Android Vitamio播放器教程:本地播放与主界面实现
58 浏览量
更新于2024-08-28
收藏 88KB PDF 举报
"Android 使用Vitamio打造自己的万能播放器(3)——本地播放(主界面、播放列表)"
本文主要介绍了如何在Android平台上利用Vitamio库和UI组件构建一个具备本地播放功能的万能播放器,特别是关注主界面的搭建以及播放列表的实现。Vitamio是一个强大的多媒体框架,它提供了音频和视频播放的能力,包括对多种格式的支持。
1. **使用Fragment和ViewPager搭建主界面**
主界面设计通常需要展示多个功能模块,此案例中,开发者计划将主界面分为两个主要部分:本地视频和在线视频。通过使用`Fragment`和`ViewPager`,可以实现这两个模块之间的平滑切换。`Fragment`是Android中的一个组件,它代表界面的一部分,可以独立存在或与其它`Fragment`组合使用。`ViewPager`则用于在多个`Fragment`间进行滑动切换,提供了良好的用户体验。
- `Fragment`创建:首先,需要为每个模块(本地视频、在线视频)创建对应的`Fragment`类,分别实现各自的功能逻辑。
- `ViewPager`集成:然后,在主Activity中添加`ViewPager`并设置适配器,适配器需要继承自`FragmentPagerAdapter`,并在其中返回要显示的`Fragment`实例。
2. **用ListView显示SD卡中的所有视频**
在本地视频模块中,通常会使用`ListView`展示SD卡上的所有视频文件。`ListView`是一种可滚动的视图容器,能够显示多行数据,适合用来展示列表数据。
- 数据获取:首先,需要读取SD卡上的视频文件,这可以通过`Environment.getExternalStorageDirectory()`获取根目录,再遍历目录查找`.mp4`等视频文件。
- 视频列表适配器:创建一个自定义的`Adapter`,继承自`BaseAdapter`,在`getView()`方法中填充每个列表项的布局,显示视频的名称、时长等信息。
- 绑定数据:将获取到的视频文件列表传入适配器,并将其设置给`ListView`,实现视频列表的展示。
3. **界面设计与交互**
为了提供更好的用户体验,界面设计需要考虑用户交互。文中提到使用了`RadioGroup`和`RadioButton`来切换本地视频和在线视频模块,`RadioGroup`用于管理一组单选按钮,而`RadioButton`作为其中的选项,用户选择一个后,其他会被自动取消选中。
4. **Vitamio播放器的集成**
Vitamio库提供了`VideoView`或`PlayerView`来播放视频。在播放列表点击某个视频时,可以启动一个新的`Activity`或者在当前`Fragment`中使用`VideoView`进行播放。配置Vitamio库,添加必要的权限和初始化工作,然后调用`VideoView`的`setVideoPath()`方法设置视频路径,最后调用`start()`方法开始播放。
5. **手势控制**
前文的系列文章提到了手势控制亮度、音量和缩放,这是通过监听屏幕触摸事件并解析手势来实现的。例如,可以监听滑动手势来调整音量,通过平移手势改变亮度,双指捏合手势实现视频的缩放。
6. **源码和截图**
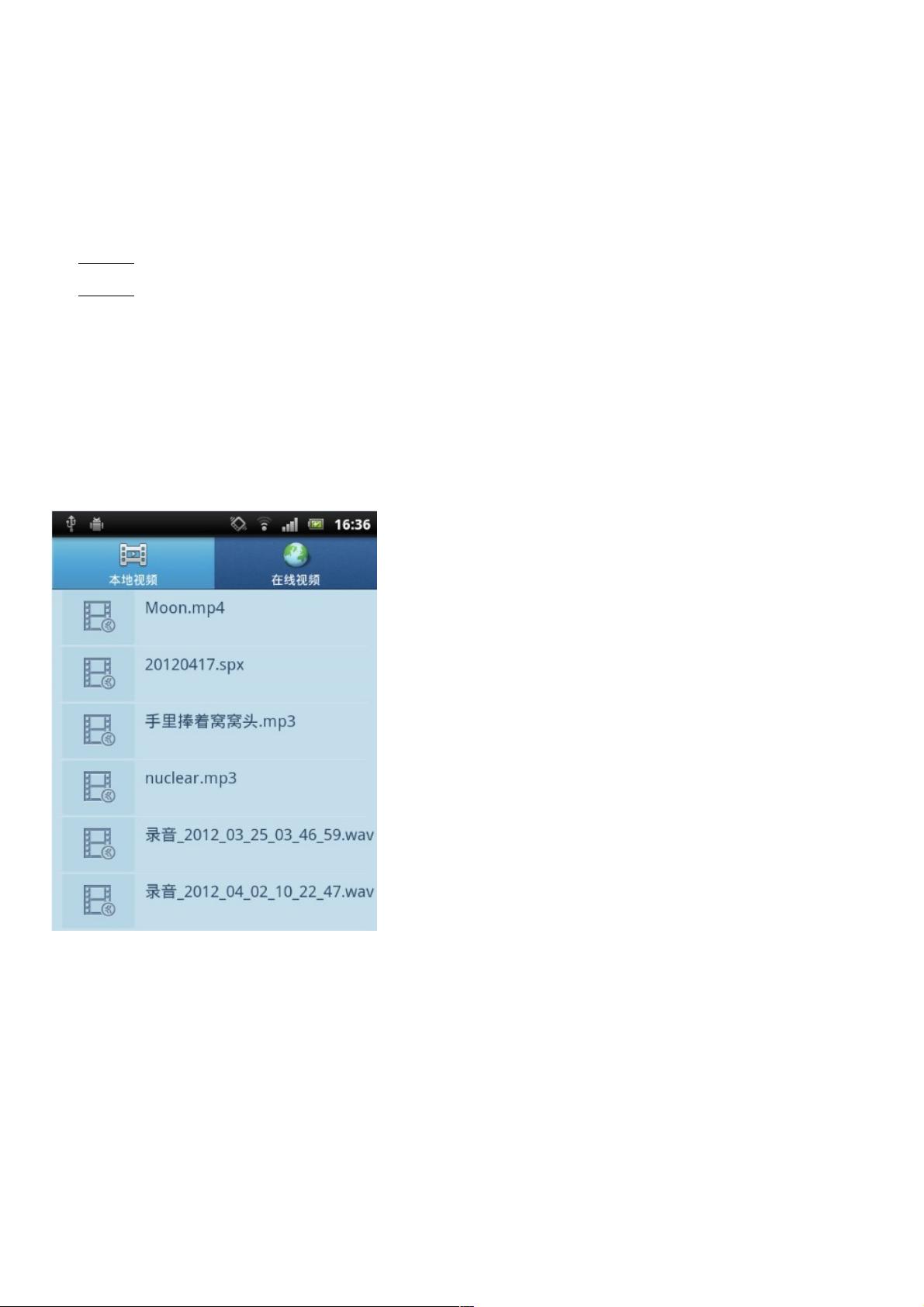
文章提供源码和截图是为了帮助读者更好地理解和实践。源码提供了完整的实现细节,而截图展示了实际运行的效果,有助于读者直观地了解各个功能的实现。
通过以上步骤,一个基本的本地播放功能的万能播放器就可以实现。开发者可以根据需求进一步扩展功能,如添加搜索、播放历史、视频缓存等特性,使播放器更加完善。
2022-02-23 上传
2022-03-07 上传
2020-09-01 上传
2021-01-20 上传
2020-09-01 上传
2020-09-01 上传
2021-12-04 上传
2021-12-16 上传
2020-09-01 上传
weixin_38613681
- 粉丝: 3
- 资源: 933
最新资源
- OPNET 用户指南_翻译稿
- 数据库的设计-----VFP
- FLEX 3 CookBook 简体中文学习基础资料PDF
- TOMCAT移植到JBOSS
- Myeclipse7[1].0+JBoss5.0测试EJB3.0环境搭建过程详解
- PROTEUS中文教程
- NCURSES Programming HOWTO中文第二版
- 高性能计算之并行编程技术--MPI并行程序设计
- ORACLE备份策略
- 软件评测师07年大题与答案,Word版
- The Productive Programmer.pdf
- c#团队开发之命名规范
- 计算机操作系统(汤子瀛)习题答案.pdf
- ArcGIS Server轻松入门
- 基于组播技术的网络抢答系统设计
- USB数据采集的几个问题