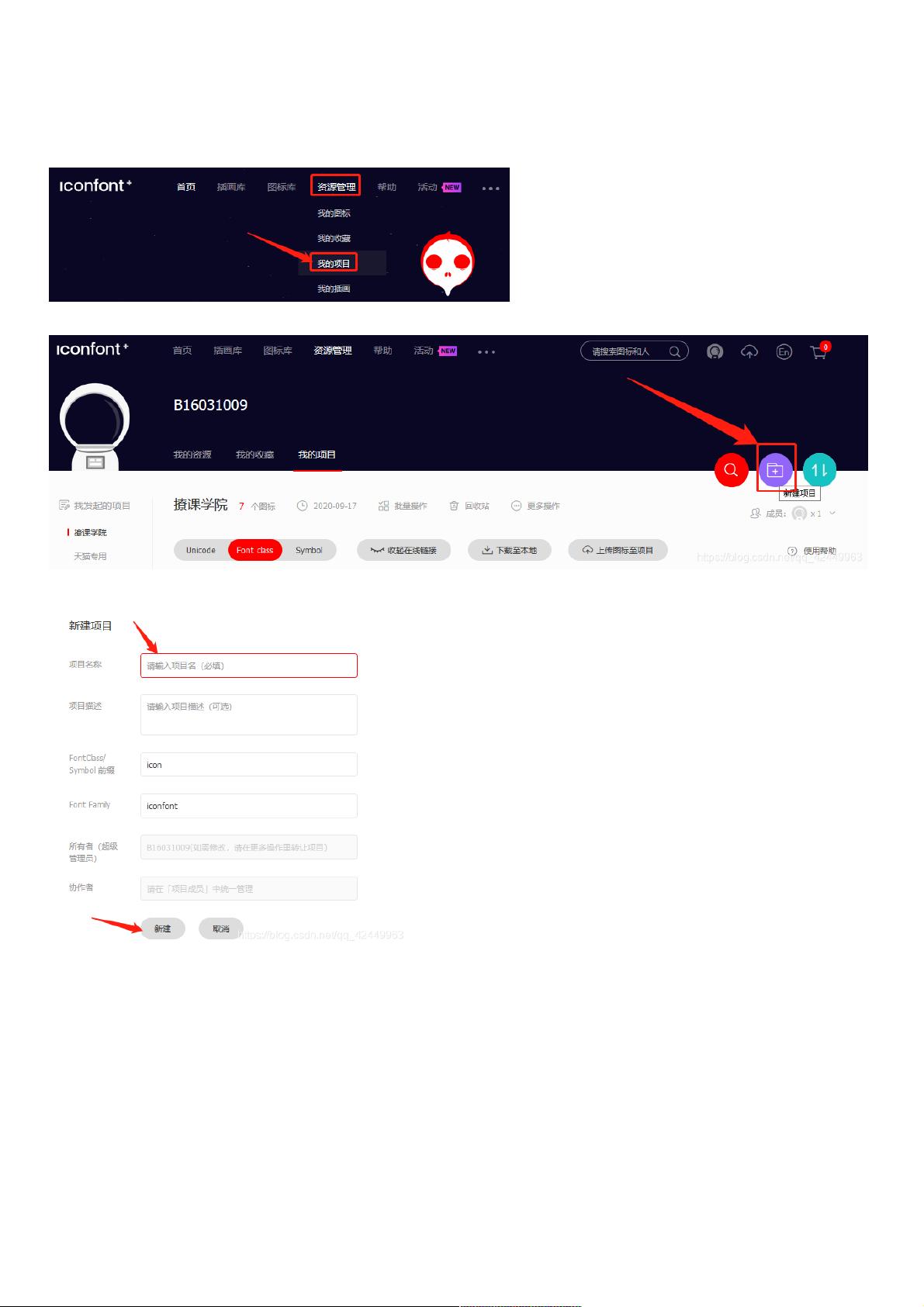
这种方法通常涉及使用第三方服务,如Iconfont,一个提供大量图标资源的平台。首先,你需要在Iconfont官网上注册并创建项目,搜索并选择所需的图标,将它们添加到项目中,然后下载项目包。解压缩后,将所有.css、.eot、.woff等格式的文件复制到你的项目目录。
在HTML文件中,你需要引入下载的`iconfont.css`文件。这样,你就可以在CSS中为元素定义一个特定的类,例如`iconfont`,然后加上图标对应的类名。图标类名通常在Iconfont网站上选择图标时会提供,只需复制粘贴即可。例如:
```html
<i class="iconfont icon-tmall"></i>
```
其中,`iconfont`是通用类,`icon-tmall`是对应图标的特定类名。
2. 通过伪元素中的`content`属性设置
对于某些情况,你可能希望更直接地在CSS中控制图标显示。这可以通过使用伪元素`:before`或`:after`,并利用`content`属性实现。首先,你需要在Iconfont网站上生成在线CSS链接,然后在HTML中引入。接着,在CSS中为元素定义伪元素,并设置`content`属性为图标代码,同时确保包含通用类`iconfont`。图标代码通常由`\`开头的Unicode字符组成,可以从Iconfont网站获取。
```css
.my-element:before {
content: "\e600"; /* 这里的\e600是图标代码 */
font-family: 'Iconfont'; /* 这里应替换为你的字体文件名称 */
display: inline-block;
font-style: normal;
font-weight: normal;
line-height: 1;
speak: none;
text-decoration: inherit;
width: 1em;
margin-right: .2em;
text-align: center;
font-size: 16px; /* 调整图标大小 */
}
```
然后在HTML中创建元素:
```html
<span class="my-element"></span>
```
这样,图标就会出现在指定元素的前面。
字体图标为开发者提供了灵活且易于维护的图标解决方案。通过引入CSS文件并设置类,或者使用伪元素和`content`属性,你可以根据项目需求选择合适的方法。记得保持代码整洁,避免过多的内联样式,并确保正确引入和引用图标库,以保证图标在各种设备和浏览器上的兼容性。
2024-01-02 上传
2024-01-12 上传
2022-05-23 上传
2022-05-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38610052
- 粉丝: 6
- 资源: 942
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍