Flutter实现微信底部图标渐变效果
174 浏览量
更新于2024-09-01
收藏 145KB PDF 举报
"本文主要探讨如何在Flutter应用中实现类似微信底部导航栏图标的渐变效果,通过实例代码和详细步骤进行讲解,适用于学习和工作中遇到此类需求的开发者。"
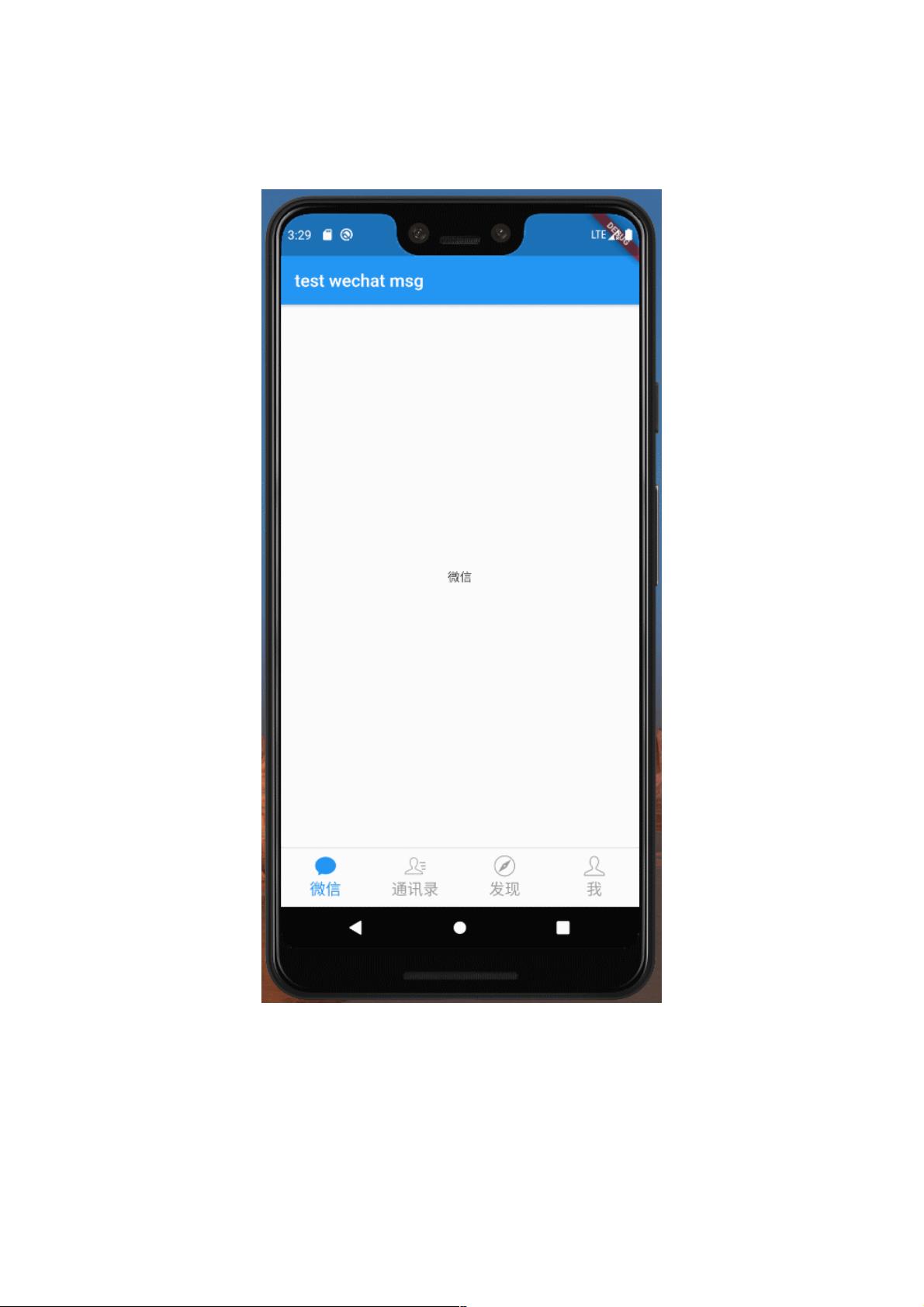
在Flutter开发中,我们常常会遇到需要模仿其他成熟应用如微信的功能,比如微信底部导航栏的图标渐变效果。这个功能在用户切换页面时,图标颜色会随着页面滑动产生平滑渐变,提升用户体验。以下是如何在Flutter中实现这一效果的具体步骤。
首先,我们需要引入`PageView`组件,它是Flutter中用于创建滑动页面视图的控件。`PageView`的控制器`PageController`能够监听页面滚动事件,并提供当前页面的位置信息,这对于实现图标颜色的动态变化至关重要。
为了改变图标颜色,我们可以使用`ImageIcon`组件。`ImageIcon`可以将图片转换为单色,便于我们后期调整颜色。首先,我们需要从微信应用中提取出导航栏图标的WebP格式图片。
接下来,利用`Color`类的`lerp`方法来实现颜色之间的线性插值。`lerp`接收两个颜色`a`和`b`以及一个介于0到1之间的参数`t`,当`t`等于0时返回`a`,等于1时返回`b`,在两者之间时返回两色的线性插值结果。这样,我们可以通过计算`t`值来动态改变图标颜色,以匹配页面滚动的进度。
在`PageController`的监听器中,我们获取当前页面的位置`currentPage`和滚动偏移量`t`。根据页面滑动的方向(向左或向右),我们可以决定是过渡到上一页还是下一页,并通过`streamController`发送数据到`StreamModel`,传递当前的`t`值、当前页面索引和目标页面索引。
代码示例可能会包含如下关键部分:
```dart
PageController pageController = PageController();
pageController.addListener(() {
int currentPage = pageController.page.toInt();
double t = pageController.page - currentPage;
if (lastPage <= pageController.page) {
// 向右滑动
streamController.sink.add(StreamModel(
timeline: t,
index: currentPage,
gotoIndex: currentPage + 1,
));
} else {
// 向左滑动
streamController.sink.add(StreamModel(
timeline: t,
index: currentPage,
gotoIndex: currentPage - 1,
));
}
});
// StreamModel的定义
class StreamModel {
final double timeline;
final int index;
final int gotoIndex;
StreamModel({required this.timeline, required this.index, required this.gotoIndex});
}
// 使用StreamModel更新图标颜色
void updateIconColor(StreamModel model) {
Color startColor = ...; // 起始颜色
Color endColor = ...; // 结束颜色
Color currentColor = Color.lerp(startColor, endColor, model.timeline);
// 更新ImageIcon的颜色并显示
...
}
```
以上就是实现Flutter中微信底部图标渐变功能的基本步骤。通过结合`PageView`、`PageController`、`ImageIcon`和`Color.lerp`,我们可以创建出平滑的图标颜色过渡效果,从而提升应用的交互体验。在实际项目中,可能还需要考虑动画的平滑度、图标状态的管理以及优化性能等因素,确保整个功能的稳定性和效率。
2019-08-10 上传
点击了解资源详情
2024-09-20 上传
2021-06-11 上传
2021-05-02 上传
2021-05-13 上传
weixin_38703787
- 粉丝: 5
- 资源: 889
最新资源
- 你知道怎样高效的阅读文献吗?
- 3G问题(一个内部员工对3G的看法)
- IIC总线协议——芯片通信协议
- Eclipse快捷键
- 最小割模型在信息学竞赛中的应用
- c#入门好资料--深入浅出c#
- 线段树的应用 国家集训队论文
- SQL集合包括连接查询等适合新手备用
- 数据库设计漫谈(精简篇)
- css + div网页布局终极解决方案
- An Analysis of Dinkelbach's Algorithm for 0-1 Fractional Programming Problems
- VC++ 编程思想 PDF第17卷
- centos5.2 安装oracle11
- Virtual Network Computing
- 09年考研综合模拟试题
- Cognos在其他java容器中的部署