苹果官方iPhone界面设计指南
需积分: 10 17 浏览量
更新于2024-07-30
收藏 11.16MB PDF 举报
"IPhone 的界面设计指南,英文版,由 Apple Inc. 在 2010-09-01 发布,包含了用户体验相关的详细指导。这份文档旨在帮助 iPhone 应用开发者遵循最佳实践来设计用户界面,以提供优秀的用户体验。"
在 iPhone 的界面设计指南中,Apple 强调了以下核心知识点:
1. 用户体验(User Experience, UX):
用户体验是设计的核心,目标是创建直观、易用且引人入胜的应用。设计师需要关注用户的需求和预期,确保界面简洁、清晰,减少学习成本。
2. 视觉一致性(Visual Consistency):
Apple 建议设计应遵循平台的一致性,使用系统提供的标准控件和界面元素,以保持与 iOS 系统及其它应用的统一感。这包括字体、颜色、图标和布局等方面。
3. 直观的交互(Intuitive Interactions):
设计应考虑手指操作的局限性和人体工程学,如按钮大小适中,触摸区域易于触及。滑动、轻敲和捏合等手势应自然且易于理解。
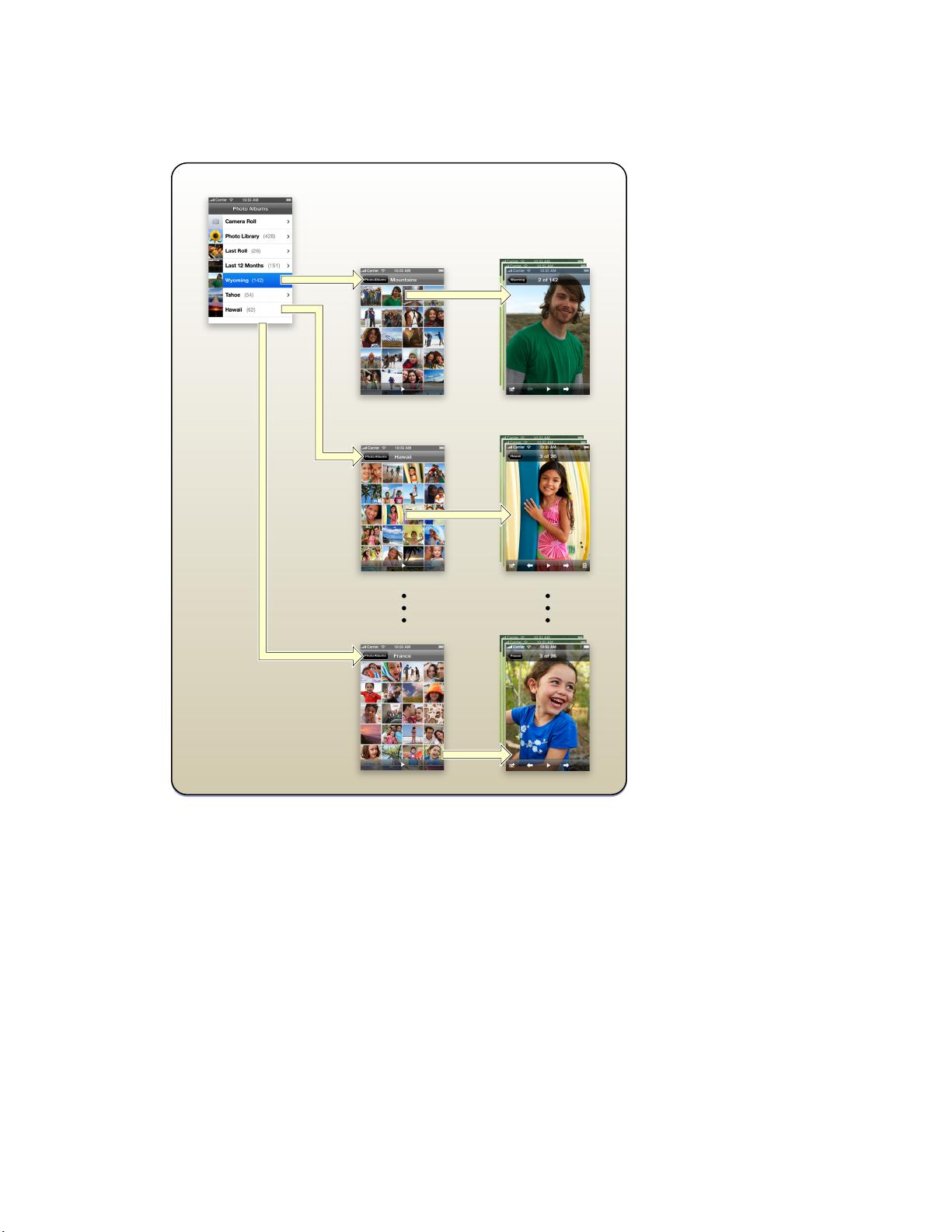
4. 界面层次结构(Interface Hierarchy):
界面应该有明确的层次,让用户清楚当前所在位置以及如何导航。使用导航控制器(Navigation Controller)、标签栏(Tab Bar)和页面控制(Page Control)等工具可以帮助构建清晰的结构。
5. 反馈(Feedback):
应用应及时给予用户反馈,确认他们的操作已被接收和处理。这可以通过视觉变化、声音或振动等方式实现。
6. 错误处理(Error Handling):
设计应预见并防止常见错误,提供明确的错误提示和解决方案。同时,尽可能使用户能够轻松恢复到正常状态。
7. 动画与过渡(Animations and Transitions):
动画可以增强用户体验,但必须谨慎使用,以免干扰主要功能。它们应流畅、快速且有意义,例如在打开新视图或关闭模态窗口时。
8. 文本输入(Text Input):
考虑到移动设备的屏幕大小,优化文本输入至关重要。使用自动纠错、自动完成和预测功能可以提升输入效率。
9. 屏幕适配(Screen Adaptation):
针对不同尺寸和方向的屏幕进行设计,确保应用在横屏和竖屏下都能良好展示,并充分利用屏幕空间。
10. 无障碍功能(Accessibility):
设计应考虑到所有用户,包括那些有特殊需求的用户。启用 VoiceOver、动态字体大小调整和其他辅助功能,使得更多人能方便地使用应用。
11. 性能与响应性(Performance and Responsiveness):
快速的响应时间和流畅的动画对于保持用户满意度至关重要。优化代码,减少不必要的加载时间,确保应用在各种设备上运行顺畅。
12. 内容优先(Content First):
设计应以内容为核心,避免过于复杂的装饰。内容应清晰、突出,使用户能快速找到所需信息。
这份指南提供了丰富的实例和建议,帮助开发者理解并遵循苹果的设计哲学,创造高质量的 iOS 应用程序,从而提升用户的满意度和应用的成功率。
159 浏览量
109 浏览量
163 浏览量
129 浏览量
190 浏览量
2024-10-28 上传
2024-11-06 上传
2024-10-28 上传
2024-11-06 上传
lbo_bj
- 粉丝: 0
最新资源
- C#编程实现TTS语音朗读技术教程
- 三星ML-1660/1666打印机清零软件使用指南
- 入门Gatsby:构建高性能静态网站
- Python通讯录增删改查及排序功能实现
- SQL语句大全与PHP_APACHE_MYSQL及MSSQL配置经典教程
- 实现下拉多选树与标签生成功能的技术细节分享
- jQuery实现苹果IOS风格滑块焦点图特效
- 微软KB835221补丁解决声卡驱动安装问题
- 掌握LVGL:嵌入式GUI开发的示例教程与应用案例
- C语言入门教程:点亮第一盏LED灯的代码解析
- 探索u-ura-kay-t-sistemi-main中的JavaScript技术
- BC3.1软件安装步骤详解
- 深入理解嵌套片段技术
- spawn-async: 使用Promise管理child_process.spawn进程
- 自制遥控器实现与源代码详解
- 平治东方电话号码管理工具——海豚小助手