模仿B站侧边栏:Vue实现拖拽导航组件与实时联动
166 浏览量
更新于2024-08-30
收藏 384KB PDF 举报
本文是一篇关于使用Vue技术实现模仿哔哩哔哩侧边导航栏拖拽组件的文章,适合正在学习Vue前端开发的读者。作者作为一个前端小白,分享自己的开发经验和技巧,旨在帮助读者提升实际操作能力,特别是在面试中展示创新、用户体验和技术水平。
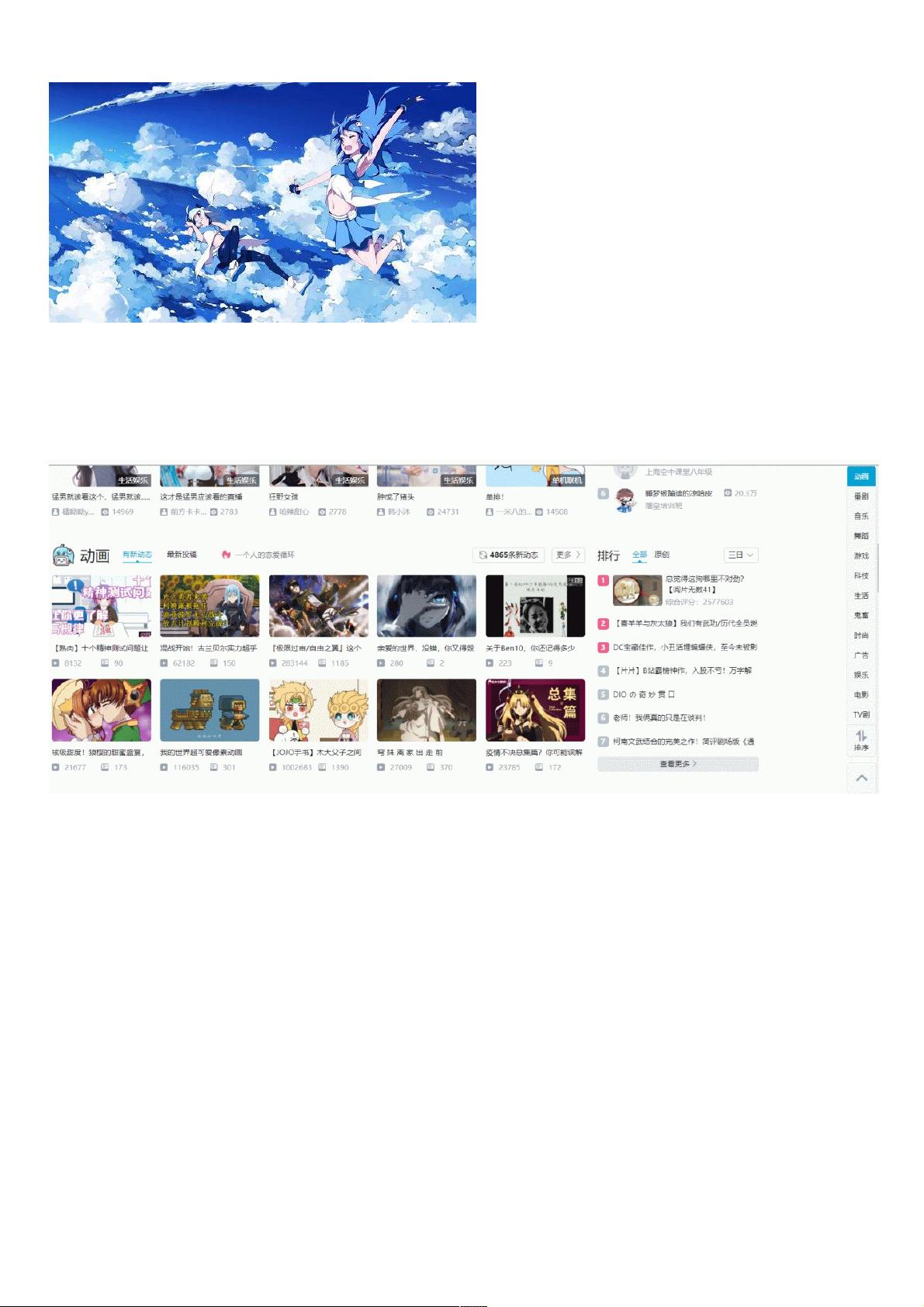
文章首先介绍了前言,强调模仿开发项目对于前端学习的重要性,尤其是在面试中作品的展示。作者模仿的是老版哔哩哔哩的侧边导航栏,具备拖拽功能,当用户拖动导航栏中的条目元素(item)时,不仅导航栏结构会实时更新,页面内容也会相应调整,提供流畅的用户体验。
具体讲解部分,文章着重于使用H5和CSS实现导航栏的实时滚动和拖拽功能。作者提到从Vuex中获取专题名称和相关数据,这部分涉及与API交互,以及通过actionType进行数据管理和处理。代码示例虽然未完全给出,但提到了使用contentApi和contentrankApi进行数据获取,以及import和actionType的引入。
为了实现拖拽效果,可能涉及到JavaScript的事件监听(如onmousedown、onmousemove和onmouseup),以及使用计算属性或watcher来实时同步状态。CSS方面,可能会用到position、transform、draggable等属性,配合JavaScript的dragstart、dragging和drop事件,以实现元素的拖动和位置变换。
此外,性能优化也是不容忽视的一部分,可能涉及到阻止默认的拖放行为,以及使用防抖或节流技术来减少不必要的计算。用户体验方面,考虑了用户在浏览页面时的交互反馈和一致性,例如相邻条目元素的联动反应。
文章最后提到,由于涉及其他组件的关联性,代码展示可能存在一定的复杂性,但作者承诺会在文末附上GitHub链接,供读者参考完整代码和项目结构。通过阅读这篇文章,读者不仅能学习到VUE实现拖拽导航栏的具体步骤,还能了解到前端开发中的一些实践经验和设计原则。
2022-09-19 上传
2021-10-24 上传
2010-11-04 上传
2023-09-19 上传
2023-05-24 上传
2023-05-17 上传
2023-11-23 上传
2023-06-09 上传
2024-04-09 上传
weixin_38610657
- 粉丝: 3
- 资源: 926
最新资源
- 参考资料-附件1-7-项目需求变更单-新增.zip
- zdesunbook,java源码阅读,oa系统源码java
- my_electron:基于Electron+Vue开发的桌面应用。(纯属兴趣,会定期更新完善功能)
- 如何确保您使用的是英特尔:registered:HAXM for Android仿真器
- 项目23
- TellkiAgent_OSXPhysicalDisk
- 参考资料-附件1-7-项目需求变更单.zip
- TriquiAPI:API Juego Triqui
- GUI,java获取网页源码,java在线教学
- biographical:个人网页简历源代码
- Fireworks New Tab Fun Theme-crx插件
- 基于STM32F10x固件库的 MDK5 工程模板
- java,java游戏源码,java游戏道具
- Punctuation
- cx-extractor-1.1:《基于行块分布函数的通用网页正文撤消》算法的Java实现;算法代码替换该算法随附的开源实现,不过接下可能发生之修改
- typednaclient-rxjs:TypingDna API的RxJS包装器