Android实现QQ风格照片选择器代码示例
168 浏览量
更新于2024-08-29
收藏 83KB PDF 举报
在Android开发中,实现QQ风格的图片说说照片选择功能是一项常见的需求,它可以让用户方便地从相册或相机选择图片,适用于各种社交应用的分享功能。本文将详细介绍如何通过简单的布局和代码来实现这一效果。
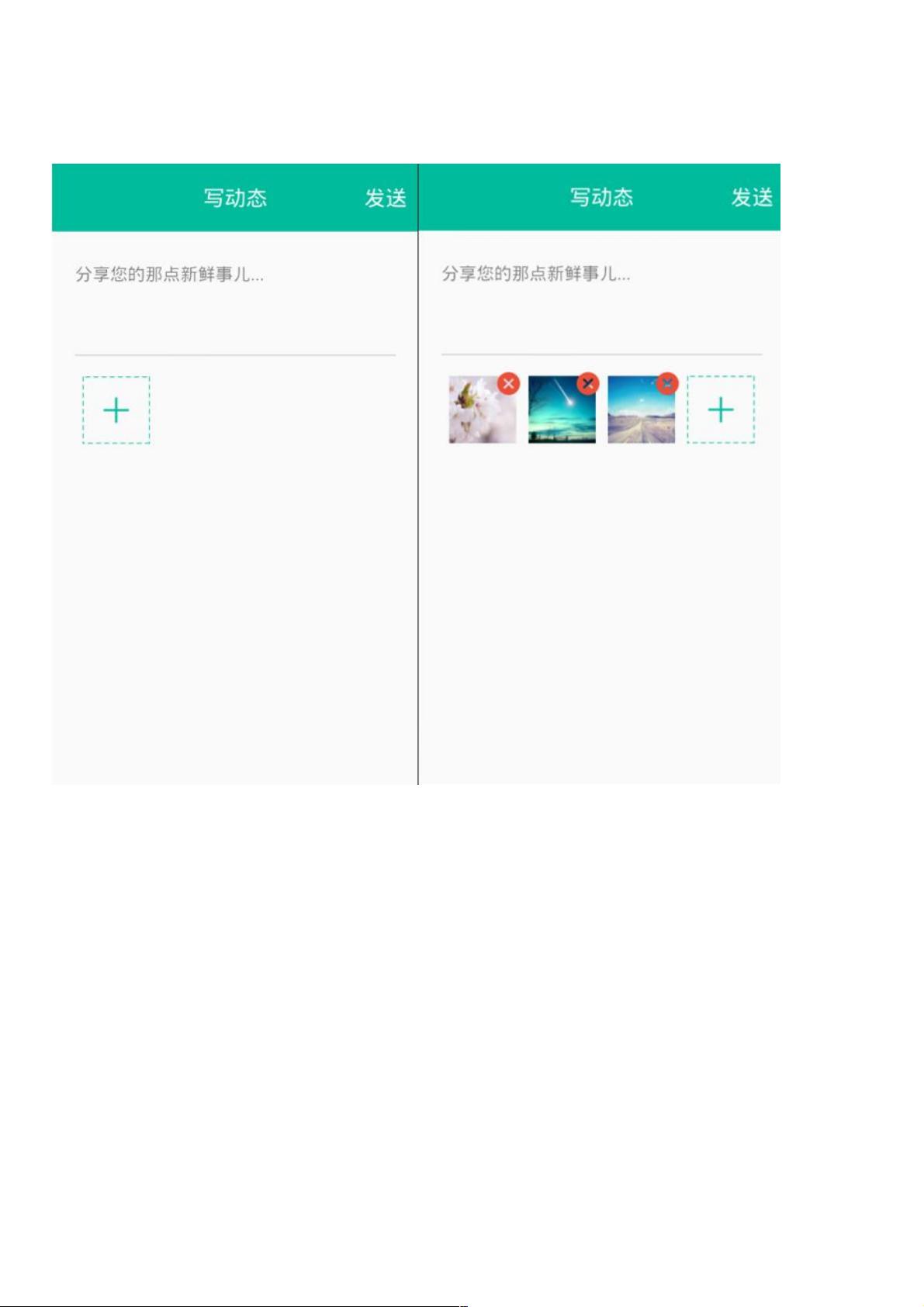
首先,我们来看一下效果展示。在布局方面,设计的核心是一个GridView,它展示了用户可以选择的照片列表。在"activity_add_photo.xml"布局文件中,创建了一个垂直方向的LinearLayout作为主容器,设置了宽度和高度为match_parent,以适应屏幕大小。顶部有一个RelativeLayout,包含一个用于输入文字的TextView("写动态")和一个发送按钮("发送"),整体背景颜色为#00BB9C,清晰易见。
GridView的选择部分主要通过以下组件实现:
1. `<GridView>`:这是显示图片的组件,通过设置`android:layout_width`和`android:layout_height`为match_parent,确保网格可以完整填充父视图,用户可以通过滚动浏览照片。为了获取用户选择的图片,GridView需要配合Adapter来填充图片URI,并监听用户的选择事件。
2. `Adapter`:通常使用`BaseAdapter`或者自定义的`ArrayAdapter`或`CursorAdapter`来管理图片数据。这个适配器需要处理将图片转换为Bitmap,以及在用户点击时更新选择状态。
3. 图片选择逻辑:当用户点击GridView中的图片时,通常会触发一个点击事件,该事件处理器会从系统获取图片的URI,将其添加到一个列表中,并可能显示预览。用户可以选择多个图片,所以可能需要维护一个选中的图片集合。
4. 用户界面交互:除了图片选择,布局还需要处理文字输入和发送操作。例如,"send"按钮的点击事件可能会清空输入框,检查图片选择情况,然后将选定的图片、文字和可能的地理位置等信息发送到服务器。
5. 安全与权限:在实际应用中,别忘了处理用户的隐私,确保在请求访问用户相册或相机时获取权限,并遵循Android的权限管理机制。
通过以上步骤,开发者可以轻松地在Android应用中实现QQ图片说说的类似功能,为用户提供直观且易用的图片选择体验。同时,代码编写时要注意性能优化,如图片加载策略、内存管理等,以确保流畅的用户体验。
2021-01-05 上传
2019-09-24 上传
2023-06-06 上传
2024-01-05 上传
2023-06-09 上传
2023-03-16 上传
2023-06-07 上传
2023-06-01 上传
weixin_38704156
- 粉丝: 6
- 资源: 909
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录