Vue.js项目API接口与文档说明
需积分: 0 175 浏览量
更新于2024-06-30
收藏 170KB DOCX 举报
"Vue.js项目中的API接口说明文档,涵盖新闻资讯、图片分享、视频、评论、商品展示和品牌管理等多个功能模块的接口详细信息。"
在Vue.js项目中,开发人员通常会利用API接口来获取和更新应用程序所需的数据。本文档提供了一系列与新闻资讯、图片分享、视频、评论、商品展示以及品牌管理相关的API接口说明,帮助开发者理解和实现数据的交互。
1. 新闻资讯区域
- **获取轮播图API**:`/api/getlunbo`,用于获取首页轮播图数据,请求方式为GET,无须传入参数,返回JSON格式数据。
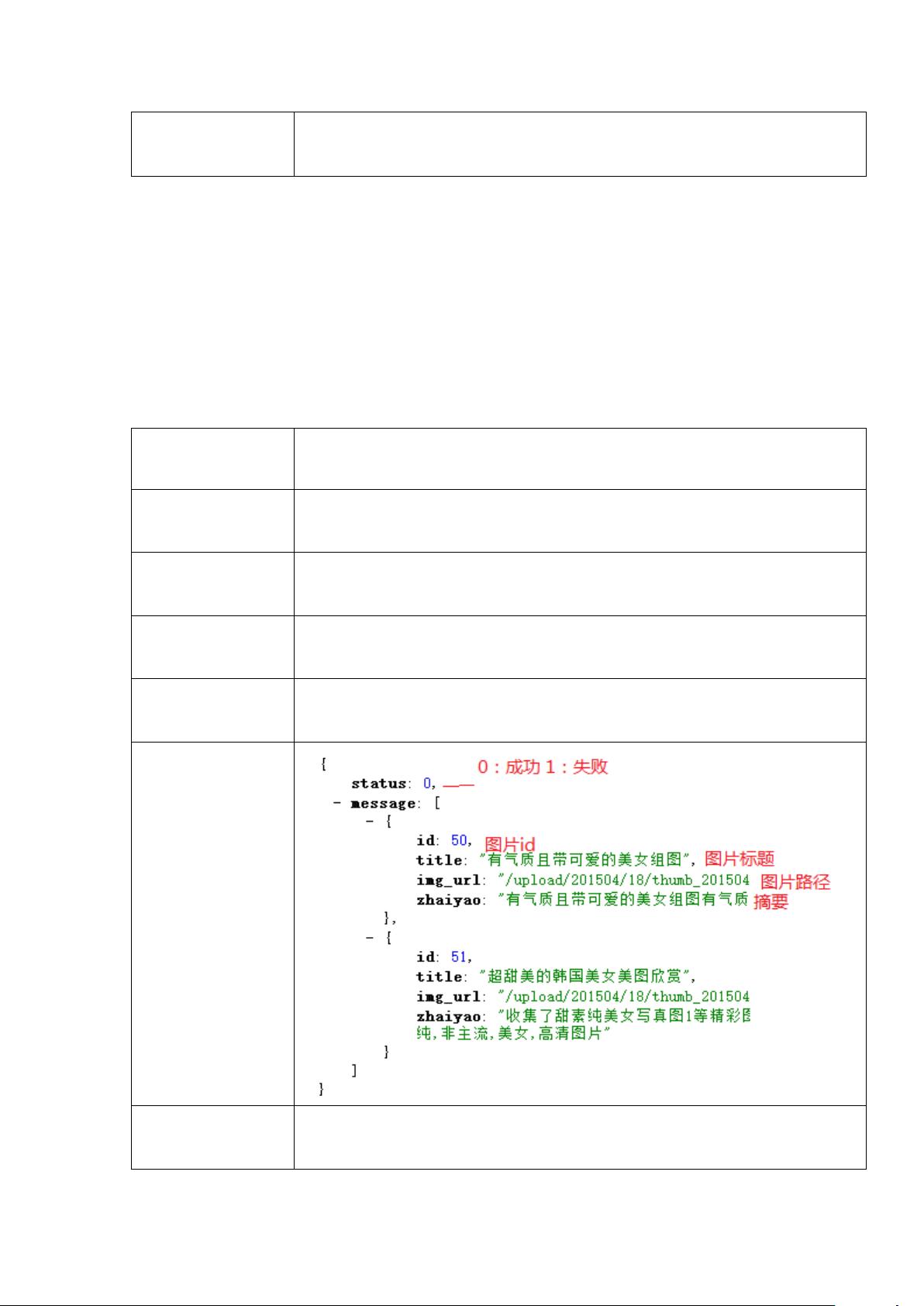
- **获取图文资讯**:`/api/getnewslist`,用于获取新闻资讯列表,同样采用GET请求,无参数,返回JSON格式的图文信息。
- **获取图文详情**:通过资讯ID(newid)获取详细信息,如`/api/getnew/43`,返回JSON格式的详细描述。
2. 图片分享区域
- **图片列表数据**:`/api/getimages/:cateid`,通过图片类别ID(cateid)获取图片列表,返回JSON格式的图片数据。
- **图片分类数据**:`/api/getimgcategory`,获取图片分类信息,无参数,返回JSON格式的分类数据,需注意前端需手动添加“全部”分类。
- **缩略图数组**:`/api/getthumimages/:imgid`,用于获取图片分享详情中的缩略图,适用于商品详情页面的轮播图。
3. 视频
- 文档中未详细说明,可能包含多个与视频相关的API接口,但具体细节未给出。
4. 评论
- **获取评论信息**:API接口用于获取评论数据,具体细节未详述。
- **提交评论信息**:API接口用于提交用户评论,具体细节未详述。
5. 商品展示
- **获取商品列表数据**:提供商品列表的接口,未给出详细地址和参数。
- **商品详情页相关API**
- **商品图文介绍**:未给出详细地址和参数。
- **获取购物车页面数据**:未给出详细地址和参数。
- **获取商品参数区和价格,标题等数据**:未给出详细地址和参数。
6. 品牌管理
- **品牌数据列表**:获取品牌列表的接口,如`/api/getbrandlist`,未详述参数和返回格式。
- **删除品牌数据**:接口用于删除品牌,如`/api/deletebrand/:brandid`,其中brandid是品牌ID。
- **添加品牌数据**:接口用于添加新的品牌数据,如`/api/addbrand`,可能需要传入品牌相关参数。
在实际开发中,每个接口的具体请求参数、响应格式以及错误处理都需要根据后端提供的API文档来实现。Vue.js作为前端框架,通过这些API接口与后端服务器进行数据交互,实现动态加载和更新页面内容,从而构建出功能丰富的Web应用。
381 浏览量
1147 浏览量
2022-08-08 上传
372 浏览量
363 浏览量
2023-05-23 上传
153 浏览量
196 浏览量
301 浏览量
实在想不出来了
- 粉丝: 36
- 资源: 318
最新资源
- CLOYD_CANOY.github.io
- 深圳金中环商务大厦工程投标方案.zip
- AlmonteSnow
- PT100热电阻温度阻值计算器
- Umbraco-Forms-Bootstrap-4-Theme:Boostrap 4框架的Umbraco Forms插件的主题
- rosetta-inspector:Rosetta服务器实施检查器
- ReactTutorialRepo:使用devCodeCamp的react教程创建的基本react应用程序
- Erbele:Erbele是一款轻巧但功能强大的macOS文本编辑器
- 易语言学习-WEBUI支持库1.1静态库.zip
- 土壤湿度检测电路的设计,打造智能浇花系统-电路方案
- AllHookedUp
- copylot:您的副驾驶学习和工作(Pomodoro-timer,Translate and Notes应用)
- v4l2-ar0330-qt-ok.rar
- AeroFontOne
- roguelike_prog2:roguelike_prog2
- DataReporter:基于移动平台的实时数据报告系统