利用JavaScript实现网页关闭前的确认提示
版权申诉
200 浏览量
更新于2024-09-12
收藏 156KB PDF 举报
在网页开发中,为了防止用户在操作过程中意外关闭页面导致数据丢失,特别是对于在线测试系统和信息录入系统这类需要用户交互的应用,开发者会利用JavaScript的`unload`和`onbeforeunload`事件来实现“是否离开提示”。这两个事件在不同的阶段提供不同的功能。
`unload`事件是在浏览器完全卸载当前文档时触发的,比如关闭浏览器窗口、刷新页面或者通过地址栏直接输入新的URL。例如,以下HTML代码展示了如何在页面卸载时执行自定义的`goodbye()`函数:
```html
<body onunload="goodbye()">
```
在这个例子中,`goodbye()`函数可能会保存用户的临时数据,或者进行清理工作,以确保数据安全。然而,`unload`事件的一个问题是,它不仅仅在页面关闭时触发,包括页面刷新时也会执行,这可能导致误操作。
而`onbeforeunload`事件则更为精确,它会在用户尝试离开当前页面(无论通过刷新、关闭或导航到新页面)之前被触发。它通常用于显示确认对话框,询问用户是否真的要离开,示例代码如下:
```html
<body onbeforeunload="window.onbeforeunload = function(e) {
var e = window.event || e;
e.returnValue = '确定离开当前页面吗?';
}">
```
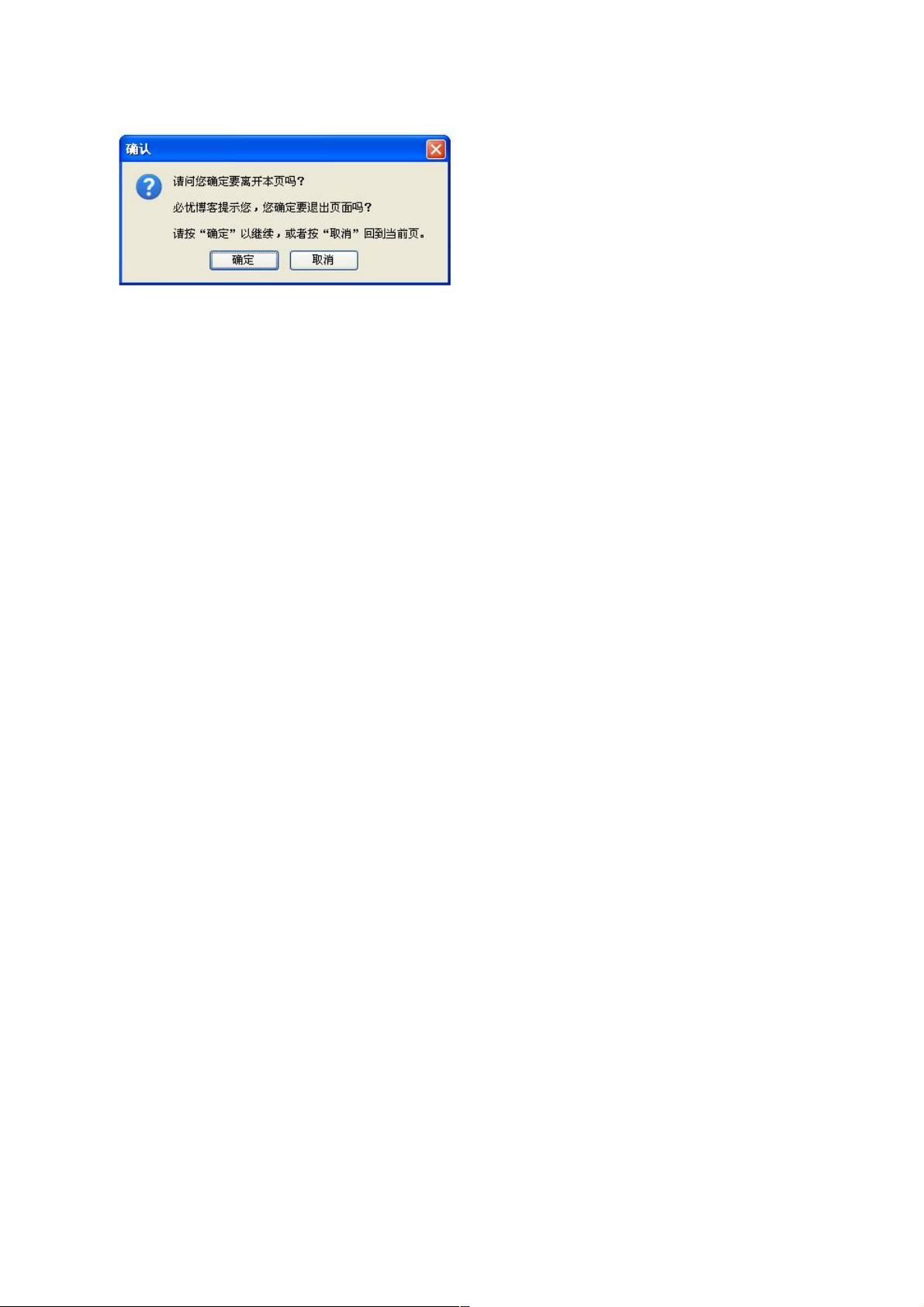
在用户点击“确定”按钮后,对话框消失,页面将按照用户的操作继续执行;如果用户选择“取消”,则对话框保持显示,用户不能离开页面。这个事件非常适合用来提示用户,尤其是当数据可能因离开而丢失时。
总结来说,`unload`和`onbeforeunload`事件在JavaScript中扮演了保护用户数据的角色,通过在特定时刻询问用户是否真的要离开页面,可以提高用户体验并减少数据丢失的风险。开发人员应根据实际需求谨慎使用这两个事件,确保其在提升用户体验的同时也实现了必要的数据安全性。
2020-12-08 上传
2020-10-20 上传
2021-01-19 上传
2022-01-19 上传
2020-10-23 上传
2020-10-19 上传
2020-10-15 上传
weixin_38728347
- 粉丝: 4
- 资源: 912
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全