Flex布局详解:从入门到精通
PDF格式 | 284KB |
更新于2024-08-26
| 184 浏览量 | 举报
"水牛01248的flex布局学习笔记涵盖了基础概念、教程和实践游戏,旨在帮助读者深入理解并掌握flex布局技术。"
在Web前端开发中,Flex布局是一种强大的工具,它允许开发者更加灵活地控制元素的排列、对齐和分布,尤其在响应式设计中扮演着关键角色。Flex布局打破了传统CSS布局的限制,如浮动和定位,提供了更简洁的方式来处理复杂布局。
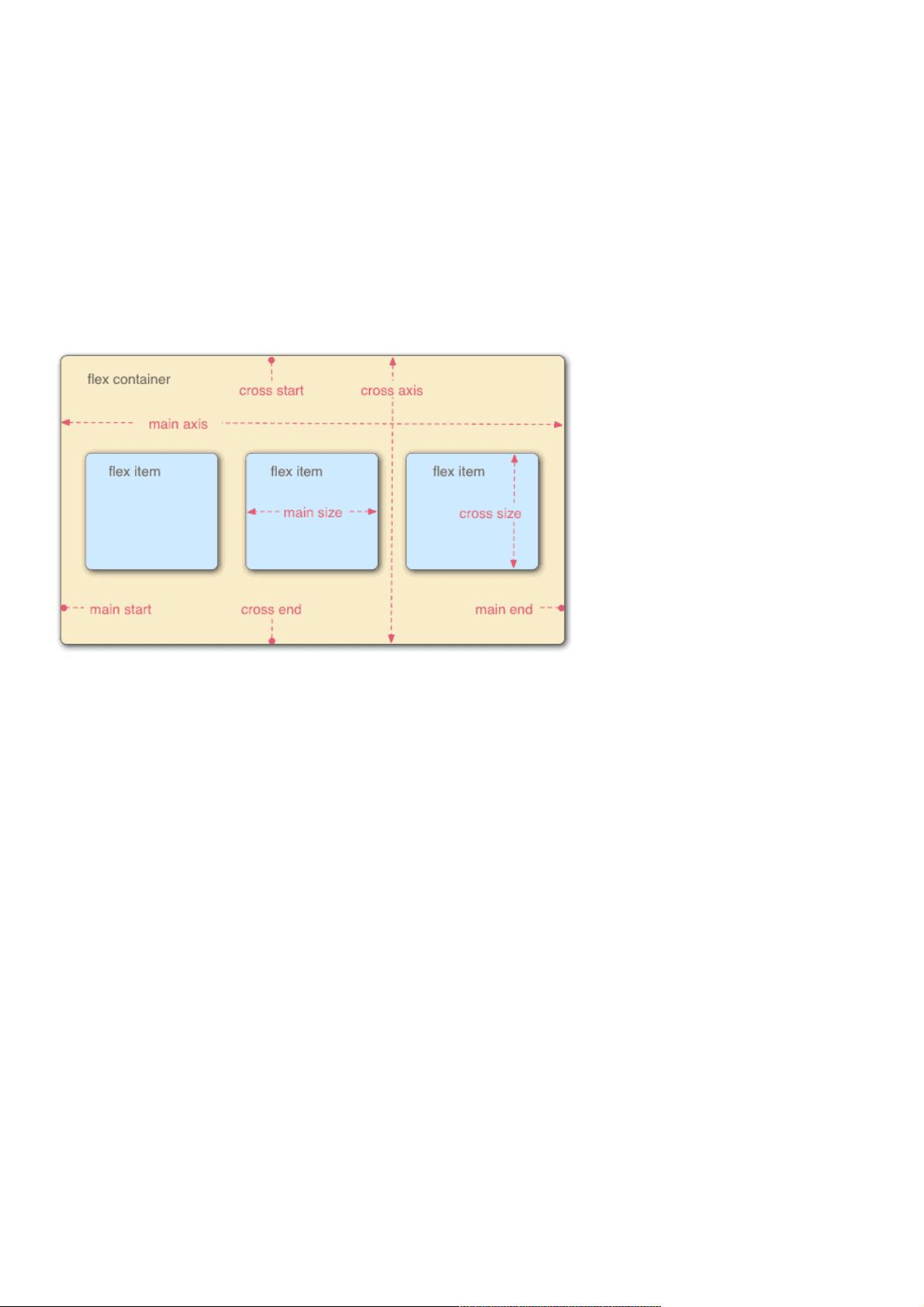
Flex布局的核心在于“容器”和“项目”的概念。容器是包含一系列项目的元素,通常设置`display: flex;`开启flex布局模式。项目是容器内的子元素,它们会沿着主轴和交叉轴进行排列和调整。
容器主要有四个关键属性来决定布局规则:
1. `flex-direction`: 定义主轴的方向,可选`row`(默认,水平从左到右)、`row-reverse`(水平从右到左)、`column`(垂直从上到下)和`column-reverse`(垂直从下到上)。
2. `flex-wrap`: 控制项目是否换行,可选`nowrap`(默认,不换行)、`wrap`(换行,第一行在上方)和`wrap-reverse`(换行,第一行在下方)。
3. `flex-flow`: 这是`flex-direction`和`flex-wrap`的简写形式,例如`flex-flow: row wrap;`表示主轴为水平方向且允许换行。
4. `justify-content`: 沿主轴对齐项目,可选`flex-start`(左对齐)、`flex-end`(右对齐)、`center`(居中)、`space-between`(两端对齐,项目间间距相等)和`space-around`(项目两侧间距相等,总间距是项目与边距间距的两倍)。
5. `align-items`: 沿交叉轴对齐项目,可选`flex-start`(顶部对齐)、`flex-end`(底部对齐)、`center`(居中)、`baseline`(基线对齐)和`stretch`(拉伸填满整个交叉轴)。
6. `align-content`: 当有多行时,沿交叉轴对齐行,类似`justify-content`,但作用于多行而不是单个项目,可选值包括`flex-start`、`flex-end`、`center`、`space-between`、`space-around`和`stretch`。
此外,项目也有自己的属性,如`flex-grow`、`flex-shrink`和`flex-basis`,用于控制项目在主轴上的扩展、收缩和基本大小。`align-self`允许单个项目覆盖`align-items`设定的对齐方式。
Flex布局的实例和游戏是学习的好方法,通过实际操作,可以加深对这些属性的理解,从而在实际项目中熟练运用。无论是简单的两列布局,还是复杂的响应式设计,Flex布局都能提供解决方案,简化CSS布局的工作。
相关推荐









weixin_38739919
- 粉丝: 4
最新资源
- VB实现Excel数据导入到ListView控件技术
- 触屏版wap购物网站模板及多技术源码大全
- ZOJ1027求串相似度解题策略与代码分析
- Excel表格数据合并工具:高效整合多个数据源
- MFC列表控件:实现下拉选择与编辑功能
- Tinymce4集成Powerpaste插件即用版使用教程
- 探索QMLVncViewer:Qt Quick打造的VNC查看器
- Mybatis生成器:快速自定义实体类与Mapper文件
- Dota 2插件开发:TrollsAndElves自定义魔兽3地图攻略
- C语言编写单片机控制蜂鸣器唱歌教程
- Ansible自动化脚本简化Ubuntu本地配置流程
- 探索ListView扩展:BlurStickyHeaderListView源码解析
- 探索traces.vim插件:Vim的范围选择与模式高亮预览
- 快速掌握Ruby编译与安装的神器:ruby-build
- C语言实现P1口灯花样控制源代码及使用指南
- 会员管理系统:消费激励方案及其源代码