CSS Flexbox详解:布局神器与项目操控指南
199 浏览量
更新于2024-09-01
收藏 244KB PDF 举报
本文将深入解析CSS Flexbox的具体用法,这是一种强大的现代CSS布局工具,用于创建灵活且响应式的网页设计。Flexbox主要针对的是那些大小可能不确定或动态变化的元素,它能自动调整元素在容器内的布局,使其适应不同的屏幕尺寸和视口。
首先,我们来了解一下Flexbox的基本概念。Flexbox布局由两个核心概念构成:Flex容器(Flex Container)和Flex项目(Flex Item)。Flex容器是包含多个Flex项目的元素,通过设置其属性,我们可以实现各种灵活的布局模式。
为了启用Flexbox布局,只需在Flex容器上设置`display`属性为`flex`或`inline-flex`,如以下HTML和CSS示例所示:
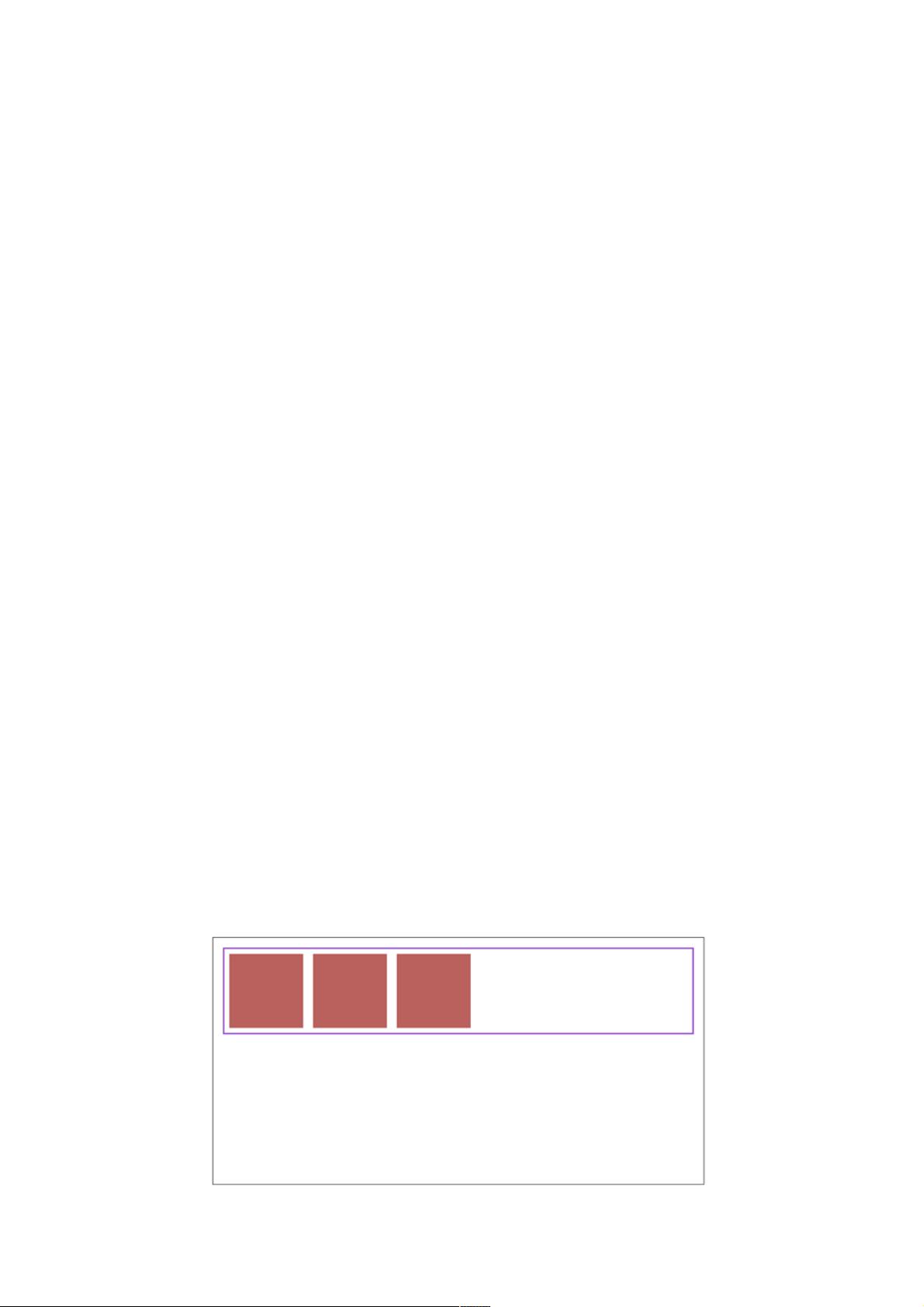
```html
<div class="container">
<div class="wrap">
<div></div>
<div></div>
<div></div>
</div>
</div>
<style>
.container {
width: 70%;
height: 500px;
margin: 20px auto;
border: 1px solid black;
}
.container.wrap {
display: flex;
border: 3px solid #a448cf;
margin: 20px;
width: 80%;
height: 80%;
}
.container.wrap div {
width: 150px;
height: 150px;
background-color: #c75a5a;
margin: 10px;
}
```
Flex容器的属性主要有:
1. `flex-direction`: 定义主轴的方向,可取值`row`(默认,从左到右)、`column`(从上到下)或`row-reverse`和`column-reverse`,控制项目沿主轴的排列。
2. `flex-wrap`: 控制项目是否换行,`wrap`表示换行,`nowrap`表示不换行,`wrap-reverse`表示反向换行。
接下来,让我们探讨如何使用这些属性来实现不同的布局效果。例如,如果你想创建一个水平居中的行布局,可以设置`flex-direction: row`,并根据需要调整其他属性,如项目之间的间距(`justify-content`、`align-items`和`align-content`)。
CSS Flexbox提供了一种直观且高效的方式来管理网页元素的布局,尤其适用于响应式设计。掌握其基础用法后,可以创建出高度灵活且适应性强的网站布局,提升用户体验。通过实践和深入理解这些核心属性,你将能够更好地应对各种复杂的布局需求。
点击了解资源详情
277 浏览量
146 浏览量
点击了解资源详情
点击了解资源详情
2021-02-11 上传
113 浏览量
点击了解资源详情
点击了解资源详情
weixin_38605133
- 粉丝: 3
最新资源
- 掌握Android Material Design Steppers组件的实现
- 实现Bret Victor的实时可编辑游戏:Clojurescript版本
- 微信小程序集成Google Analytics SDK教程
- SpringWebSocket实现一对一聊天功能教程
- 建筑结构创新:人工塑性铰技术研究
- GM300电台频率软件写入操作指南
- ANC酷睿HD1080P高清摄像头官方驱动程序发布
- React入门实战:movies-explorer-frontend前端开发指南
- 一步到位的Vim插件:YouCompleteMe配置教程
- 掌握5G网络切片业务模板标准:GSMA GST2.0
- Hamburglar:高效的信息收集工具解析与使用指南
- 深入解析Darwin流式服务器源码架构
- 新型建筑幕墙设计与应用研究
- 提升Android文本视图可读性的DistilledViewPrefs
- 自动化点击插件:总是点击指定网页按钮
- USB VCOM驱动程序安装与使用指南