Bootstrap3.0栅格系统深度解析:从堆叠到响应式布局
120 浏览量
更新于2024-08-30
收藏 189KB PDF 举报
"Bootstrap 3.0 的栅格系统是一个强大的布局工具,它允许开发者创建响应式和灵活的页面布局。栅格系统基于一系列行(row)和列(col)的结构,适应不同尺寸的屏幕,从手机到桌面电脑。"
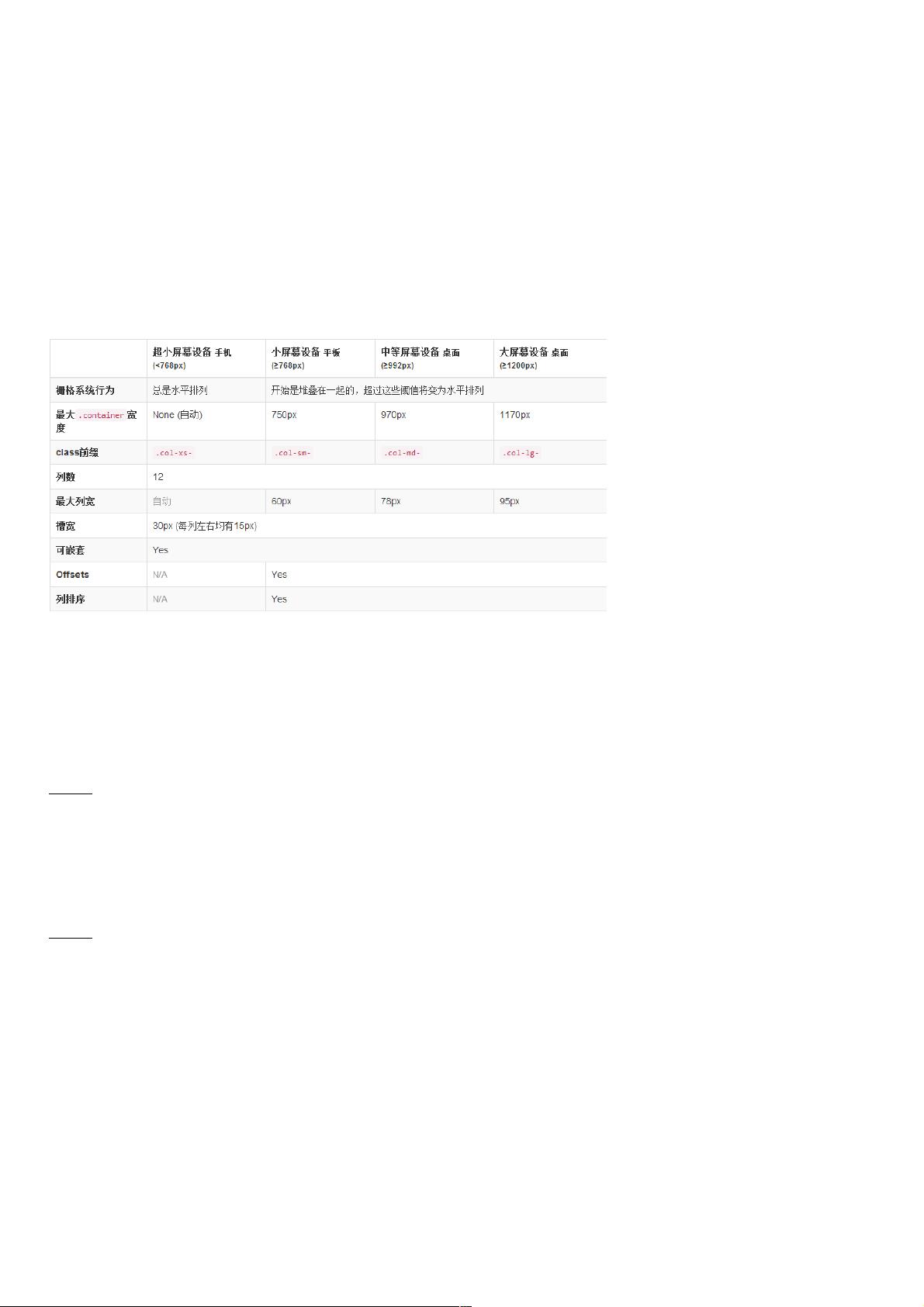
Bootstrap 3.0 的栅格系统是其核心特性之一,它提供了高效的网页布局解决方案。这个系统主要由以下几个关键部分组成:
1. **栅格选项**:Bootstrap 提供了一系列预定义的类,如 `.col-xs-`, `.col-sm-`, `.col-md-` 和 `.col-lg-`,分别对应超小、小、中和大屏幕设备。这些类可以根据屏幕宽度自动调整元素的显示方式。例如,一个元素同时使用 `.col-md-6` 和 `.col-lg-4` 类,会在中等屏幕设备上占据半宽(6/12),而在大屏幕设备上则占据三分之一宽(4/12)。
2. **从堆叠到水平排列**:在小屏幕设备上,列默认是堆叠的,随着屏幕尺寸增大,它们会自动水平排列。通过使用 `.row` 类和相应的 `.col-*-*` 类,可以在不同设备上实现灵活的布局。例如:
```html
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</div>
```
这段代码在中等及以上屏幕设备上,三个 `.col-md-1` 列将并排显示。
3. **移动设备优先**:Bootstrap 的栅格系统遵循移动优先的设计原则,意味着在小屏幕设备上的样式优先定义,然后通过媒体查询逐步添加更多样式以适应更大屏幕。
4. **Responsive column resets**:在某些情况下,可能需要在特定屏幕尺寸重置列的顺序,这可以通过额外的类实现,例如 `.clearfix` 或响应式的 `.visible-*` 和 `.hidden-*` 类。
5. **列偏移**:Bootstrap 也提供列偏移类,如 `.col-md-offset-*`,允许将列向右移动指定的列数。
6. **嵌套列**:在列内还可以嵌套新的 `.row` 和 `.col-*-*` 结构,以创建更复杂的布局。这在需要在某一列内实现自适应布局时非常有用。
7. **列排序**:使用 `.pull-*` 和 `.push-*` 类,可以改变列在网格中的位置,无需更改 HTML 结构。
Bootstrap 的栅格系统极大地简化了响应式设计的工作流程,让开发者能够快速构建适应各种屏幕尺寸的页面布局。通过理解和熟练运用这些概念,你可以创造出更加动态和适应性的网站。
2021-01-19 上传
2013-09-18 上传
2020-09-22 上传
2020-09-22 上传
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2014-07-22 上传
2017-03-22 上传
weixin_38691006
- 粉丝: 3
- 资源: 942
最新资源
- demi-cluster:demi.ro的代码
- 使用 Matlab 进行特征选择:选择使正确分类率最大化的特征子集。-matlab开发
- SpringMVC_Project
- Profile.Api
- 缓存搜索框的搜索记录
- Link_start:任务中使用的链接:fire:
- angular-price-io
- Accuinsight-0.0.186-py2.py3-none-any.whl.zip
- Memories-App:一个简单的社交媒体 MERN 应用程序,允许用户发布他们生活中发生的有趣事件
- Smart-Parking-System---MATLAB
- UOL-crx插件
- ZenTimings
- 基于PHP的最新小储云商城免授权PHP源码.zip
- 模拟量4-20ma转换程序.rar
- Accuinsight-1.0.29-py2.py3-none-any.whl.zip
- Cloud_Ramos