微信小程序地图选点:获取用户提交的位置信息与API实现
版权申诉
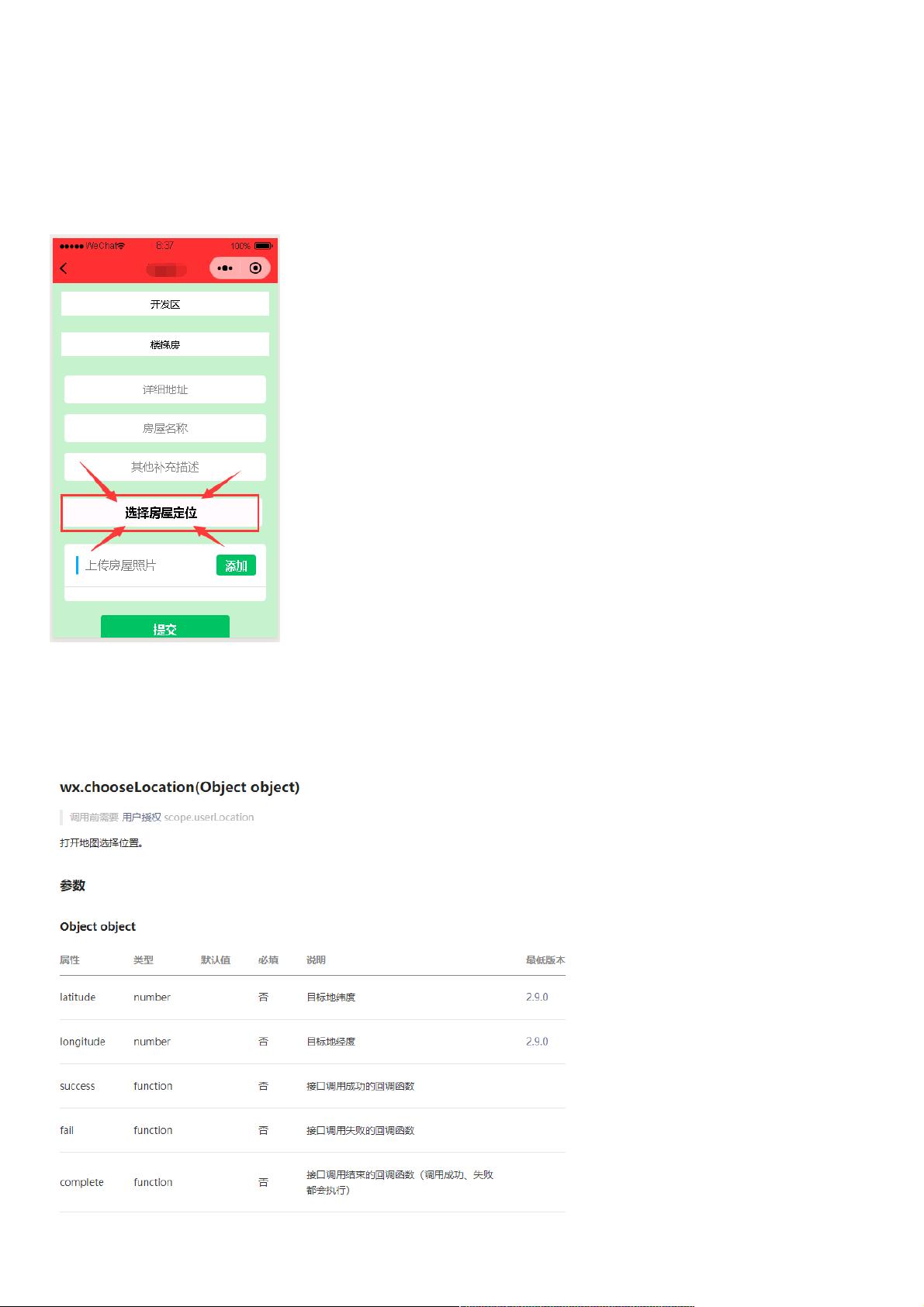
在微信小程序开发中,"地图选点获取用户选择的定位信息"是一个常见的需求,特别是在需要用户提交具体地理位置信息的应用场景,如门店管理、活动报名或服务预约等。通过使用微信提供的`wx.chooseLocation` API,开发者能够为用户提供直观的位置选择体验。
首先,需求分析阶段明确的是,由于用户可能不在应用的默认位置打开小程序,所以需要用户自行选择他们想要提交的位置。开发者的目标是设计一个功能,允许用户在小程序中选择并提交地图上的位置点,而不是直接获取用户的实时定位。
实现这一功能的步骤如下:
1. 使用官方API:微信小程序提供了`wx.chooseLocation`接口,用于打开地图让用户选择位置。这个接口支持设置默认位置,并且有成功的回调函数和错误处理机制,返回包括位置名称、详细地址、经度和纬度在内的位置信息。
2. 用户交互设计:在WXML(微信小程序的模板语言)中,创建一个带有`bindtap`事件的Button组件,用户点击后会触发`mapView`方法。CSS部分定义了按钮的样式和布局,确保用户操作是主动触发的,不会在页面加载时自动运行。
3. JS逻辑编写:在JS文件中实现`mapView`方法,尝试调用`wx.chooseLocation`接口。在这个方法中,开发者需要处理接口的调用结果,包括成功时的回调函数,以及可能出现的错误处理,以便正确展示用户选择的地理位置。
4. 错误处理与反馈:当接口调用成功时,开发者应处理返回的四个参数,将其作为有效数据保存或者用于后续的操作。如果接口调用失败,需要根据错误码进行适当的错误提示,帮助用户理解问题所在。
5. 隐私保护:确保遵循微信小程序的隐私政策,合理收集和使用用户的位置信息,尊重用户的知情权和选择权。
通过以上步骤,开发者能够有效地集成微信小程序地图选点功能,让用户在提交位置信息时享受到便利性,同时也满足了微信小程序的用户体验和隐私规范要求。
4262 浏览量
3650 浏览量
2025-01-08 上传
2024-09-30 上传
189 浏览量
2019-07-30 上传
6904 浏览量
304 浏览量
weixin_38714637
- 粉丝: 5
最新资源
- Streamlit组件模板:创建与前端交互的Python组件
- 深入解析Google Cartographer技术原理及应用
- Stylus-Browserify废弃:将样式流合并到单一CSS文件
- 住院医师培养与管理制度优化策略分析
- Ruby on Rails CRM挑战:WEBD-2007基础项目解析
- 自定义iPhone状态栏文字的KGStatusBar源代码
- Qt5实现标准对话框实例教程与代码解析
- MATLAB实现GPS卫星动态仿真及轨道作图
- Matlab梯度下降算法实现局部极小值搜索
- Cisco Packet Tracer 6.2:全面网络模拟解决方案
- 网站内容检查器blockedornot.sinarproject.org的运行与配置
- Discuz!模板设计:浅析香草风网页模版
- 深入解析JAVA注释处理器:java-annotation-processor使用与原理
- Mettl Tests插件:实现在线考试监考屏幕共享
- Android开源库json2notification实现多功能通知栏通知
- 2014元旦精选搞笑祝福语,增进友情必备!